
Привет читатели seoslim.ru! В сети очень популярным среди пользователей является использование смайлов в комментариях.
Поэтому давайте разберемся, как создать на блоге wordpress смайлы различными способами.
Первый и самый простой способ чтобы оставлять в комментариях смайлики — это установить плагин QIP Smiles, но у него есть небольшой минус, так как все плагины тормозят блог, создавая дополнительную нагрузку на сервер.
Второй способ это установить смайлы без плагина, добавит только небольшой PHP код в нужном для нас месте wordpress файлов.
Роль смайлов в комментариях и какие они бывают
Смайлики — это специальные лица (рожицы), которые выражают различные эмоции, чувства или настроение человека.
Вот допустим мне, понравилась статья автора, как мне придать моему комментарии еще больший эмоциональный характер. Словами это сложно сделать и ни всегда получается, тогда мне на помощь и приходят смайлы в комментариях.
Сейчас я вам перечислю самые популярные смайлики, которые все используют:
1) Выражение эмоций
: -) — улыбка, счастье, радость;
:- ( — плохое настроение, грусть, печаль;
: -| — задумчивость, параллельное отношение или нейтральность;
: -D — смех;
2) Различные действия
; -) подмигивать;
:-@ орать или кричать в гневе;
:-X не говорить, держать рот на замке;
:-! негатив, тошнота, отвращение;
3) Персонажи
:-E оскаленный вампир с клыками;
:-F оскаленный вампир без одного клыка;
::-) зомби, мутант или пришелец;
[:] робот;
Как установить на wordpress смайлы плагином QIP Smiles
Начнем с самого простого способа, используя плагин QIP Smiles. Первым делом нам понадобиться скачать wordpress плагин qip smiles по этой ссылке.
Далее распаковываем архив и устанавливаем плагин на блог. Не хочу повторяться 10 раз как это делать, так как существует множество способов.
Например, я все делаю через административную панель wordpress. Подробнее об этом я рассказывал в статье «Как установить плагины».
Еще нравится вариант, используя FTP клиента FileZilla, о котором я расскажу в следующей статье, так что подписывайся на обновления блога и не пропусти выход новых постов.
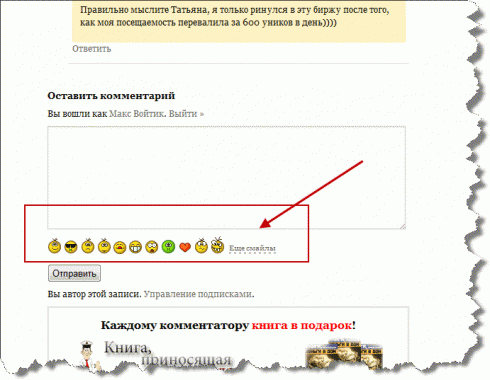
После того, как плагин установлен и активирован необходимо открыть файл, в котором вы планируете сделать размещение этих рожиц. У меня смайлики показываются сразу под формой добавления комментария.

Поэтому я открываю файл comments.php, так как именно он выводит блок комментирования на блоге, и вставляю в нужное мне место следующую строчку:
<?php if (function_exists('qipsmiles')) qipsmiles('ru'); ?> |
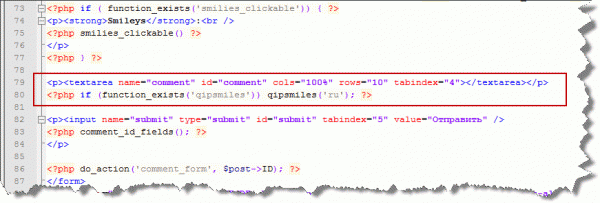
Но учтите, что ее нужно вставить перед или после формой добавления комментария, которая задается с помощью тега TEXTAREA. У меня этот тег выглядит следующим образом:
<textarea id="comment" tabindex="4" name="comment" rows="10" cols="100%"></textarea> |
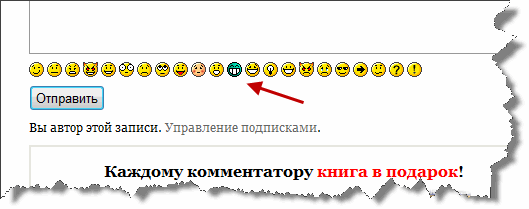
Вот что в итоге должно получиться:

Теперь проверяем результат проделанной работы. Изначально плагин всего выводит только 11 смайлов, чтобы выбрать больше нажмите на ссылку «Еще смайлы».

Думаю, что у вас не возникнет вопросов, как установить смайлы в комментарий, используя плагин Qip Smiles. Теперь давайте пойдем дальше и создадим на сайте такие же вордпресс смайлы, только не прибегая к помощи специальных модулей.
Как вывести смайлы PHP кодом
В предыдущей статье «Все wordpress плагины блога» я рассказывал, как плохо влияет любой модуль на скорость работы площадки, так как создаются дополнительные запросы к базе данных MySQL.
В итоге я пришел к выводу, что необходимо потихоньку избавляться от плагинов, просто заменив их php кодом. Именно сегодня очередь подошла к плагину qip smiles.
Оказывается, в движке wordpress уже реализована функция вывода смайликов, а нам лишь останется добавить небольшой код в файл comments.php.
Не забудьте первым делом деактивировать и удалить плагин qip smiles, ели он у вас был, а так же удалить строчку в файле comments.php, для вывода смайлов в комментарии.
Далее копируем файл comments.php, находящийся в теме вашего блога к себе на рабочий стол, и открываем его редактором Notepad++. Рекомендую всем пользоваться Notepad++, очень хорошая и полезная программа.
ВНИМАНИЕ! Перед любым изменением php файлов, обязательно сделайте резервные копии этих файлов.
Идем дальше... Находим в файле comments.php строчку, начинающуюся с тега TEXTAREA, которая выводит форму добавления комментария. И в зависимости, где вы планируете вывод смайликов (перед формой или после нее), вставляем следующий код:
<!-- Smiles -->
<script type="text/javascript">
function addsmile($smile){
document.getElementById('comment').value=document.getElementById('comment').value+' '+$smile+' ';
}
</script>
<?php
global $wpsmiliestrans;
$dm_showsmiles = '';
$dm_smiled = array();
foreach ($wpsmiliestrans as $tag => $dm_smile) {
if (!in_array($dm_smile,$dm_smiled)) {
$dm_smiled[] = $dm_smile;
$tag = str_replace(' ', '', $tag);
$dm_showsmiles .= '<img src="'.get_bloginfo('wpurl').'/wp-includes/images/smilies/'.$dm_smile.'" alt="'.$tag.'" onclick="addsmile(\''.$tag.'\');"/> ';
}
}
echo '<div style="width:100%; margin-left:0px; margin-right:0px;">'.$dm_showsmiles.'</div>';
?>
<!-- Smiles --> |
В этом коде прописан путь к wordpress смайлам вашего сайта:
wp-includes/images/smilies |
Именно оттуда и загрузятся смайлики под форму добавления комментария.

Как видите, получились очень простые и некачественный смайлы в комментария.
Поэтому я пошел немного дальше и заменил все файлы в папке со смайлами wp-includes/images/smilies на свои.
Обратите внимание на то, что если вы заменяете, например смайлик с именем icon_smile.gif, то и добавляемый должен быть такого имени.
Скачать все новые смайлы вы можете в этом файле распакуете его и замените старые рожицы комментариев на новые из папки, а можете сами поискать их в интернете, поиск вам в помощь.
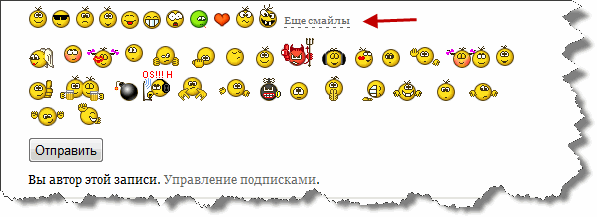
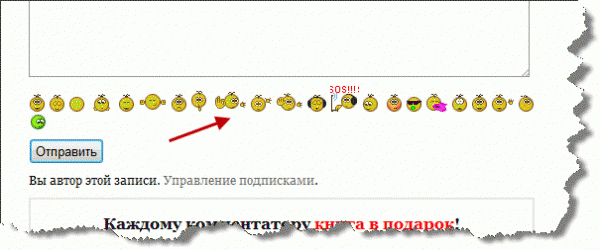
После небольших действий у меня получился вот такой результат.

Как видите нет ничего сложного в том, чтобы сделать на блоге смайлы без плагина.
Со временем я удалю таким образом все плагины, для которых есть альтернатива в виде PHP кода.
На этом у меня все. Теперь вы без труда сможете сделать на своем проекте смайлы в комментарии, используя как плагин Qip Smiles, так и PHP код. Всем пока!


 (3 голос., в среднем: 3,67 из 5)
(3 голос., в среднем: 3,67 из 5)






Спасибо за информацию. Я предпочитаю обходиться без плагина. В принципе некоторые отображаются в Вордпресс и так. 🙂
Я сделал для удобства посетителей)))
Спасибо, очень помогли. Я установила плагин все по вашей рекомендации. 💡
Написал про некачественые стандартные смайлики, а сам взял и их оставил! Дурашка!!!
Я писал про то, как заменить смайлики html кодом, чтобы не создавать нагрузку на блог. И смайлы поменял от тех, которые идут вместе с плагином... Грубите Натали?
Я вот всё мучаюсь вопросом и просто голова на куски рвётся. Как реализовать кнопку смайликов? Чтобы смайлики были не в длину, а под одной кнопкой «смайлики», нажимая на которую появляется окно со смайликами.
Такая кнопка была бы удобна для интеграции в комментарии, на форумы и т.д., но как... должно быть очень просто, но это просто я уже несколько дней гуглю
Спасибо, все вышло. Только вот новые смайлы, те которые Вы предложили я загрузила в папку по указанному пути, а все равно отображаются старые 🙁
Скажите, пожалуйста, а куда вставлять код если у меня нет строчки
Тема Twenty Eleven
Пробуйте методом тыка, что-то да получится. Лично я с вашей темой не знаком, поэтому сложно сказать что-то конкретное.
Смайлики — прикольная вещь. Только мне больше нравятся от аськи 2005 года)
Спасибо Вам большое за полезную информацию. Прописала код, смайлы заменила, на те, которые Вы предложили скачать, все получилось, очень рада 😀 Давно такое хотела себе, теперь мой блог стал моднее 😎
Пожалуйсто Оля, рад что у вас все получилось. Удачи!!!
Спасибо за код смайликов, нужная вещь. Простите, а не знаете как сделать загрузку изображений в кооментах без плагина?
Не понял вашего вопроса.
По типу плагин Comment Images, который позволяет при отправке коммента прикрепить изображение
Ничем не смогу помочь, так как с ним еще не работал.
Все равно, спасибо за внимание!
Подскажите пожалуйста, как эти смайлы увеличить в количестве? В WordPress их 22, а как допустим сделать 30? Я так понимаю имя под каждый смайл не изменяется по очень важной причине?
А не пробывали добавить новые имена смайлов в папку со смайлами?
Если вы считаете, что можно самому называть смайлы (предварительно начав «icon_...»), то это просто именно то что нужно!!! 💡
Но тогда еще один вопрос, как их свернуть в трей, что бы эти 30, а может и больше, смайлов не были на пол страницы? 😯
Не пробовала, так как посчитала умнее будет, задать сначала вопрос, чем потом исправлять 🙂
Можно еще один вопрос? У вас нету темы про создание опросов в WordPress? 🙄
Ирина в левом верхнем углу есть поиск по блогу, введите запрос «Опрос» и посмотрите. Дали мне хорошую тему следующего поста, напишу про опросы.
Спасибо, буду ждать! ❗
❗
Установил код...смайлы отображаются... но не работают...При нажатии ничего не срабатывает? В панели управления в разделе «написание»- они включены... в чем может быть дело?
К сожалению, у меня тоже отображаются картинки смайлов, но они не вставляются в текст комментария. 🙁
Проблема может быть в том, что вы либо чего-то не дописали, либо что-то не изменили. Нужно детально посмотреть тег textarea и также в самом коде посмотреть идентификаторы с id
Вот подпробно рассписала как пофиксить проблему — wordpress-f1.ru/smayliki-wordpress-ustanovka-problemyi-i-resheniya/
Спаcибо за совет . Действительно, в теге textarea не было id. После вставки id="comment" все смайлики заработали. 🙂
Максим, спасибо за статью. Скажите, пожалуйста, плагин wp-Monalisa сильно хуже QIP Smiles. У меня просто он стоит. Думаете поменять надо? В коде пока разбираться времени нет.
Как по мне, то отличий почти не заметил, да и сложно уже судить, ведь смайлы уже вывожу без плагинов.
Спасибо за ответ, Максим.
Согласен на счет того, что лучше делать без плагинов! Я сделал без него. Все просто и понятно! Благодарю за помощь!
Спасибо вам, а то плагин QIP Smiles постоянно мне отправляет ошибку в error_log и этот файл может достигать до 100мб. за пару дней. Без плагина все как надо.
А у меня тема перестает работать, как только я код добавляю. Убила целый день на эти смайлики, будь они не ладны.
Шаблоны все разные, ничего не поделаешь.
Хороший плагин,раньше пользовался.
Сейчас пользуюсь плагином wp-Monalisa