
Привет уважаемые читатели! Я продолжаю серию полезных постов по настройке блога, сегодня вы узнаете, что такое постраничная навигация на wordpress, и как она реализовывается с помощью плагина wp-pagenavi или без него.
Если вы только недавно открыли для себя путь блоггинга и в этом деле совсем новичок, могу сказать, что движок wordpress (на котором сделан и работает этот блог) имеет небольшой недостаток.
Дело в том, что у него нет вывода списка всех страниц блога. В итоге пользователь может увидеть только такое количество анонсов постов, которое вы указали в настройках консоли вордпресс.

Согласитесь, такой недочет надо исправлять, потому что если пользователь захочет просмотреть ваши предыдущие записи, ему что каждый раз пользоваться поиском по сайту (пользовательский поиск от Google) или перелистывать каждую страницу отдельно.
А если таких страниц со временем на блоге накопится 100 или 1000. Вот в таком случае нам поможет плагин постраничной навигации wp-pagenavi, который будет выводить в любом месте, где вы захотите вот такой список:
![]()
или такой

Вариантов может быть огромное множество, что захотите, то и сделаете под свою тему оформления блога.
Лучший плагин постраничной навигации на wordpress
Первым делом вам потребуется скачать плагин wp-pagenavi, для этого переходите по этой ссылке.
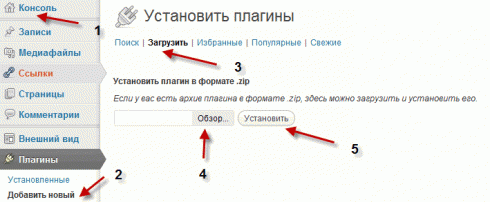
Затем устанавливаем данный плагин. Для этого переходим в админ панель, затем выбираем вкладку «Плагины» далее «Добавить новый» потом "Загрузить" далее «Обзор» и "Установить". Подробно про установку плагинов я писал здесь.

Ждем пока плагин установится, а затем его активируем. Но не думайте что после этого у вас все сразу заработает, необходимо будет еще добавить специальной php-код, отвечающий за вызов функции плагина wp-pagenavi.
Добавьте следующий код:
<?php wp_pagenavi(); ?> |
Во все файлы темы, где у вас будет выводиться постраничная навигация. У меня это главная страница (файл index.php), затем архивы (файл archive.php) и поиск по блогу (файл search.php).
Открываем данные файлы с помощью программы Notepad++ (можно непосредственно из консоли wordpress «Внешний вид» — «Редактор» — «Шаблоны»), находим там примерно следующие строчки:

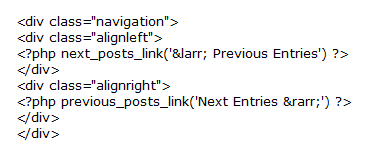
Заменяем весь найденный код, на тот что я привел выше. В каждой теме могут быть небольшие отличия кода. Например, у моего подопытного блога над которым я провожу подобные эксперименты, стандартная навигация страниц имела вот такой код:

Внимательно изучив структуру, редактируемого файла, вы обязательно найдете что-то похожее. Точно, таким образом, замените код в файлах archive.php и search.php.
Теперь сохраняем изменения, закачиваем файлы на хостинг (используйте МакХост), перезагружаем страницу и смотрим полученный результат.
![]()
Основные настройки WP-PageNavi
Теперь давайте немного настроим вывод навигации страниц и разделов площадки. Для этого заходим в админ панель wordpress. Находим вкладку «Параметры» далее «Список страниц».

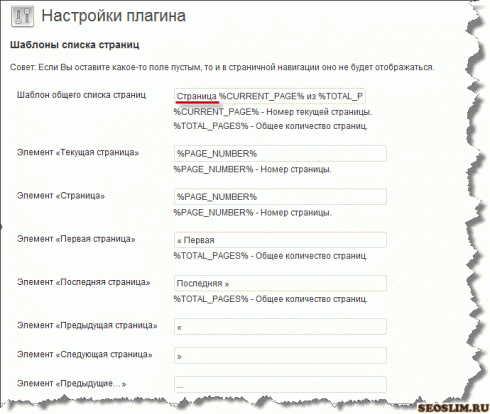
Перед нами откроется окно с настройками плагина.

В поле «Шаблон общего списка страниц» я добавил слово «Страница» в итоге у меня выводится небольшое пояснение к текущей и общему количеству страниц.
![]()
В поля «Первая и последняя страница» вы можете задать название для заданных кнопок.
![]()
В полях «Предыдущая и следующая страница» можно поменять такой элемент, как стрелочки для перехода на другую страницу.
![]()
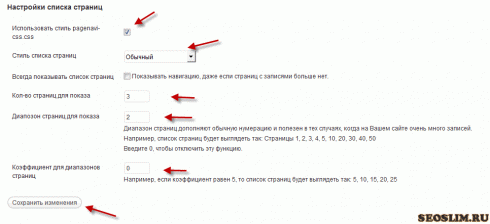
Чуть ниже вы можете отредактировать стиль списка страниц (обычный или выпадающий). Указать диапазон и количество страниц, а так же задать коэффициент для диапазонов страниц.
Для самых продвинутых можно пойти еще дальше и попробовать изменить внешний вид плагина wp-pagenavi. Для этого необходимо отредактировать файл pagenavi-css.css, который отвечает за вывод стилевого оформления.
Его адрес у меня такой:
/httpdocs/wp-content/plugins/wp-pagenavi/pagenavi-css.css |
Экспериментируйте, и у вас обязательно все получится, только не забывайте делать резервные копии редактируемых файлов.
Если есть еще какие-то сомнения, обязательно посмотрите видео по установке и настройке данного модуля.
Постраничная навигация для wordpress без плагина
Теперь давайте разберемся, как сделать навигацию по страницам без плагина, чтобы уменьшить нагрузку на базу данных и увеличить скорость загрузки сайта.
Если кто-то не в курсе, то в предыдущих постах, я уже рассказывал какими еще способами можно ускорить проект, дабы его любили поисковые машины и посетители. Прочтите эти статьи: «Оптимизация базы данных» и «Кэширование».
Перед дальнейшими действиями хочу сразу сказать, что все php коды, о которых пойдет речь дальше надо вставить в файл functions.php.
Этот метод я позаимствовал на блоге alaev.info, именно его результат работы я посчитал наиболее правильным и стоящим, потому что только он добился того, что такая html постраничная навигация не будет содержать дублей страниц и редиректов.
Итак приступим... Первым делом нам потребуется вставить в любое место (между тегами ) файла functions.php вот этот код:
/*** Альтернатива wp_pagenavi (без лишних обращений к данным) ***/ function kama_pagenavi($before='', $after='', $echo=true) { /* ================ Настройки ================ */ $text_num_page = ''; // текст для количества страниц. {current} заменится текущей, а {last} последней. Пример: 'Страница {current} из {last}' = Страница 4 из 60 $num_pages = 10; // сколько ссылок показывать $stepLink = 10; // после навигации ссылки с определенным шагом (значение = число (какой шаг) или '', если не нужно показывать). Пример: 1,2,3...10,20,30 $dotright_text = '…'; // промежуточный текст "до". $dotright_text2 = '…'; // промежуточный текст "после". $backtext = '«'; // текст "перейти на предыдущую страницу". Ставим '', если эта ссылка не нужна. $nexttext = '»'; // текст "перейти на следующую страницу". Ставим '', если эта ссылка не нужна. $first_page_text = ''; // текст "к первой странице" или ставим '', если вместо текста нужно показать номер страницы. $last_page_text = ''; // текст "к последней странице" или пишем '', если вместо текста нужно показать номер страницы. /* ================ Конец Настроек ================ */ global $wp_query; $posts_per_page = (int) $wp_query->query_vars[posts_per_page]; $paged = (int) $wp_query->query_vars[paged]; $max_page = $wp_query->max_num_pages; if($max_page <= 1 ) return false; //проверка на надобность в навигации if(empty($paged) || $paged == 0) $paged = 1; $pages_to_show = intval($num_pages); $pages_to_show_minus_1 = $pages_to_show-1; $half_page_start = floor($pages_to_show_minus_1/2); //сколько ссылок до текущей страницы $half_page_end = ceil($pages_to_show_minus_1/2); //сколько ссылок после текущей страницы $start_page = $paged - $half_page_start; //первая страница $end_page = $paged + $half_page_end; //последняя страница (условно) if($start_page <= 0) $start_page = 1; if(($end_page - $start_page) != $pages_to_show_minus_1) $end_page = $start_page + $pages_to_show_minus_1; if($end_page > $max_page) { $start_page = $max_page - $pages_to_show_minus_1; $end_page = (int) $max_page; } if($start_page <= 0) $start_page = 1; $out=''; //выводим навигацию $out.= $before."<div class='wp-pagenavi'>\n"; if ($text_num_page){ $text_num_page = preg_replace ('!{current}|{last}!','%s',$text_num_page); $out.= sprintf ("<span class='pages'>$text_num_page</span>",$paged,$max_page); } if ($start_page >= 2 && $pages_to_show < $max_page) { $out.= '<a href="'.rtrim(get_pagenum_link(), '/').'">'. ($first_page_text?$first_page_text:1) .'</a>'; if($dotright_text && $start_page!=2) $out.= '<span>'.$dotright_text.'</span>'; } if ($backtext && $paged!=1) $out.= '<a href="'.rtrim(get_pagenum_link(($paged-1)), '/').'">'.$backtext.'</a>'; for($i = $start_page; $i <= $end_page; $i++) { if($i == $paged) { $out.= '<span>'.$i.'</span>'; } else { $out.= '<a href="'.rtrim(get_pagenum_link($i), '/').'">'.$i.'</a>'; } } if ($nexttext && $paged!=$end_page) $out.= '<a href="'.get_pagenum_link(($paged+1)).'">'.$nexttext.'</a>'; //ссылки с шагом if ($stepLink && $end_page < $max_page){ for($i=$end_page+1; $i<=$max_page; $i++) { if($i % $stepLink == 0 && $i!==$num_pages) { if (++$dd == 1) $out.= '<span>'.$dotright_text2.'</span>'; $out.= '<a href="'.get_pagenum_link($i).'">'.$i.'</a>'; } } } if ($end_page < $max_page) { if($dotright_text && $end_page!=($max_page-1)) $out.= '<span>'.$dotright_text2.'</span>'; $out.= '<a href="'.get_pagenum_link($max_page).'">'. ($last_page_text?$last_page_text:$max_page) .'</a>'; } $out.= "</div>".$after."\n"; if ($echo) echo $out; else return $out; } |
Затем во всех файлах, где будет осуществляться вывод списка страниц необходимо вставить код вместо предыдущего, отвечающего за вывод плагина wp-pagenavi.
Меняем в файлах index.php, archive.php и search.php код:
<?php wp_pagenavi(); ?> |
на следующий
<?php if (function_exists('kama_pagenavi')) kama_pagenavi(); ?> |
На последнем этапе вам потребуется перенести все стили из плагина к себе в файл style.css. Для этого открываем файл плагина pagenavi-css.css, который расположен по адресу:
/httpdocs/wp-content/plugins/wp-pagenavi/pagenavi-css.css |
И копируем оттуда к себе в файл style.css все содержимое. У меня это выглядит вот так:
.wp-pagenavi { clear: both; } .wp-pagenavi a, .wp-pagenavi span { text-decoration: none; border: 1px solid #BFBFBF; padding: 3px 5px; margin: 2px; } .wp-pagenavi a:hover, .wp-pagenavi span.current { border-color: #000; } .wp-pagenavi span.current { font-weight: bold; } |
Теперь перезагружаем страницу и смотрим полученный результат.
![]()
Заключение
Как вам реализовать постраничную навигацию на wordpress сайтах решайте сами, мое дело было показать вам все доступные варианты по решению этой проблемы, с которой сталкиваются новички и опытные вебмастера.
Когда я только начинал заниматься блоггингом, было проще использовать плагин wp-pagenavi, но теперь я набрался опыта и решил не создавать лишнюю нагрузку на базу данных, перешел на альтернативную замену ему, сделав навигацию страниц за счет php кода без плагина.
Если понравилась статья обязательно подпишись на обновления блога, если что-то непонятно опишите в комментариях проблему, помогу всем. На этом у меня все, пока!


 (5 голос., в среднем: 4,20 из 5)
(5 голос., в среднем: 4,20 из 5)






В общем, теперь мой блог не работает. 🙁
Не знаю, что я там натворила!!!
Вроде бы только код вставила. А у меня выдаёт
Parse error: syntax error, unexpected $end in /home/osadchay/philosoff.net/www/wp-content/themes/twentyten/functions.php on line 593
Я в панике.
Всегда сохраняйте копии редактируемых файлов )
Не знаю, у Элины, но у меня плагин пошел на УРА! И правильно сказал Макс
делайте копию например я пользуюсь WordPress Database Backup. 💡
Установила плагин, но выглядит он не так, как у вас. Подскажите, пожалуйста, в чем может быть дело? Плагин отображается у меня на сайте справа под шапкой. Выглядит отвратительно 🙁
А вам куда его надо вставить? И что вас собственно не устраивает?
Цвета — в первую очередь. Синий и черный на темном фоне 🙁 . Вы знаете, где настройка цветов у этого плагина? Еще не устраивает то, что номера страниц расположены вплотную друг к другу, а не как у вас, в квадратиках. Может, подскажите, как это исправить? 😳
Настройки плагина посмотрите по этому адресу wp-content/plugins/wp-pagenavi/pagenavi-css.css, в этом файле стилей все его настройки.
Спасибо, попробую разобраться.
Изменения не сохраняются 🙁 . В редакторе плагина пишет, что этот файл отключен, такая строчка:
Редактирование wp-pagenavi/pagenavi-css.css (отключен)
Хотя плагин активен. В настройках галочку соответствующую поставила, толку никакого 🙁
Могу вам на почту скинуть свой файл pagenavi-css.css для сравнения?
Спасибо, вышлите, пожалуйста. Решение проблемы я нашла в конце вашей статьи, спасибо огромное! Я скопировала содержимое этого файла в style.css и плагин заработал, только он расположен не по центру, а слева. С цветами я думаю, разберусь, но как разместить его по центру?
P.S. Еще раз спасибо за помощь.
Все элементарно...откройте файл в котором прописывает код вывода плагин, у меня это single.php и пропишите его между тегами div
<div align="center"></div>здесь прописывает код вывода навигацииСпасибо, получилось, правда не так как вы написали. Осталось цвета подправить и все!
Не нашёл код "". Тема стандартная twentytwelve. Буду рад если поможете.
P.S. Смайлики у вас стандартные как-то не сочетаются с профессиональным дизайном блога.
P.P.S. Особенно прикалывает вот этот: 😀
Зато они реализованы без плагина, в будущем буду менять на уникальные, пока нет времени на такие мелочи...
Тоже пользуюсь kama_pagenavi на своем блоге i-wanna-think.ru, очень доволен! Самое главное — удалось обойтись без плагина.
Спасибо! Рисковать не стал. Поставил плагин. Хотя дизайн делался специально, у меня плагин сработал без кода. Все равно, спасибо.
Спасибо! Кое что интересное узнал из кода для создания навигации без плагина. Код грамотный! Навигация по статьям очень важная деталь на блоге.
Здравствуйте.
Может подскажите советом.
Вопрос в следующем:
И с плагином page navi и без него с этим кодом — построчная навигация работает без проблем.
Но не работает она в обоих случаях только в архиве автора. То есть: сайт.ру/автор/имя автора/page/2 и так далее (page/3...page/5).
Навигация выводится благодаря файлу loop.php и там заменял строки:
<?php next_posts_link ( __ ( ' ', 'slidingdoor' ) ); ?>
<?php previous_posts_link ( __ ( ' ', 'slidingdoor' ) ); ?>
Соответственно на строки плагина:
Или когда делал без плагина, то заменял на:
Всё прекрасно работает. Только в архиве автора нет. Когда переходишь на страница 2 (или любую другую), то выдаёт: такой страницы нет.
Буду признателен за совет.
Отлично, все вышло. Большое спасибо!
Сейчас обновленная версия плагина не нуждается в изменении кода, а сам плагин код прописывает в страницу.
Только вот не задача одна появилась, пустой квадратик с точками, как у вас на скриншоте
seoslim.ru/wp-content/upl...novka-490×37.gif
перед квардратом страницы 20 стоит пустой квадрат. где его можно убрать?
Так так я создавал смайлики без плагино, тогда ковыряться в коде нужно в файле function.php.
Максим, можно к вам обратиться за помощью? Не могу разобраться, какой код поменять, чтобы плагин WP-pagenavi заработал. У меня немного другой код в index.php, не такой, как все описывают. Обыскалась по всем блогам, нигде не могу найти пример как у меня. У меня кусок кода довольно длинный, не знаю, можно ли его в комментарий запихнуть.
Напишите мне на почту, через раздел Контакты.
Я вот тоже хочу сейчас без плагина постраничную навигацию установить.
Хочу изменить свою навигацию,на вашу,с помощью плагина WP-PageNavi.
Спасибо за видео инструкцию.
а что лучше выбрать плагин или рнр? у меня плагин на данный момент стоит
Конечно же код рнр.
Чем меньше плагинов на блоге,тем быстрей грузится движок блога.
Здравствуйте. Что я неправильно сделал:
( ! ) Parse error: syntax error, unexpected T_VARIABLE in D:\OpenServer\domains\test1.ru\wp-content\themes\esteem\functions.php on line 268
Call Stack
#
Строка 268 — это:
$text_num_page = 'Страница {current} из {last}';
Благодарю.