
Привет. Вот и подходят к концу майские праздники и теперь можно с головой окунуться в работу.
В предыдущем посте мы узнали, какая карта сайта wordpress создается с помощью плагина google xml sitemaps.
Как она помогает роботам поисковиков лучше индексировать все страницы блога.
Кроме xml карты, существует еще и карта сайта wordpress, которая помогает посетителям лучше и легче находить информацию непосредственно на сайте.
Посмотреть пример моей карты сайта можно в меню «Все статьи блога».
HTML карта сайта для движка WordPress
Для того, чтобы создать ее существует два способа:
1) Нужно скачать, установить и настроить плагин dagon design sitemap generator. Это самый простой способ, вы закачиваете данный плагин на блог, производите пару настроек и радуетесь.
2) Создание карты сайта без использования плагина. Здесь придется немного потрудиться ручками, но оно того стоит, так как в отличие от плагина, такая карта сайта не нагружает используемый сайтом хостинг (сервер), в результате чего движок сайта wordpress загружается быстрее. Такую карту, вы сможете настроить по своему вкусу и цвету.
СПОСОБ 1. Плагин Dagon Design Sitemap Generator
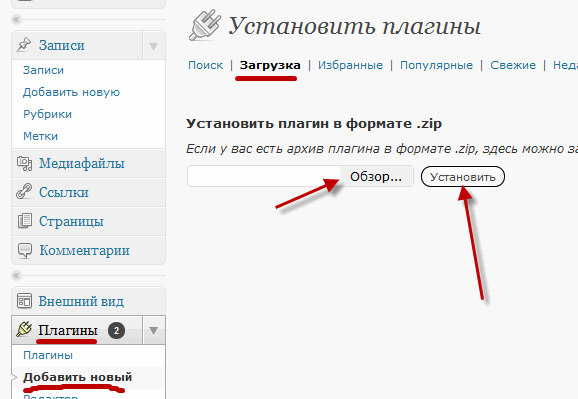
Первым делом скачиваем этот плагин с официального сайта вордпресс. Затем переходим в админ панель блога и в разделе «Плагины» >>> «Добавить новый» >>> «Загрузка».
В открывшемся окне нажимаем «Обзор» и выбираем место, куда бы сохранен плагин на компьютере. В завершении жмем кнопку «Установить» и ждем пока завершится установка и активация.

Для того, чтобы плагин знал в каком месте ему показать карту сайта wordpress, необходимо вставить данный код:
<!-- ddsitemapgen --> |
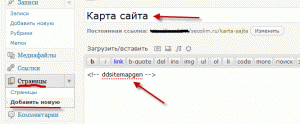
В админ панели wordpress в разделе «Страница» >>> «Добавить новую» создаете страницу, под названием «Карта сайта» (любое другое название) и в пустое поле для ввода текста вставляете данный код.
Имеет огромное значение, чтобы добавляемая страница была включена в редакторе "HTML«, а не „Визуально“. В противном случае ничего работать не будет.

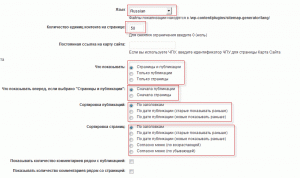
Для того, чтобы настроить плагин DDSitemapGen переходим в раздел админ панели wordpress „Параметры“ >>> „DDSitemapGen“.

Плагин карты wordpress поддерживает русский язык, поэтому даже у самого начинающего веб-мастера не должно возникнуть вопросов.
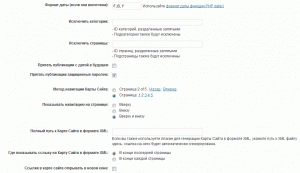
Для карты сайта wordpress можно указать количество записей на странице (по умолчанию стоит значение 50). Если на блоге будет больше записей, тогда карта автоматически разобьется на страницы.
Есть возможность указать, что показывать в карте блога (страницы и публикации), в каком их порядке показывать и задать для них необходимую сортировку.
Укажите, какой формат (последовательность отображения) даты вам нужен. Отрегулируйте, как будет отображаться навигация (1,2,3,... или „вперед“|»назад"), а также, где ее располагать.
Пропишите путь к файлу xml sitemap, у моего блога он имеет следующий адрес:
http://seoslim.ru/sitemap.xml |
И укажите, где показывать ссылку на файл sitemap (в конце каждой страницы или в конце последней страницы).
Если по каким-то причинам вы хотите исключить из карты сайта необходимые для вас статьи, тогда в поле «Исключить страницы» пропишите ID этих страниц.
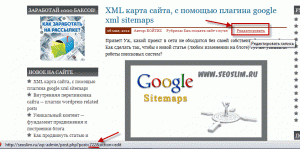
Для того, чтобы узнать ID страницы наведите курсор на ссылку «Редактировать страницу» и посмотрите внизу в строке состояния номер id (после post.php?post= ). В выбранной на скрине странице id=722.
http://seoslim.ru/wp-admin/post.php?post=722&action=edit |
После настройки плагина dagon design sitemap generator не забудьте сохранить сделанные изменения, нажатием кнопки «Записать настройки».
Для того, чтобы удалить ссылку разработчика плагина со страницы карты сайта, необходимо зайти в редактор плагина и открыть файл sitemap-generator.php. А уже из него удалить следующую строку:
1 | $t_out .= '<div style="text-align: right"><p style="font-size: 90%">' . DDSG_CREDITS . ' <a title="Dagon Design" href="http://www.dagondesign.com">dagondesign.com</a></p></div>'; |

СПОСОБ 2. Создаем HTML карту сайта на WordPress без плагина
Для того, чтобы снизить нагрузку на сервер я у себя на блоге решил отказаться от использования плагина DDSitemapGen и создал вручную HTML карту сайта.
Для того, чтобы ее создать открываем файл functions.php и копируем данный код в любое место между тегами <?php ...... ?>.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | function sp_html_sitemap() { $category = true; // показывать блок с постами, false - не показывать, true - показывать $categoryDate = true; // показывать дату написания поста, false - не показывать, true - показывать $categoryExclude = '352, 7'; // номера категорий через запятую, что надо исключить, в противном случаи оставить переменную пустой (т.е. два опострофа) $categoryEmpty = false; // показывать пустые категорий, false - не показывать, true - показывать $page = false; // показывать блок со страницам, false - не показывать, true - показывать $pageExclude = '1783, 511'; // номера страниц через запятую, что надо исключить, в противном случаи оставить переменную пустой (т.е. два опострофа) $author = false; // показывать блок с авторами, false - не показывать, true - показывать $authorExcludeAdmin = false; // исключить из списка авторов пользователя с логином admin, false - не искючать, true - исключить $result = '<div>'; if ($category) { $cats = get_categories(array( 'orderby' => 'name', 'hierarchical' => false, 'exclude' => $categoryExclude, 'hide_empty' => $categoryEmpty, )); $result .= '<h1>Посты</h1><ul>'; foreach ($cats as $category) { $result .= '<li><h2><a href="'.get_category_link($category->cat_ID).'">'.$category->name.'</a></h2>'; $result .= '<ul>'; query_posts(array('cat' => $category->cat_ID,'showposts'=>1000)); while (have_posts()) { the_post(); $cat = get_the_category(); if ($cat[0]->cat_ID == $category->cat_ID) { $result .= '<li>'; $result .= '<a href="'.get_permalink().'" rel="bookmark" title="'.get_the_title().'">'.get_the_title().'</a>'; $result .= ($categoryDate)?' <span>('.get_the_time('d.m.Y').')</span>':''; $result .= '</li>'; } } $result .= '</ul></li>'; } $result .= '</ul>'; } if ($page) { $result .= '<h1>Страницы</h1><ul>'; $result .= wp_list_pages( array( 'exclude' => $pageExclude, 'title_li' => '', 'echo' => false, ) ); $result .= '</ul>'; } if ($author) { $result .= '<h1>Авторы</h1><ul>'; $result .= wp_list_authors( array( 'exclude_admin' => $authorExcludeAdmin, 'echo' => false, ) ); $result .= '</ul>'; } $result .= '</div>'; wp_reset_query(); echo $result; } |
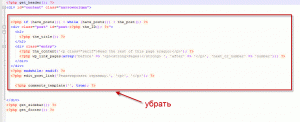
Следующим шагом будет это создание файла sitemap.php. Для этого откройте в вашей теме файл page.php и уберите все ненужное.
Дальше в самом верху пишем данный код:
1 2 3 4 5 | <?php /* Template Name: sitemap */ ?> |
А в то место, где удалили все ненужное, вставляем вот такой код:
<?php sp_html_sitemap(); ?> |
В итоге у нас должен получиться файл sitemap.php со следующим содержимым:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php /* Template Name: sitemap */ ?> <?php get_header(); ?> <div id="content"> <?php sp_html_sitemap(); ?> </div> <?php get_sidebar(); ?> <?php get_footer(); ?> |
Забыл сказать, что по желанию можно преобразить внешний вид карты сайта вставив в файл style.css блога вот такой код (измените его под свой дизайн):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .html_sitemap { font-size: 14px; } .html_sitemap a{ color: black; } .html_sitemap h1{ text-align: center; } .html_sitemap h2{ text-align: left; } .html_sitemap .time { color: #999999; } .html_sitemap ul { list-style-type: none; } .html_sitemap ul li ul { margin: 5px 0 5px 20px; } |
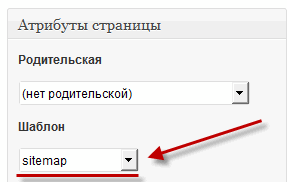
После всех проделанных операции переходим в админ панели wordpress в разделе «Страница» >>> «Добавить новую», где создаете страницу, под названием «Карта сайта» и выбираете в настройках «Атрибуты страницы» шаблон sitemap.
В самой странице ничего писать не нужно. Сохраняете и наслаждаетесь результатом, плюс быстрой загрузкой блога.

На этом я с вами прощаюсь. Скажу, что последнее слово остается только за вами, так как вам решать, как вы будите делать карту сайта, используя плагин или вручную прописывать html код.
P.S. Недавно у меня вышел новый обучающий видеокурс «Как создать блог на WordPress», он стоит того, чтобы вы на него взглянули.













Спасибо. Очень полезная статья. Я новичок в создании сайтов, но проблем не возникло. .ty-agronom.ru
И я не «старичок» , поэтому пока плагином все делаем.
Что то код не копируется полностью, только первые 26 строк.
Можете уточнить какой именно... Я проверил нет никаких проблем.
Фигурные кавычки в functions.php не закрыты, исправь.
Извиняюсь, скобки.
извените, но я не понял в каком месте конкретно кавычки не закрыты?
Всем привет,
Максим, а вам не кажется, что тега как то многовато? Одного на страницу (для правильной сео оптимизации) вполне достаточно, к примеру: категория, авторы, страницы лучше в h2, а ссылки в h3.
Немного не понял, какого тега вам кажется что многовато???
H1 тег — заголовок на странице должен быть один или как?
Да Н1 должен употребляться только один раз. В моем случае это название статьи, дальше я использую Н2 и Н3 заголовки.
извините за беспокойства, но у меня не получается удалить ссылку, как удаляю, то выходит ошибка 501 Not Implemented
The page you are looking for cannot be displayed because a header value in the request does not match certain configuration settings on the Web server.
Тогда рекомендую сделать карту сайта без плагина, как описано в статье. Удачи.
Здравствуйте Максим при активировании Плагина Dagon Design Sitemap Generator весь экран заполнился арабскими буквами,объясните что не так, спасисибо
Значит у вас стоит неправильная кодировка. Должна быть UTF-8.
Здравствуйте Максим, я установил на мой сайт плагин «Dagon Design Sitemap Generator» , только мне не нравится ссылка которая стоит ниже «Плагин написан dagondesign.com» Скажи пожалуйста как я могу её удалить ❓
Внимательней прочитайте эту статью, я рассказал как это сделать можно.
Очень полезная статья ❗
Максим, спасибо Вам огромное!! У меня получилось! Я просто счастлива! Изучаю Вашу статью, в голове появляется множество вопросов, и тут же вашей статье нахожу на них ответы.
Творческих успехов и новых статей!!!
Спасибо Елена!!!
Здравствуйте, Максим!
Подскажите, пожалуйста, возможно ли создать единую карту для нескольких сайтов, из которых один — основной, а остальные расположены в субдомене основного сайта.
Все три сайта прикреплены к одной базе SQL
С уважением, Виталий
Не могу ответить, так как никогда таким не занимался, да и зачем? Один сайт — одна карта.
второй способ создания карты сайта, не html, а php.
Спасибо за статью!!! Давно искала как убрать ссылку на сайт разработчика. Вот теперь я наконец довела свою карту сайта до совершенства! 😀
Всегда пожалуйста Дарья, рад был помочь.
Тоже этот плагин использовал. Вполне устраивает. Карта сайта, так вообще говорить не стоит. Это неотъемлемая часть ведения блога или сайта.
Максим, а можно глянуть на карту сайта твою, ее в меню нет. Или она не отображается, а существует только для поисковиков?
Я на многих блогах ее использую для поиска информации.
Как нет, а раздел «Все статьи»? Это она и есть
Да, вот интересно: одни пишут карта сайта, а другие все статьи. Мне кажется, что второй вариант более интересен.
Здравствуйте, Максим!
Спасибо за прекрасные статьи и конкретно решение для построения карты сайта без плагина!
Я поменял шаблон и начал «разгружать» блог от плагинов. Недавно заметил, что карта сайта, созданная ранее плагином DDSitemap, почему-то перестала работать. Плагин установлен, шорткод на странице прописан, а на деле показывает пустую страницу. Не знаю почему, может какой-то глюк у плагина, может дело в шаблоне, а может из-за sitemap.xml, который у меня теперь генерится виртуально плагином All In One seo, т.е. ссылка на него работает, а вот файла такого в корне сайта на хостинге нет.
В итоге снес плагин и заменил кодом. За что Вам спасибо
Кстати, не сочтите за нахальство, но я нашел небольшую неточность. Когда я прописал стили оформления, то они не поменялись. Начал ковыряться в коде и заметил, что код, выводящий карту сайта в файле sitemap, не взят в контейнер div с классом «html_sitemap»
Рад помощь Вадим, очень приятно, что статья еще не потеряла своей актуальности.
Никак,не настроюсь сделать карту сайта для блога.
Статья,как всегда к стати,буду делать с помощью скрипта.
Статья действительно не потеряла актуальности.
Как и было замечено ранее, в коде не хватает класса html_sitemap у div в 11-той строке и ещё класса time у span в коде: $result .= ($categoryDate)?' ('.get_the_time ('d.m.Y').')':'';
Спасибо за скрипт!
Я сперва установил Google XML. Затем установил данный плагин, и тут меня ждала небольшая проблемка- вот здесь у меня возникла проблема — ничего не вывелось на созданной статической страничке. Но проблему я вскоре решил, которую сам же создал, а данный плагин очень даже хорош.
Спасибо за статью. Я вот тут ещё плагин нашёл. Вроде отлично работает и настройки удобные. Может кому поможет.
Я обычно с помощью WP Sitemap Page делаю, и стараюсь как-то ещё апгрейдить, что ли, оживить, тут например пару картинок добавил, все повеселее)