
Здравствуйте друзья! Недавно я делал анализ своего блога с целью найти слабые места дизайна и пришел к выводу, что задний фон смотрится очень убого и никак не сочетается с основной цветовой гаммой сайта в целом.
Все из-за того, что задний фон совпадает с основными цветами шаблона, лично меня это немного раздражает, а глаза сильно переутомляются.
В этой небольшой статье я расскажу, как сделать и поменять фон сайта, читайте внимательно и до самого конца и узнаете, что из этого вышло. 
Как сделать фон для сайта онлайн
Перед тем как мы будем создавать фон, вы должны понять, что не стоит выбирать для этого большое изображение, которое создаст только дополнительную нагрузку на проект, в результате чего он будет долго загружаться.
О том, как увеличить скорость загрузки блога я писал в предыдущих статьях: «Плагин Hyper Cache» и «Оптимизация базы данных».
Поэтому в качестве картинки для фона лучше всего использовать ПАТТЕРН.
Паттерн — это небольшая картинка, не имеющая швов, которая при повторении образует большой фон, заполняющий все пространство сайта.
Чтобы сделать фон (паттерн) существует огромное число способов. Например, вы можете открыть любой поисковик и вбить в строку поиска запрос «Скачать фон для сайта», а потом долго просматривать различные сайты в надежде отыскать подходящий паттерн.
Но как сделать фон приложив минимум усилий? Предлагаю обратить внимание на подборку онлайн сервисов, которые в своей базе имеет сотни уже готовых фонов, их останется только отредактировать и настроить по своему вкусу.
1) PatternCooler

Один из самых крупных хранилищ подборки фонов. Здесь вы сможете отыскать паттерн различной фактуры, сами изменить параметры цвета, а также выбрать популярный из топ.
Посмотрите, что у меня получилось выбрать для себя:

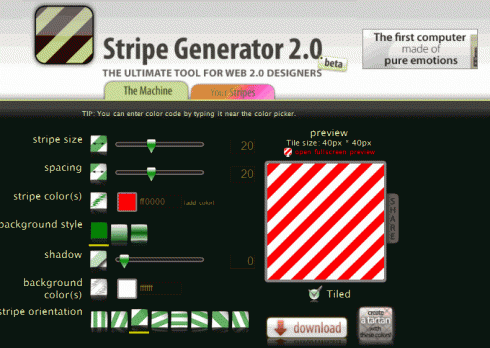
2) Stripegenerator

Тоже неплохой онлайн генератор фонов. Есть небольшой ряд настроек и немаленькая база заготовок.
Мой результат работы:

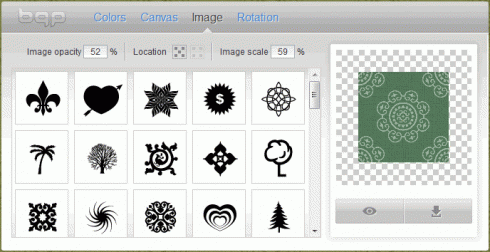
3) BgPatterns

Очень интересный сервис по созданию онлайн фона. Вы можете выбрать различные рисунки (сердечки, звездочки, кружочки) и цветовую гамму создаваемого фона.
Посмотрите, что я подобрал себе:

4) Tartanmaker

Для тех, кто хочет создать себе фон в клеточку стоит посетить данный онлайн сервис фонов.

Как поменять фон на сайтах HTML и PHP
Если вы работаете с сайтом разработанным исключительно на HTML, тогда вам понадобиться вставить фон в открывающий тег <body>... Должно получиться примерно следующее:
<body background="images/fon-1.png"> |
Главное правильно укажите путь к изображению. Также для страховки можете прописать вдобавок к картинке еще и цвет, на тот случай если вдруг по каким-либо причинам паттерн не загрузится.
<body bgcolor="#FFFFFF" background="images/fon-1.png"> |
Если основной паттерн не загрузится, вместо него подгрузится цвет, указанный в bgcolor (FFFFFF).
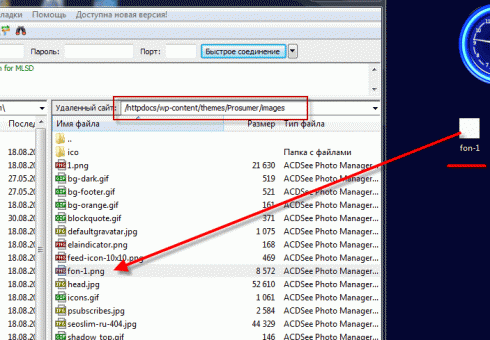
В основном большинство начинающих, да и продвинутых вебмастеров используют в качестве движка блога CMS WordPress, поэтому чтобы установить фон на сайт, необходимо закачать созданный выше паттерн к себе на хостинг в папку с картинками темы.
Для этого я закачиваю картинку (паттерн) на хостинг, папка находится по такому адресу:
/httpdocs/wp-content/themes/Prosumer/images |

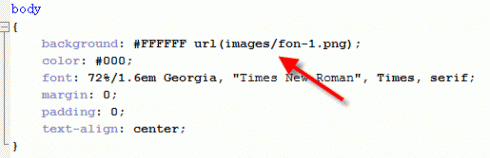
Затем необходимо открыть файл style.css и указать адрес, где хранится ваше изображение.

Внимание! Если у вас картинка и файлы css темы, расположены в разных директориях, укажите точный путь к ней.
Перезагружаем страницу сайта и смотрим полученный результат.
P.S. Еще хотелось бы добавить, что вы можете настраивать как будет повторяться паттерн. Для этого существует атрибут repeat.
background: #FFFFFF url(images/fon-1.png) repeat; |
Основные настройки:
- — repeat — изображение будет повторяться как по вертикали, так и по горизонтали;
- — repeat-x — повторение только по горизонтали;
- — repeat-y — повторение только по вертикали;
- — no-repeat – запрет на повторение.
Пробуйте, экспериментируйте, ведь только так вы сможете сделать или поменять фон, который лучше всего будет гармонировать с дизайном сайта.
Посмотрите видео «Как поменять фон на сайте» и у вас не должно остаться никаких вопросов.
На сегодня у меня все. Понравилась статья? Подпишись на обновления страниц блога по почте и будь в курсе новых постов, новостей и конкурсов. Жду отзывы и дополнения в комментариях. Пока!

 (6 голос., в среднем: 4,83 из 5)
(6 голос., в среднем: 4,83 из 5)






Спасибо, некоторые сервисы не знал *THUMBS UP*
Действительно, все просто *BRAVO*
Спасибо, пост интересный. Я в своё время паттерну предпочла однотонный фон без узора.
Не имела даже представления о наличии сайта где можно найти картинки для фона. Очень понравился ваш видео урок!
Спасибо. Завтра поменяю фон у своего сайта.
Спасибо, как раз занимаюсь дизайном своего сайта.
Как это у вас 5 рекламных блоков???
Ведь по правилам рекламных сайтов всего 3 допустимо.
Каких рекламных блоков?
Мм глупый вопрос, а на чём вы зарабатываете?
Рекламные блоги контекстной рекламы от Яндекс Директ и Реклама от Google.
Даже 6
Я фон для своего сайта брал на сервисе patterns.ava7.com. Там много хороших фонов и можно подставить под свою тему
Спасибо за статью. Уже давно хочу изменить фон на блоге. Да только на аштмл цветах играю и больше ничего. 😀
Благодарю за статью.Обязательно воспользуюсь советом.
Хочу провести изменение блога.