
Всем привет! Как вы могли заметить, у меня совсем недавно на блоге появилась новая «фишка», которая помогает заострять внимание посетителей на нужной мне странице.
Называется этот угловой баннер в обиходе «ленточка для сайта» и создается с помощью плагина FCC Ribbon Manager или PHP кода.
Перед тем, как я начну вам давать горы информации по настройке ленточки как с помощью плагина, так и с помощью кода (для тех, кто хочет, чтобы скорость ресурса всегда оставалась на высоком уровне).
Но сперва давайте о последних новостях...
Новость 1. Пару дней назад, а именно 28.03.2013 был очередной апдейт ТИЦ. Кстати его все ждали целых 3 месяца, и многих он очень сильно порадовал результатами.
Мой блог получил еще одну прибавку в размере +10 единиц. Теперь общий ТИЦ составляет 30, что не может меня не радовать.
Естественно на мои доходы данное событие никоим образом не сможет повлиять, так как я не продаю ссылки, где этот показатель играет самую, что ни есть важную роль.
Зато мне приятно, что мой блог с каждым апдейтом становится авторитетным в глазах Яндекса, кстати увеличить это показатель цитируемости мне помогла база трастовых сайтов, о которой я рассказал в этой статье.
Плагин FCC Ribbon Manager
Многие спросят, а зачем нужно вообще эта ленточка в форме углового баннера?
Дело в том, что с помощью нее мы можем направлять посетителей на заготовленную страницу, с помощью которой можно убедить человек стать подписчикам, рассказать о важной для него информации (например, конкурсе), предложить свои услуги, а также продать товар.
В общем, фантазируйте, придумывайте что-то оригинальное и интересное.
Как показывает практика многих блоггеров появление на проекте ленточки повлияло на следующие показатели:
- Увеличивается число посетителей
- Увеличивается количество подписчиков
- Улучшаются поведенческие факторы
В итоге трафик растет, позиции в ТОП выдаче растут и как результат заработок увеличивается.
Все хватит рассуждений, теперь давайте перейдем к практике. Первым делом нужно скачать плагин FCC Ribbon Manager с официального сайта, можете воспользоваться этой ссылкой.
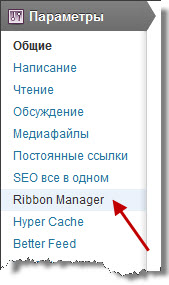
Далее устанавливаем скаченный модуль на блог и его активируем. После чего у вас в административной панели должна появиться ссылка для перехода к его настройкам.

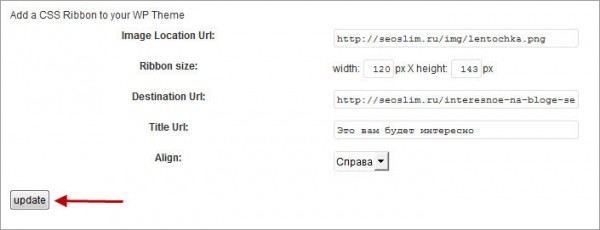
Теперь необходимо заполнить поля, для правильного отображения картинки.
Image Location Url: — укажите адрес, по которому располагается вше изображение;
Ribbon size: — пропишите размеры ленточки: ширину и высоту;
Destination Url: — введите адрес страницы, на который будут попадать посетители при клике по картинке;
Title Url: — описание ленточки (альтернативное описание);
Align: — место, где будет выводиться картинка;
После всего проделанного выше нажимаем кнопку «Update» и сохраняем настройки.
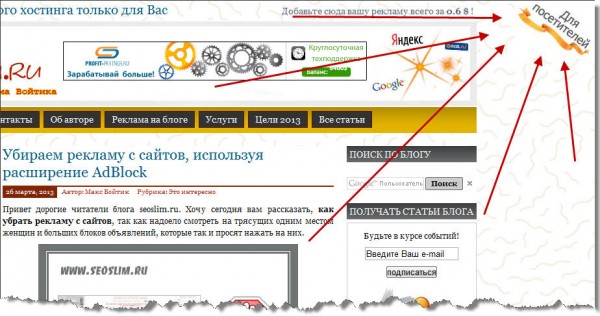
У меня больше всего возникло трудностей с поиском подходящей для этого дела картинки, которую я собираюсь выводить в правом верхнем углу.
В сети существует множество сайтов, где можно скачать уже готовые шаблоны таких лент. Однако меня они все не устроили, так как не хочется повторяться и текст «Это интересно!» тоже всем приелся.
Поэтому мной было решено прибегнуть у помощи программы фотошоп. Спустя час на свет появилась вот такая лента, целью которой является привлечь внимание посетителей и перейти на эту страницу.

Создаем угловой баннер PHP кодом
Я вам уже много раз рассказывал, как заменяю по возможности плагины php кодом, так как огромное значение имеет скорость загрузки сайта, как для посетителей, так и для поисковых систем.
Посмотрите, сколько мне уже удалось удалить ненужных плагинов, заменив их PHP:
HTML карта сайта wordpress без плагина
Как сделать кнопку наверх без плагина
Добавляем смайлы в комментарии без плагина
Постраничная навигация на блоге без плагина
Форма обратной связи на PHP и HTML без плагинов
Оформление комментариев автора без плагинов
Поэтому давайте не будем засорять блог очередным плагином и сразу найдем ему замену за счет php.
Скажу вам честно, что решение данной проблемы было подсмотрено у блоггера Николая (blogiseo.ru), который даже за этот код отдал определенную сумму денег фрилансерам. Спасибо тебе Николай, что делишься со всеми!
Первым делом вставьте следующий код в файле footer.php перед закрывающим тегом </body>.
<div class="lenta"><a href="ссылка на страницу" target="_blank">Название ссылки</a></div> |
Как вы могли заметить, мы создали новый класс «lenta», который будет открывать при клике по угловому баннеру нужную для нас страницу.
Далее необходимо прописать в файле стилей style.css настройки нашего класса. Для этого в самом конце файла стилей вставьте следующий код:
.lenta{ background: url('http://ссылка на картинку') no-repeat 1px 1px; width: 125px; height: 95px; position: fixed; top: 0px; right: 0px; } .lenta a{ text-decoration: none; text-indent: -2000px; display: block; width: 205px; height: 49px; margin: 43px 2px; -o-transform: rotate(44deg); -webkit-transform: rotate(44deg); -moz-transform: rotate(44deg); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1); } |
Только не забудьте поменять настройки кода на свои. Укажите правильный адрес, по которому располагается изображение. Его ширину и высоту, также можете настроить отступы от правого края и сверху.
Нижнюю часть кода не изменяйте, так как она предназначена для корректного отображения ленточки на всех ПК при различном разрешении экрана.
Закачивайте файлы на хостинг и проверяйте полученный результат.
На этом у меня друзья все. Как лучше привлекать посетителей к определенным страницам сайта вы выберете сами, используя для этого плагин FCC Ribbon Manager или простой PHP код.
Не пропускай новых статей, в который я и дальше буду избавляться от плагинов и тем самым увеличивать скорость загрузки страниц блога, подписывайся на обновление.
Если есть вопросы, предлагаю пообщаться в комментариях. До скорых встреч!










Поздравляю, Максим! Тиц важен всегда, ведь авторитетность сайта повышается, даже если и не продаешь ссылок.
А меня данный ап обошел стороной, даже не меня а весь IP. где размещен мой сайт и другие такие же бедолаги. Сегодня от Платону маляву пригнал, даже не знаю ,как ее по-другому назвать.
А задумка с уголком великолепна, сразу отсылает посетителя, куда нужна веб-мастеру.
Спасибо Алексей. Чуствую я, что в выдаче PR от Гугла у меня точно обнулится данный показатель, так как этотому поисковику мой блог нравится все меньше и меньше.
Действительно, Макс, уголок привлекает посетителей, особенно новых! А я в нем девушку поставил... 🙂
А у меня не пойми к какому поисковику относится мой сайт, вроде и ТИц есть, но в выдаче не особо яндекса, больше для гугла.
У меня тоже сначало Гугл любил мой блог, а теперь все меньше и меньше, а вот Яндекс все больше и больше.
А после каких операций на блоге, у вас все поменялось?
Если бы я только знал, все как и обычно было, разве что прогон заказал по базе трастовых сайтов. скорее всего он и повлиял.
Виталик,а кто их знает,эти поисковики.
С чего они начинают уважать блоги,ну за что плохо относятся понимаем.
Максим спасибо, я не знала, что можно уголок без плагина установить на блог, этот плагин за который Вы рассказываете в статье не обновлялся в течение 2 лет, могут возникнуть проблемы на блоге. А вот php код это отлично! Спасибо за код.
Я тоже такой уголок поставил на своем блоге. Правда, не с помощью плагина — использовал совет Сергея Первушина. Действительно отличная вещь.
Я вижу, ты выложил свои интересные статьи и курсы на странице, которую открывает такая кнопка. Скажи, какую она тебе принесла отдачу, смотрел метрики по переходам?
После того, как мой блог побывал под фильтрам боюсь метрику ставить, говорят опасное это дело. Я читал твои статьи, где ты рассказывал про ее использование, очень интересная штука.
Бояться волка, в лес не ходить. Ну, а тебе чего боятся? Ты же не молодой блоггер, а уже опытный — ведешь свой блог на должном уровне! Поэтому ставь и не думай о плохом. Яндекс Метрика — архинужная вещь.
Ну, а тебе чего боятся? Ты же не молодой блоггер, а уже опытный — ведешь свой блог на должном уровне! Поэтому ставь и не думай о плохом. Яндекс Метрика — архинужная вещь.
А что с ней делать, я тебе покажу на своем блоге. Как и по Google Analytics
Вчера поставил, так классно наблюдать за поведением посетителей. Меня очень впечатлил твой 3000 комментарий, вот так Яндекс Метрика.
Меня очень впечатлил твой 3000 комментарий, вот так Яндекс Метрика.
Я стараюсь избегать таких страниц, мне почему-то кажется, что они являются ненужными для сайта. Ну правда, легче сделать обычную страничку в меню, чем такую. Это конечно лично мое мнение...
У меня она отняла всего пол часа времени, не так уж и сложно, а если использовать плагин, тогда вообще ничего делать не придется.
Хочу на своем блоге сделать нечто подобное. Про плагин раньше слышал, а вот решение без плагина встречаю впервые
Вот задумалась над вопросом, как поставить такую ленту для привлечения внимания. С плагином-то справлюсь наверняка, а вот без, трудновато, вечно у меня потом блог вообще перестаёт работать, если я занималась «творчеством кода».
Плагин конечно это очень удобно, но реализация такого классного уголка с помощью кода! по моему самое оно!. Сделал у себя на блоге такую фишку и теперь не могу налюбоваться!, думаю что рекламировать таким образом!.. 🙄
мне почему-то кажется, что они являются ненужными для сайта.
Я думаю что уголок привлекает посетителей,чем ярче и интересней уголок,тем больше посетителей.Максим интересно пишешь,спасибо.
Здорово, сама задавалась недавно этим вопросом.
Ленточка в углу,это супер.
Только не с помощью плагина,а с помощью кода.
Спасибо за код.
Воспользуюсь вашими советами, скорее всего, вставлю код, т.к. я не любитель плагинов!
Раньше баловался всякими такими штучками. До в свое время они работали, но сейчас трудно чем то удивить пользователя. Нужно что-то неординарное.