
Здравствуйте, читатели блога seoslim.ru, скажите какое оформление комментариев автора используете вы у себя на сайте?
Да именно с вопроса я решил начать тему сегодняшней статьи, потому что большинство вебмастеров до сих пор выделяют авторские комментарии другим цветом за счет плагинов, а ведь это только вредит проекту.
Теперь давайте перейдем к теме поста. Как вы помните в статье про создание формы обратной связи без плагинов, я рассказывал, что постоянно работаю в направлении увеличения скорости загрузки блога. Много чего было сделано в плане оптимизации базы данных, кэширования и хостинг провайдера.
Однако есть еще много плагинов, которыми напичкан сайт и моей задачей на сегодняшний день, является постепенное избавление от них.
Достаточно всего лишь заменить их php или html кодом. Поэтому в этой статье я избавлюсь от очередного плагина Highlight Author Comments, который отвечает за оформление комментариев, а именно выделяет авторский текст другим цветом.

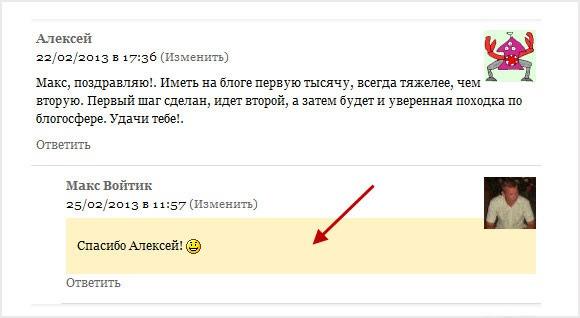
Покопавшись немного в коде wordpress, я пришел к выводу, что плагин выделяет авторские комментарий, добавив всего одну строчку в стили:
.comment-author-maxims { background: #FFF2C3; - Цвет оформления } |
Поэтому нет никакого смысла использовать данный плагин, тем самым нагружая хостинг, ради одной строчки. Лучше ее прописать самим в файле style.css.
Для этого нам понадобиться браузер Opera, можно нижеперечисленное проделать и в Google Chrome, Mozilla Firefox и других. Отличия будут немного в дизайне и структуре вывода php кода, а также стилей, но принцип работы останется тем же.
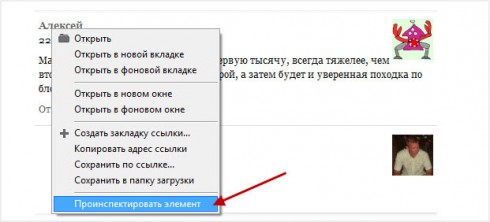
Переходим на страницу с оставленными комментариями и нажимаем правую кнопку мыши по любой ссылке. Откроется контекстное меню, в котором необходимо выбрать «Проинспектировать элемент».
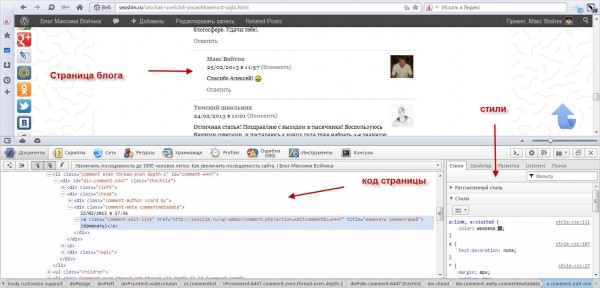
Перед вами появится 3 рабочих блока браузера. В первом можно выделять любые элементы страницы. Во втором будет отображаться php и html код выделенных областей, а в третьем будут показаны стили для соответствующих элементов выделенных областей.
Дело в том, что wordpress уже присвоил каждому комментарию отдельный класс, а наша с вами задача заключается в том, чтобы найти именно тот, который отвечает за оформление комментариев wordpress.
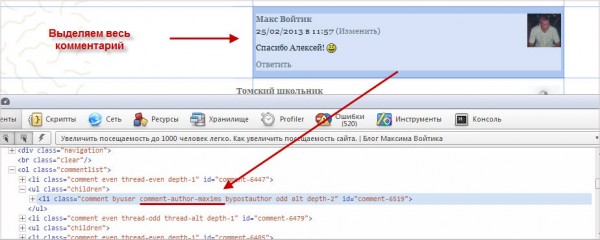
Для этого нужно выделить или подсветить сообщения автора.
Как мы видим в области кода страницы, за наше выделение отвечает класс «comment-author-maxims», у кого-то может немного отличаться.
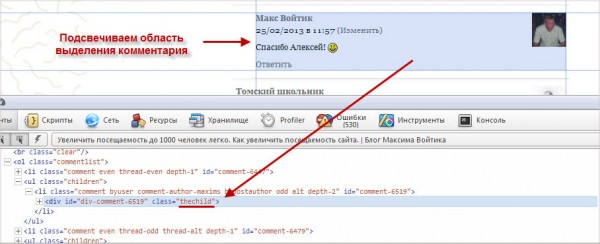
Далее нужно выделить ту область, которая у нас будет оформляться отдельным цветом.
Здесь мы увидим тот класс, который отвечает непосредственно за оформление комментариев автора. В моем случае это «thechild».
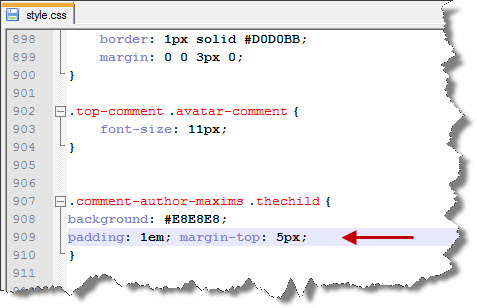
Теперь остается дописать в файл style.css эти классы и присвоить им цвет.
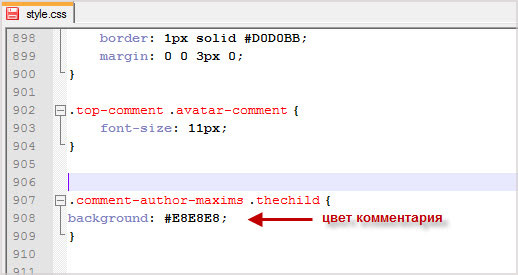
Для этого вставляем в файл стилей, в любое место следующий код:
.comment-author-maxims .thechild { background: #E8E8E8; } |
Этим кодом мы дали понять движку wordpress, что если будет оставлен авторский комментарий «comment-author-maxims», то после него «thechild» нужно добавить соответствующий цвет «E8E8E8».

Цвет вы можете выбрать тот, который будет лучше всего подходить к дизайну блога. Рекомендую для определения кода цветов использовать специальные программы, например «Pixie» ее можно скачать здесь.
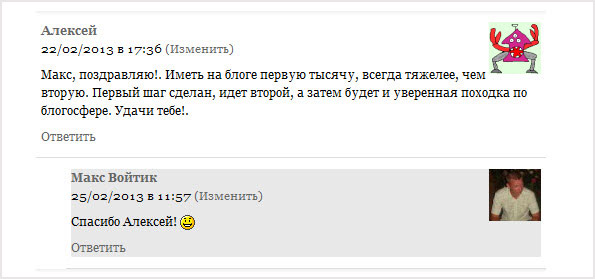
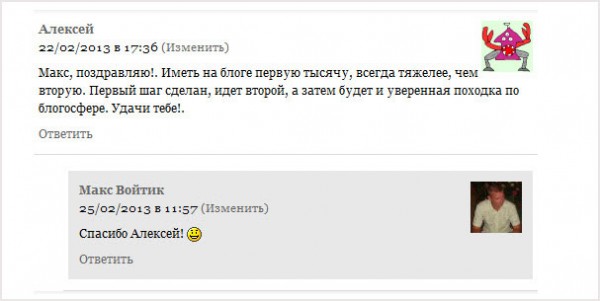
Далее закачиваем файл style.css на хостинг в папку с файлами темы блога и обновляем страницу. Вот что получилось у меня.

Можно немного поэкспериментировать с областью, которую вы хотите оформить нужным цветом. Я решил немного добавить отступы сверху и по краям, следующей строкой:
padding: 1em; margin-top: 5px; |

Смотрим полученный результат.

Как видите, нет ничего сложно в том, чтобы отказаться от использования лишнего плагина.
Я не утверждаю, что у вас все получится именно так как у меня, потому что каждая тема имеет различное оформление комментариев в классах и стилях блога. Однако принцип должен остаться один и тот же.
Напишите в комментариях, что у вас из этого получилось или как вы добились выделения сообщений автора другим способом.
P.S. Помните, я рассказывал, как покупка вечных ссылок влияет на продвижение проектов в ТОП поисковых систем.
Так вот пару дней назад решил потратить на это дело несколько тысяч рублей.
Продвигаю всего несколько полезных запросов, если будите следить за выходом новых статей, тогда вы первые узнаете, что у меня в итоге из этого получилось.





 (4 голос., в среднем: 4,75 из 5)
(4 голос., в среднем: 4,75 из 5)






Надо изучать html, затем css, потом php, чтобы для себя понять все, что ты написал в данном посте про мой комментарий. Но именно изучая все, делаешь сайт по-настоящему свой сайт действительно настоящим сайтом, отказываясь от плагинов. Но так все раскапывать... Молодец. Когда у меня получиться нечто похожее...
Просто мне нравится ковыряться в кодах и тому подобное, зная что я делаю что-то полезное...
Здраствуйте максим хотел поинтерисовать откуда можно скачать как у вас на блоге тему, как она называеться 😐
Поищите в поиске, называется Prosumer. Удачи.
Получается это ваша предыдущая тема была с таким названием, очень тоже нравилась пойду скачаю, пригодится для новых блогов
Багадур, для того чтобы узнать какая тема стоит на сайте нужно нажать Ctrl+U и Вам в новом окне откроется исходный код страницы. Затем нажимаете Ctrl+F Вам откроется окно для поиска и пишете туда css или ищите строчку seoslim.ru/wp-content/themes/seoslim/style.css. После слова themes идёт название темы. или же сразу в строчку поиска пишете сразу themes. Просто на разных сайтах по разному бывает. Но этим методом очень легко проверить какая тема установлена на сайте. Если что-то не понятно пишите.
вообще и без php блоггеру можно. Если вы конечно не создали блог на тему программирования и сайтостроения.
Но всем новичкам приходится проходить путь: вначале пользоваться плагинами на полную катушку, а потом — по мере увеличения опыта — начинать использовать коды.
как называеться плагин которые выводит записи в виде картинок как увас в правом сайд баре «Самые лучщие записи»
Здесь плагин не используется, я сам нарисовал картинки и разместил их в виджете «Текст», сделав как ссылки. Ничего сложного, зачем изобретать велосипед))
Этот вариант только для стандартной формы. Для встроенных систем комментариев типа disqus или Cackle это не пройдет
Возможно я в этом деле не такой специалист как вы Иван, знаю только азы и других им учу.
макс как вы подвинули слово читать статью полностью в лево и по ниже чучуть я просмотрел все коды ну этой строчки не нашел не помгли бы подсказать!
В предыдущем комменте я вам ответил. Удачи!!
Максим, а как сделать так, чтоб запоминалось имя, емейл и урл комментатора? А то у меня почему-то людям приходится каждый раз заново все вводить
Не знаю Ольга, у меня это зашито в шаблон с самого начала. Только к фрилансерам обращаться, чтобы верстали это дело.
Пытаюсь 🙁 Пока никто не смог помочь. Может, вы кого-то порекомендуете?
Конечно, напишите мне на почту.
Ольга, дело в том, что функция заполнения полей зависит не только от вашего шаблона, а она ещё зависит от того каким браузером пользуется данный посетитель вашего блога. Я раньше пользовался оперой, так вот она не сохраняла эти данные у себя в кэше. А сейчас перешёл на браузер комодо и очень им доволен, так как он сам сохраняет эти данные в кэше и когда я перехожу на нужный мне блог, то эти поля заполняются сами. А если я захожу на сайт на котором ещё не был, то для заполнения мне всего лишь нужно нажать на правую кнопку мыши и выпадает список с моими E-mail адресами, именем и сайтом. Это очень удобно. И я думаю, что в каких то других браузерах эта функция тоже есть. Ну если Вы всё таки хотите каким то образом сделать это у себя в шаблоне, то нужно искать хорошего фрилансера.
А вот и пост, который мне нужен через денек займусь этим вопросом и сделаю для своих комментариев отдельный фон.
Спасибо автору, надеюсь, сложностейне будет у меня.
хорошая статья, очень нравится выделенный комментарий автора, очень помогает в поиске ответа автор, установил себе плагин а теперь заменю это кодом 😮
Лишние плагины вообще могут притормозить сайт или остановить его вовсе, привести к закрытию страниц. Что очень плохо потом может повлиять на рейтинг в поисковиках. Будьте осторожнее с плагинами!
Очень актуальная информация, как раз думал как сделать выделение комментария автора и еще хотел аватарку автора сделать в другой рамки не так как у остальных. Очень пригодилась информация
Очень полезная вещь. Так комментарии смотрятся намного приятней. И сразу видно, где пишет автор, а где посетители.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)