
Привет! Для тех, кто решил создать свой сайт или блог на wordpress и уже установил локальный сервер, создал базу данных, а также залил движок, следует ознакомиться с админкой или административной панелью.
Если вы этого еще не сделали или не понимаете о чем идет речь, тогда вернитесь к темам:
Установка локального сервера
Для того, чтобы осуществить вход в админ панель вам необходимо:
Для тех кто создает сайт на локальном сервере денвер — сначала запустить сам денвер (для этого на рабочем столе нажать на ярлык «Start Denwer»). Далее ввести в адресной строке браузера
http://localhost/my-site |
Для тех кто создает сайт на платном хостинге — подключиться к интернету и ввести в адресной строке браузера
http://вaш-blog.ru/wp-admin |
Описание админ панели движка вордпресс
После того, как вы перешли в admin панель перед вами появится примерно следующее окно.

Обратите внимание на админ панель, которая находится слева страницы. Именно ее мы и будем рассматривать ниже.
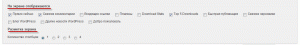
1) Настройки экрана. Данная опция панели wp поможет вам настроить определенные параметры отображения каждого раздела консоли wordpress.
Например, для главной страницы вы можете настроить, что будет отображаться на экране (свежие комментарии, входящие ссылки, плагины и так далее), а также установить разметку страницы (задать число столбцов).
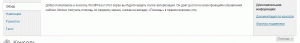
2) Помощь. Для каждого раздела административной панели предлагается помощь, где описываются все параметры выбранного раздела.
3) Консоль. Здесь вы оказываетесь автоматически после того как, переходите в админку.

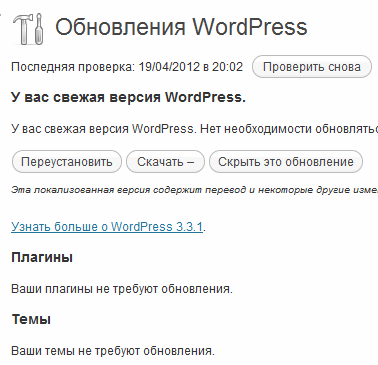
Вкладка обновления будет сообщать о новых обновлениях на блоге: тем, плагинов, движка wordpress.
Например, если выйдет версия вордпресс выше чем та, которую использую я 3.3.1, тогда в данном разделе появится сообщение с просьбой обновить движок. Так же само происходит с плагинами и темами.

4) Записи. Данный раздел позволяет добавлять новые записи в блог. Просматривать уже существующие записи, делать их редактирование. Еще он позволяет создавать новые рубрики и метки.

5) Медиафайлы. Здесь показываются все медиафайлы, которые вы загружаете на блог. Например, добавляете вы в пост картинку и она будет показано в подразделе «Библиотека». Можно отредактировать загруженный медиафайл или добавить новый.

6) Ссылки. Если вы захотите вывести на блоге в сайдбаре ссылки на другие проекты, тогда вам поможет в этом данный раздел в панели wp. Здесь можно, как добавлять ссылки, так и создавать целые рубрики ссылок.

7) Страницы. Здесь возможно создавать и редактировать страницы в меню блога.

На моем блоге вы их можете видеть под шапкой (логотипом). По мере добавления их названия появляются в меню блога.
![]()
8) Комментарии. Тут показываются в виде списка все оставленные комментарии на блоге. Здесь вы с ними можете произвести ряд функций: отклонить непонравившиеся, одобрить, изменить и так далее.
![]()
9) Внешний вид. Данная admin панель имеет ряд функций. В подразделах можно устанавливать и настраивать новые темы, об этом я писал в предыдущем посте «как установить шаблон на сайт».
Добавлять виджеты в сайдбар блога, делать определенный порядок меню. Загрузить новый заголовок сайта или отредактировать старый. Изменить код шаблона.

10) Плагины. В данной консоли приводится перечень всех установленных плагинов сайта. Также можно добавлять новые плагины и редактировать код установленных плагинов.

11) Пользователи. Показано количество зарегистрированных пользователей (админов) wordpress. В подразделе «Ваш профиль» есть возможность указать свои данные.

12) Инструменты. Дополнительные возможности админ панели. Если вы располагаете записями в другой системе вордпресс, тогда их можно перенести на свой сайт через подраздел «Импорт».
В подразделе «Экспорт» можно скачать xml-файл сайта со всеми записями, рубриками и метками.

13) Параметры. Это самые основные настройки блога. В подразделах указываются: название и подзаголовок проекта, устанавливается корректное отображение даты и времени.
Задаются правила публикации всех постов. Настройка отображения записей, кодировки, комментариев, медиафайлов. Составляется запрет на индексацию блога (может кому-то и необходимо), создается правильное отображение ссылок страниц.

Как убрать меню админ панели со страниц сайта
Многим веб-мастерам, в том числе и мне, не нравится, что вверху блога отображается мини админ панель, так как я привык работать только с полной ее версией.

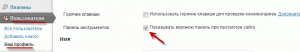
Для того, чтобы убрать данную мини админ панель, вам надо зайти в «Консоль», далее перейти в раздел «Пользователи», а потом в подраздел «Ваш профиль». В появившемся окне снять галочку «Показывать верхнюю панель при просмотре сайта».
Вот и все, теперь приступая к созданию блога вы будете ознакомлены со структурой разделов и знать, за что отвечает каждый из них административной панели вордпресс площадок.




 (3 голос., в среднем: 4,00 из 5)
(3 голос., в среднем: 4,00 из 5)






Здравствуйте. Вы пишите что вам не нравится верхняя админ панель и как её отключить. А мне вот она симпатична но я хотел-бы её немного модифицировать под себя. WordPress только изучаю и хотел узнать в каком файле движка прописан код этой панели ? Куда лезть что-бы подправить её ?
Смотрите файл функции темы (functions.php)...
Здравствуйте. Если можете помогите с проблемой. Сайт находится на денвере, с дуру попытался переименовать в админ панели, получил искаженное отображение (как будто без шаблона), в админку зайти не могу, чтоб исправить, как было. Не могу ни где ничего найти. Заранее спасибо.
Переименовать что попытались?
Название сайта
Скажите вы знаете, а вы пробывали зайти в папку с темой вашего сайта. И посмотреть файл header.php, скорее всего там название сайта вы изменили. Откроете файл программой Notepad.
Блин, а мне наоборот нужна эта админ панел при просмотре сайта.
У меня галочка где надо стоит а панели нет, как исправить. Подскажите пожалуйста, а то замучился все время заходить через wp-admin и искать нужную страниуцу
значит все дело в вашем шаблоне, потому что я если устанавливаю другие шаблоны некоторые бывают не поддреживают такую функцию. И на каком-то блоге встречал код php который нужно добавить в файл шаблона
А не могли бы Вы уточнить какие шаблоны сделаны более профессионально? Дело в том, что очень трудно найти шаблон который сделан качественно. Причем некоторые шаблоны написаны явно любителями.(((( Я в этом уже убедился!
Те которые платные будут на много лучше и качественнее бесплатных))
Пожалуйста напишите, где найти ссылки в админ панели вордпресс, у вас это под номером 6. У меня их нет. Виджета ссылок и blogrola тоже нет. Уже два раза переустановил вордпресс. Толку нет.
Олег их уже и не будет, так как такой раздел был в предыдущих версиях wordpress.
Довольно удобная панель в вордпресс, все понятно на интуитивном уровне.
Когда начинал редактировать блог, боялся, что тяжело будет разобраться в админ панели, но все оказалось намного проще. 😯
Статья подробно описывает админ. панель. Для тех, кто только создал свой сайт обязательно поможет ваша инструкция. 😯
Дельная статья.Все описано подробно,а то по первой аж теряешься в админке.
Хорошая инструкция для ново испеченных блогеров![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
В ходе работы возникла у меня проблема с интернет-магазином, в админке вордпресс перестала работать верхняя панель настройки экрана и не только, перестали работать блоки, виджеты. Тему переустановил, плагины удалил и по одному активировал, ничего не помогло, а работать нужно. Все советы и рекомендации выполнил. Чисто случайно обратил взгляд на маленький значок в браузере в виде щита – он же блокировщик рекламы. Как то давно уже установил это расширение для браузера. Смотрю щиток зелёный – включено, ну кляцнул, выключил, перезагрузил через пару минут страницу в админке и всё работает. О таком ходе событий я и подумать не мог. Такой рекомендации я не встретил при поиске, делюсь, возможно кому поможет. Блокировщик рекламы нужно просто отключать на сайте над которым работаешь.![[:-))] [:-))]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/9.png)
Очень полезная экскурсия по админке WordPress. Это отличное пособие для новичков, которые хотят ознакомиться с сайтостроением.
Могу с уверенностью сказать, что от правильных настроек админ панели зависит и дальнейшее развитие проекта. Поэтому в самом начале развития проекта это первое, что необходимо сделать.