
Привет читатели seoslim.ru! Качественная и проверенная информация, круглосуточная работа службы поддержки, минимальные цены на товары и услуги на рынке – это все ничто, если сайт выглядит ужасно.
Никакие преимущества не заставят пользователя заинтересоваться порталом, если при первых же секундах после входа сайт хочется сразу покинуть.
Разработка юзабилити (если говорить простыми словами, удобства пользования) – это очень важный аспект, на который стоит обратить внимание.
Для крупных корпораций нанимают целые отделы компьютерщиков, которые заняты юзабилити. Небольшие компании привлекают специалистов тоже, видя, что их порталы покидают пользователи, не найдя нужной информации.
Что такое юзабилити сайта
Юзабилити, как уже говорилось выше, это термин, под которым понимают удобство пользования сайтом для посетителей. Это важный параметр, парадигма, к которой должен стремится любой владелец веб-ресурса.

Многие порталы, пусть даже на них и предлагают хорошие товары и услуги по приятным ценам, остаются без внимания покупателей.
Последних может раздражать навязчивый дизайн, несовместимые шрифты и цвета, которые заставляют напрягать зрение, нагромождение специальных значков и символы, огромное число пестрой рекламы или анимации.
Пользователи просто не находят необходимой им информации и покидают портал.
По теме: Где брать трафик или 10 способов увеличить посещаемость сайта
Разработать правильно юзабилити – первостепенная задача. При этом должны соблюдаться определенные принципы.
- Дизайн выполняется красивы и лаконичным. Тут не должно присутствовать ярких и кричащих элементов, которые будут оттягивать все внимание на себя.
- Текст подбирается легкий для чтения, среднего размера. Люди с разным зрением и пользующееся разными устройствами должны понимать, что написано. Тексты оформляются в красивые логичные блоки, удобные для чтения.
- Должно быть легко найти форму поиска, форму заказа, контакты, корзину и тому подобное. Чем меньше шагов будет пройдено посетителем от входа на сайты и до оформления покупки, тем лучше.
- Навигация – быстрая и понятная. На хорошо продуманном ресурсе пользователь сразу поймет систему того, как располагаются нужные ему блоки. Нужную информацию он будет искать пару секунд.
- Должна присутствовать перелинковка. Ссылка на другие разделы сайта позволят заинтересовать посетителей, а также и подвинут сайт в поисковой выдаче.
- Важный параметр – это скорость загрузки. Длительное время ожидания того, пока откроется главная страница сайта, безусловно, приведет к тому, что пользователи просто уйдут, так и не дождавшись загрузки. Нужно проследить, что корректно загружается портал не только с компьютера, но и с мобильного телефона.
- Наличие большого числа рекламных блоков – это не комильфо. Излишняя коммерциализация страницы ни к чему хорошему не приводит.
- Цвета сайта не должны раздражать зрение. Есть и психологические факторы, которые отталкивают посетителей. К примеру, это несочетаемые между собой цвета или просто «противные» «грязные» оттенки.
Анализ юзабилити сайтов показывает, что не все владельцы готовы подчиняться этим правилам. В Интернете можно найти примеры сайтов с ужасным оформлением, которые до сих пор работают.
ТОП-10 отвратительных сайтов
Мы собрали топ-10 самых ужасных сайтов с точки зрения юзабилити, смотрите их фото или переходите по ссылкам и погрузитесь в безвкусицу.
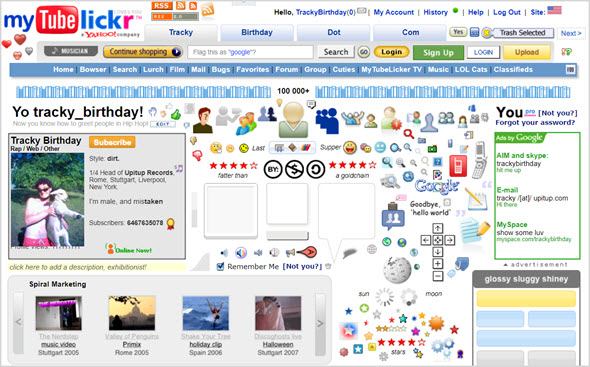
MyTubeLickr
Этот американский сайт чем-то напоминает аську, которой пользовались все больше 10 лет назад. Но, видимо разработчики портала не в курсе, что время идет и все меняется.
Огромное число анимации, картинок, смайликов, символов не дают возможности увидеть действительно важную информацию.

Сайт кажется оживленным и активным, но на самом деле тут ничего не происходит. Буквально через 30 секунд нахождения на сайте у пользователя заболят глаза и он нажмет на красный крестик.
- Ссылка на ресурс — trackybirthday.com
Blinkee
Сайт мигающих вещей можно сделать было привлекательным, ведь сама тематика необычная. Но у разработчиков это не вышло. Создается впечатление, что они намеренно пытались испортить свое «детище».

Веб-ресурс отличается наличием маленьких картинок в огромном количестве. Они все мигают и переливаются.
У обычного человека сразу начинает рябить в глазах. Сайт оживленный, но совершенно неудобный для использования.
- Ссылка на проект — blinkee.com
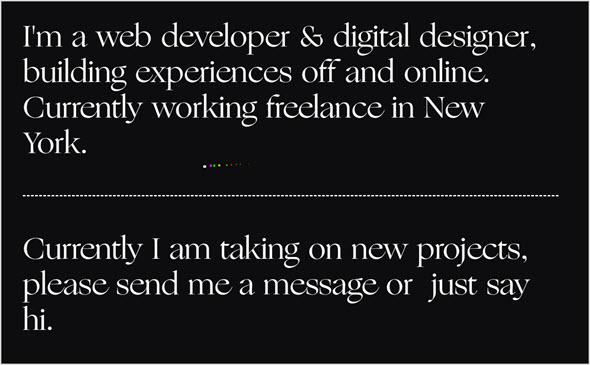
Daniel Leyva
По своему внешнему виду сайт напоминает рекламу собственных услуг. Все элементы, это черный фон и текст приветсвия, плюс контакты для сообщения.

Возможно, что в другом формате и, если бы сайт был другой тематике такой дизайн смотрелся бы и мило. Но точно не в этом случае.
- Ссылка на страницу — danielleyva.com
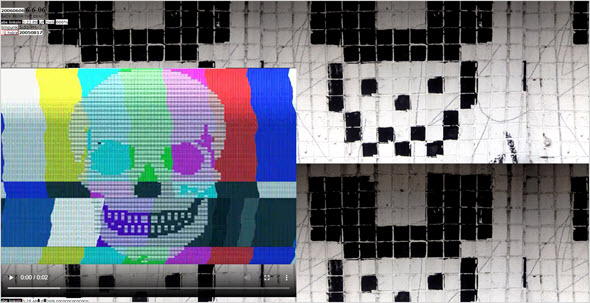
SCREENFULL
Дело не в только неординарной тематике, а в самом оформлении.

Сочетание темных тонов, не читаемость шрифтов, мелкие буквы в сочетании с появляющимся внезапно звуком из ниоткуда – развлечение не для слабонервных.
- Ссылка на сайт — www.screenfull.net/stadium/
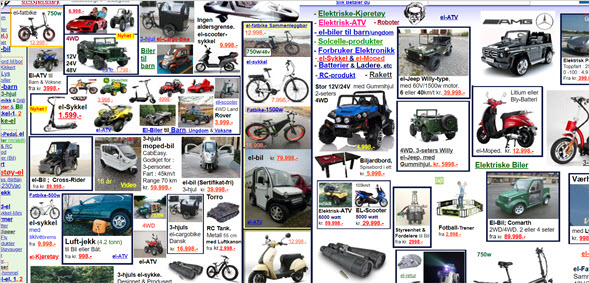
Arngren
Разработчики норвежского сайта не в курсе о современных разработках в области дизайна. Тут грязные желтые страницы, на которые просто физически неприятно смотреть.

Покрытие рекламой огромное, поэтому в глаза сразу и не бросается ужасная цветовая гамма ресурса. Шрифт мелкий, навигации ноль, информации нет – это только начало списка неприятностей сайта.
- Ссылка на ресурс — arngren.net
Tennessee Walking Horses
Сайт не подстраивается под браузер, изображения некачественные и вставленные топорно, некрасивый старомодный шрифт, отсутствие навигации.

И это только малый список бед этого сайта. Предлагаем взглянуть на этот «безвкусный» ресурс и делать выводы самостоятельно.
- Ссылка на портал — cloud9walkers.com
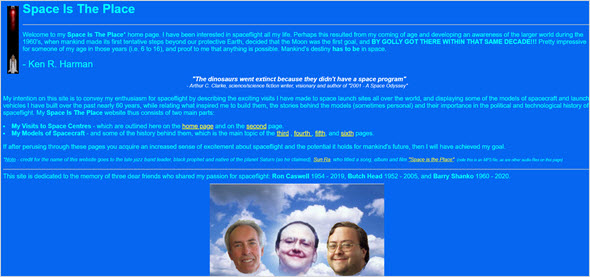
Space Is The Place
К этому сайту точно не прикладывал руку в разработке специалист. Даже новичок знает о психологии цвета, поэтому старается придерживаться общепринятых норм в этом вопросе.

Но яркий синий фон с режущим глаза зеленовато-голубым шрифтом делает информацию просто нечитаемой. Безусловно, есть тут и огромные проблемы навигации.
- Ссылка на веб-проект — spaceistheplace.ca
Hosanna
Кажется, что он «не догрузился» до конца. Не прогруженные текстуры, раздражающий фон, старомодная анимация.

Все это лишь малый перечень проблем, которые есть на этом ресурсе.
- Ссылка на ресурс — hosanna1.com
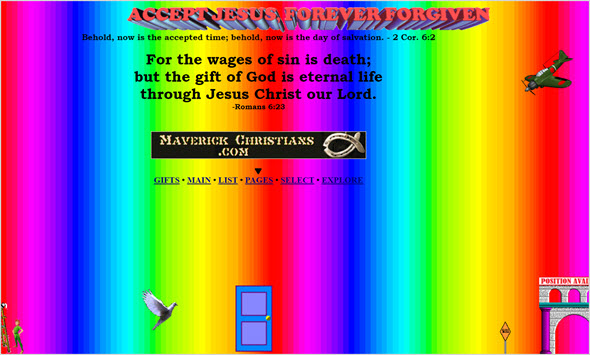
Dokimos
Попадая сюда через 3 секунды у любого, даже полностью здорового человека, начинает кружиться голова.
Летящие пташки, символы и крепости — это, пожалуй, вещи, которые вышли из моды еще в миллениум.

Использование всевозможных раздражающих и ярких, не сочетающихся между собой цветов – еще одна проблема.
- Ссылка на площадку — www.dokimos.org/ajff/
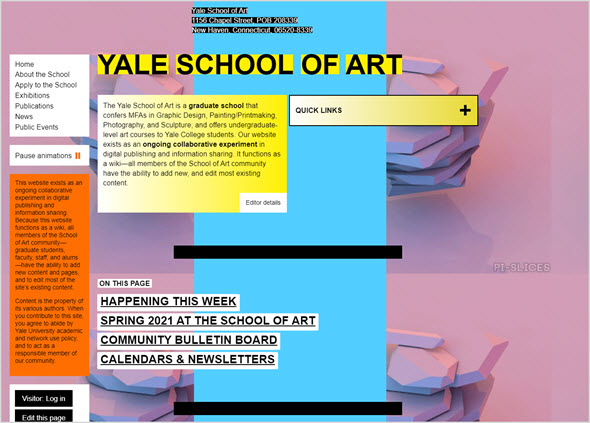
Yale School of Art
Дизайнеры школы искусства сделали ставку на неординарность подачи, но, увы, она не сыграла. Дело даже не в цветах (кстати, они сочетаются между собой), а в наляпистости изображений.

Навигации тут практически нет, сложно найти нужную информацию среди десятков окошек.
- Ссылка на ресурс — www.art.yale.edu
Порталы с ужасным дизайном существуют, их можно найти еще тысячи примеров. Но появление такого рода веб-проектов не говорит о востребованности и о том, что пользователей, реально заинтересованных в информации, они привлекают.
Разработка юзабилити сайта – очень важный этап. Именно от него зависит то, насколько будут лояльно настроены посетители и будут ли они в целом задерживаться на сайте и хотеть что-то приобрести.








Спасибо за интересную информацию, не знала что есть еще такие ужасные по дизайну сайты =)))