
Привет дорогие посетители. Замечали вы, что при прокрутке страницы вниз, в правом нижнем углу у блога автоматически появляется кнопка наверх, которая позволит по одному клику переместится в самый верх сайта.
Кнопка наверх — помогает посетителям прокручивать страницу вверх, одним нажатием кнопки. Это очень удобно, если вы пишите большие статьи не менее 6000 символов.
Для того, чтобы кнопка плавно появлялась при прокрутке страниц сайта вниз, мы будем использовать jquery, а расположение кнопки на странице и ее оформление сделаем через CSS.
Для тех, кто не любит заморачиваться со всеми этими стилями CSS и файлами PHP, есть куда проще вариант благодаря которому можно сделать кнопку, используя плагина «Scroll to Top», но обо всем по порядку.
Инструкция по созданию плавающей кнопки
Ввиду того, что мой блог сделан на wordpress я приведу пример установки кнопки именно для этого движка, ничего сложного здесь нет.
Вы должны скачать два файла к себе на компьютер:
1) Файл js скрипт;
2) Файл с самим изображением кнопки (картинка может быть какая угодно, лично я выбрал стрелочку, направленную вверх);
Архив с этими файлами скачаете по ссылке «Knopka-naverh», после того, как распакуете архив, там будет находиться два файла scroll.js и vverx.gif.
Следующим шагом вам нужно закачать файл scroll.js в корень сайта. В итоге путь к скрипту будет следующим:
http://seoslim.ru/scroll.js |
Изображение с кнопкой vverx.gif закидываем в папку, где хранятся картинки. У меня получилось вот так:
http://seoslim.ru/img/vverx.gif |
Как я писал выше, чтобы плавающая кнопка плавно исчезала и появлялась нужно подключить jquery.
jQuery — это такая библиотека JavaScript, которая помогает в работе документа DOM, облегчает взаимодействие между собой HTML и JavaScript сайта.
Как подключить библиотеку jQuery
Находите в шаблоне сайта файл functions.php (для редактирования всех php файлов рекомендую использовать программу Notepad++) и добавляете в любое место между тегами <?php ... ?> следующий код:
1 2 3 4 5 6 | // smart jquery inclusion if (!is_admin()) { wp_deregister_script('jquery'); wp_register_script('jquery', ("http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"), false); wp_enqueue_script('jquery'); } |
Теперь находите файл footer.php и вставляете вот такой код перед закрывающим тегом </body>, чтобы кнопка не появлялась одновременно с загрузкой блога, а только после того, как немного прокрутите ее вниз.
1 2 3 4 | <a id="toTop" href="#"><img src="http://seoslim.ru/img/vverx.gif" alt="" align="absmiddle" border="0" /></a> <script type="text/javascript" src="http://seoslim.ru/scroll.js"></script><script type="text/javascript">// <![CDATA[ $(function() { $("#toTop").scrollToTop(); }); // ]]></script> |
Обязательно измените, путь к скрипту scroll.js и картинке vverx.gif на свои, а то ничего работать не будет.
На следующем этапе создания кнопки придаем ей внешнее оформление, для этого в файле стилей style.css добавляем данный код:
1 2 3 4 5 6 7 8 9 10 | #toTop { width: 100px; border: 0px solid #cccccc; text-align: center; padding: 5px; position: fixed; bottom: 10px; right: 10px; cursor: pointer; text-decoration: none;} |
Приведу описание основных настроек стилей в CSS, которое можно изменять. Настройте расположение кнопки на свой вкус (поэкспериментируйте с файлом style.css, но обязательно не забудьте сделать резервную копию, на случай если что-то пойдет не так).
width — ширина изображения;
border: 0px — рамка вокруг кнопки;
solid #cccccc — цвет рамки;
bottom: 10px — отступ снизу;
right: 10px — отступ справа;
Если хотите поменять картинку кнопки наверх достаточно найти в поисковике Яндекс картинки или Google картинки понравившуюся кнопку и сохранить ее под именем vverx.gif в папку, где хранятся картинки блога.
Обновляете страницу сайта и смотрите результат. Если не нравится, меняем рисунок на другой или редактируем настройки CSS.

Как создать кнопку плагином Scroll to Top Plugin
Для тех, кто не любит возиться с настройками кода php умные люди все сделали за вас и придумали модуль scroll to top plugin.
Этот плагин сможет сделать кнопку наверх без вашего участия, вам только понадобится поменять изображение значка на свое.
Скачать плагин можете по этой ссылке. Дальше выполните стандартную процедуру закачки модуля на сайт.
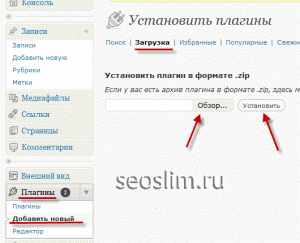
Я делаю все через консоль wordpress. Выбираете подраздел «Плагины» >> «Добавить новый» >> «Загрузка» >> «Обзор» >> «Установить». Ждете пока пройдет установка, и далее активируете его.

Если wordpress выдаст ошибку, что плагин не совместим, тогда распакуйте его вручную (у меня был архив в архиве) и закиньте через ftp в папку с плагинами через хостинг.
Далее зайдите в админ панель и в разделе «Плагины» активируйте его.
Перезагрузив страницу, можете увидеть следующий результат:

Если нужно сменить кнопку, которую автоматически создает плагин scroll to top на свою, тогда зайдите через FTP в папку с плагином «scrolltotop» далее в папку image и замените там файл up.png на свой, сохранив его под таким же именем.
Заключение
Я решил пойти по первому пути и сделал кнопку наверх на сайте ручным способом, так как не хочу захламлять блог ненужными модулями и тем самым увеличивать время загрузки страницы. Думайте о посетителях и делайте все для их комфорта.
Уверен, у вас не составит труда сделать такую же самую стрелочку вверх, как у меня на блоге.
Если что-то не понятно пишите мне, и я обязательно постараюсь вам помочь. Не пропусти выход новых материалов, подпишись на обновление блога. Всем пока!








Надо будет себе такое сделать. Хотя в большей степени это нужно блоггерам,у которох огромные статьи.
Установите,я давно пользуюсь кнопкой.
Очень удобно.
Спасибо за пост, легко и быстро справилась с проблемой
Поставил скрипт вручную и т.д., как и научил автор. В результате кнопка не появилась, а весь текст на сайте пошел кракозябрами (
Исправил ошибку, оказывается вставлял функцию не между уже существующими знаками «открыть-закрыть функцию», а прописывал новые. После вставки уже между существующими знаками вопросов с угловыми скобками на сайте появилась кнопка, но не скачанный гифный рисунок, а квадратик пустой, как бывает с отсутствующей картинкой. И он сразу появляется, даже когда мы вверху сайта, и никуда он не исчезает (
Спасибо, Максим!
Поставил, все срабатывает. Единственное (может это особенность моей темы) код в футер пришлось вставить перед последним
И тогда все сработало без всяких проблем.
Там съело теги: "перед последним "" (закрывающим div и закрывающим body)
Подскажите куда именно в functions.php вставить код? я его обставлялся уже раз 100, во все дыры так сказать, и никакого исчезновения стрелочки нет. Она просто всегда видна( я на вордпресе
Я вставил перед закрывающим тегом body и все работает.
не в footer.php а в functions.php, там body нет. Не получается вставить скрипт тот что первый у вас
Читайте внимательно статью, чтобы кнопка гасла нужно специальный код добавить в файл footer.php перед тегом body.
я добавил как вы сказали, считайте первый код я вообще не использовал, но стрелка не исчезает. Я конечно не специалист но мне так кажется что во втором коде который вставлять в footer там нет параметра отвечающего за исчезновение...
Если бы там не было этого параметра, тогда бы у меня ничего не работало. Все что я делал, то и описал в статье, скорее всего виноват ваш шаблон.
Что же, Максим, сейчас попробую и Ваш вариант. Чего-то у меня с этой кнопкой наверх печалька выходит каждый раз. То плавности прокрутки нет, то картинка не исчезает, а то и вовсе все проделки ни к какому результату не приводят. Видать с шаблоном дела. Но все равно еще раз попробую, авось повезет...
Воспользуюсь вашей статьей. Раньше хотел сделать кнопку вверх, да что-то забыл о ней. Теперь вспомнил.
Приветствую. а как можно сделать стрелочки вверх и вниз и чтоб плавно прокручивал?
Плагин для вордпресс есть какой нибудь.?
Я сначала пользовался плагином jQuery Smooth Scroll, не понравился, деактивировал. Затем установил Scroll to Top, понят то что мне нужно. Очередной раз спасибо за полезную и необходимую информацию!