
Привет читатели блога seoslim.ru. Сегодня я вам покажу простой способ по защите изображений от копирования посторонними, которым пользуется большинство пользователей сети.
Все что понадобится это по средствам программы или онлайн сервиса создать водяной знак, который укажет на картинке кто и есть автор данной графики.
Данную тему я решил затронуть в связи с тем, что мои статьи неоднократно подвергаются копированию недобросовестных вебмастеров. О том, как я борюсь с воровством контента, вы можете узнать из статьи «Как защитить текст сайта от копирования».
Однако помимо статей у меня еще периодически воруют скриншоты, но не так давно мне удалось найти отличное решение данной проблеме — это разместить водяной знак прямо на графических материалах и ниже я объясню, как легко это можно сделать.

Наверное многие сейчас не понимают, а что я подразумеваю под словом водяной знак и как о вообще может защитить фотографии?
Водяной знак — (с научной точки зрения его еще называют флигрань) представляет собой видимое изображение, которое заметно только при просмотре объекта на свет.
В нашем же случае мы будем защищать собственные картинки специальным текстом, ссылкой или изображением, которые будут указывать на ваше авторство.
Онлайн сервис Picmarkr
Давайте сначала разберем это дело на примере онлайн сервиса picmarkr.com. Суть работы будет заключаться в том, что вы загружаете картинку на этот сайт, делаете несколько настроек желаемого знака, и сервис в конечном результате сам накладывает его на изображение.
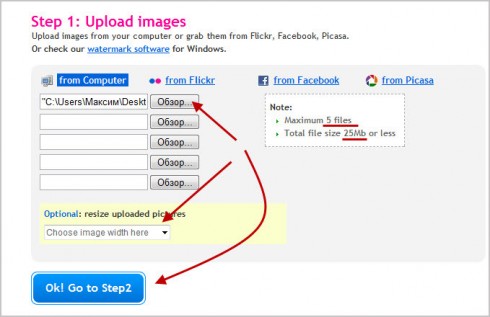
Сначала нужно загрузить картинку, на которую вы хотите наложить водяной знак. Для этого нажимаем на кнопку
«Обзор», а затем еще одну «Ok! Go to Step2».
Здесь можно загрузить одновременно 5 изображений, размер которых не должен превышать 25 Мб. Также есть возможность выбрать размер картинки в конце работы.

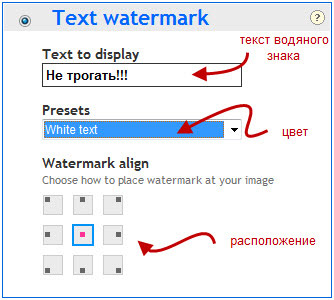
Далее необходимо написать текст — поле «Text to display», затем указать цвет — поле «Presets» и место расположения — поле «Watermark align».

Жмем кнопку «Continium» и смотрим полученный результат. Если все устраивает, тогда нажимаем «Download images to computer» и сохраняем изображение на компьютере.

Программе Фотошоп CS5
Как вы могли заметить, что водяные знаки в онлайн сервисе получаются простенькие, то есть к ним не получится применить множество настроек, которые доступны в программных решениях.
Например, нам нужно сделать его большим или повернуть на 45 градусов. Поэтому я всем рекомендую осваивать постепенно программу Фотошоп, где получаются нереально крутые графические элементы любой сложности.
Что мне еще нравится в программе Photoshop, так это возможность сделать водяной знак только один раз, а далее его можно просто наносить на любое изображение насчитанное количество раз. Так что давайте эти сейчас и займемся.
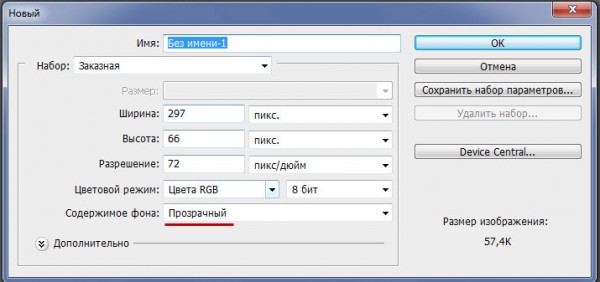
Первым делом нам нужно создать новый файл, нажимаем в меню «Файл» далее «Создать». Размер ставим на свое усмотрение, все зависит от того какой водяной оттиск вы планируете создавать. Здесь главное выбрать фон «Прозрачный».

Далее нужно выбрать инструмент «Горизонтальный текст».

После укажите, какой будет задействован на знаке шрифт, размер и цвет. Я выбрал «Bancodi», размер 48 и цвет поставил белый.
![]()
Следующим шагом будете создание нового слоя. Для этого перейдите в палитру слоев и нажмите на соответствующий значок.

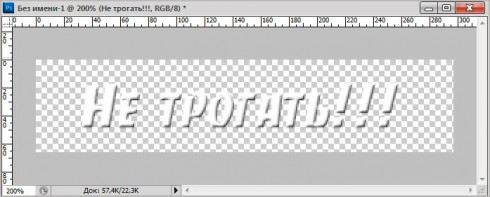
Далее пишем сам текст.

После этого нужно перейти обратно в панель слоев и нажать правую кнопку мыши. Откроется меню, в котором нужно выбрать «Параметры наложения». В самих параметрах выбрать наложение «Тисение».

Как вы могли заметить, после этого надпись стала более рельефной и объемной.

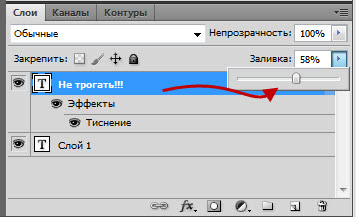
Теперь переходим обратно в панель управления слоями и уменьшаем процент «Заливки» и «Непрозрачности». Добейтесь самого оптимального результата.

Обратите внимание, что надпись будете становиться более прозрачной и невидимой. Теперь сохраните созданный водяной знак в формате psd и откройте изображение, на которое его необходимо нанести.
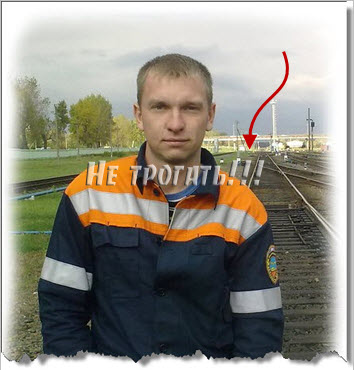
Затем нажмите «Файл» далее «Поместить» и, удерживая зажатым клавишу «Shift», изменяйте размер водяной отметки, как вам будет угодно.

Как видите, водяной знак в Фотошопе получается куда качественнее по сравнения с онлайн сервисами. На этом у меня все, если остались какие-либо вопросы буду рад ответить на них в комментариях. Советую прочитать похожие статьи:
— Как создать логотип для сайта
— Как сделать баннер в фотошопе
— Уникальные картинки для сайта
На этом я с вами буду прощаться, буду признателен, если вы оцените статью, понажимав на кнопки социальных сетей.
Следите за блогом и не пропускайте новых материалов. Пока!








Сервисов для установки водяного знака на картинки существует очень многою Главное, выбрать тот, который удовлетворяет вашим потребностям. У меня на первых картинках тоже что — то первого примера было. Конечно, это не удовлетворило меня. Правда, и фотошопом я пока не пользуюсь. Очень простой и удобный мой сервис FastStone Image Viewer. Только я его привожу в качестве примера. У Максима, картинки очень неплохо получаются. Мне до них пока далеко.
Спасибо, как раз хотел занятся этим вопросом на своем сайте.
И мне киньте ссылку по почте, либо ник напишите и форум где его можно найти))
Мне Иван посоветовали поискать таких специалистов на форуме Муалталк (вроде так он называется), но цены там немалые, а вот гарантии никто давать не собирается. Платишь бабло, а тебе только прогон и все.
???
Не знаю, как он называется, так как у меня создан готовый шаблон.
А скакой программы вы делаете скины и эти стрелочки и указатели на картинках
Snagit и другую работу связанную с графикой выполняю в фотошопе.
Как называеться шрифт которым вы пишите слово seoslim.ru на своих картинках к статьям? А то сильно понровился
Да фотошоп рулит, с ним можно творить все что хочешь, но иногда убивает времени больше чем созданный итоговый результат
Умею делать такой знак, но немного по другому. Я бы дополнил эту стать. тем. как нужно сохранять и применять водяной знак к другим картинкам. Спасибо, напомнили мне немногое, теперь буду больше вниманию этому уделять.
Пожалуйста Андрей, я рад что ты зашел в гости.
Всегда для нанесения водяных знаков пользуюсь фотошопом, там и логотип можно нанести на фото, не только надпись, что очень удобно, и более художественно получается, но конечно больше времени занимает.
Как вариант можно попросту добавить в какой-то банк картинок, там автоматически накладывается...
Мне кажется, что это куда быстрее и удобнее!
Мне кажется в фотошопе и проще и надежней
Для тех, кому нужна более серьезная программа для нанесения водяного знака на изображение или видео, обратите внимание на сервис watermark-software.com. Там есть, 2 варианта, платное и бесплатное.
Хотя мы все любим бесплатное, платный вариант очень интересен. Его иногда раздают бесплатно с помощью другого сервиса ru.giveawayoftheday.com.
Кстати, последний сервис раздает интересные платные программы, а их можно использовать при подготовки своего блога.
Сервисов для установки водяного знака на картинки существует очень многою Главное, выбрать тот, который удовлетворяет вашим потребностям... 😀
Об этом я почему то не задумывался, надо будет применить к своим картинкам, для меня с помощью фотошопа проще сделать, чем через сервис. Кстати, таких сервисов в интернете много, если я буду загружать туда картинки, они у них не сохраняются? Если они там сохраняются, не будут ли они быстрей проиндексированы чем на моем блоге?
Вот оказывается как это делается,а то у меня не получалось.
Интересный урок,очень подробно предоставлена информация.