
Привет! Уж, какой проект в сети не обходится без своей собственной карты сайта.
Как сделать так, чтобы о новой статье (любом изменении на блоге) тут же узнавали роботы поисковых систем?
На помощь в такой ситуации для веб-мастеров приходит xml карта сайта и плагин Google XML Sitemaps.
Это такой список страниц сайта, подлежащий индексации поисковыми системами Яндекс, Google и т.д. Предлагаю посмотреть xml карту блога seoslim.ru.
Данная карта сайта реализована с помощью файла sitemap.xml, именно он дает гарантии, что все страницы роботы обнаружат при сканировании, включая даже такие адреса, которые не находятся стандартным посещением блога роботом.

Если ваш сайт прекрасно обходиться и без данной карты, все равно sitemap файлом пренебрегать точно не стоит.
Посмотрите насколько часто стали менять свои алгоритмы Яндекс и Google. Сегодня у вас в выдаче находиться 1000 страниц контента, а завтра уже может стать 100.
Во всяком случае, навредить сайту вы точно не сможете, а чтобы создать ее, от вас потребуется всего 5 минут драгоценного времени.
Плагин Google XML Sitemaps - установка на wordpress
Создать карту сайта (sitemap) можно различными способами. Так как у меня блог построен на движке wordpress, поэтому я выбрал, на мой взгляд самый оптимальный и простой вариант это установить плагин google xml sitemaps.
То, что в названии плагина имеется слово google, это не значит, что он не будет работать с другими поисковиками. Возможно, разработчики и делали его по определенную систему, но работает он одинаково хорошо и с другими.

Первым делом необходимо скачать архив с данным плагином с официального сайта wordpress.
Закачиваем его на свой блога, используя ftp-менеджер или админ панель wordpress. Об этом я писал в предыдущем посте «Внутренняя перелинковка сайта».
Перед активацией плагина не забудьте установить права доступа «666» к файлам sitemap.xml и sitemap.xml.gz. Для этого создайте их отдельно на диске и скопируйте в корень сайта.
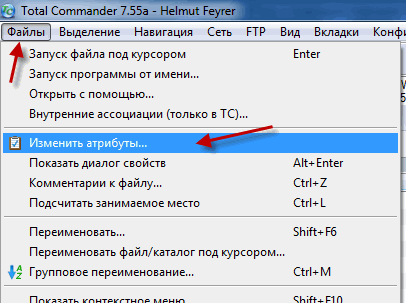
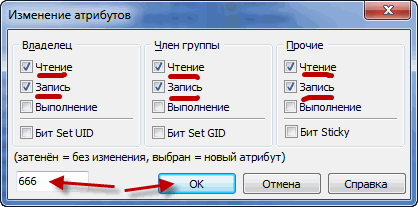
Далее с помощью ftp — менеджера (в моем примере Total Commander) заходим в корень блога (выбирая по отдельности каждый файл) нажимаем «Файлы» — «Изменить атрибуты».

В открывшемся окне устанавливаем значение равное «666», для того чтобы карта сайта sitemap имела права доступа на запись. Нажимаем «Ok».

Настройка XML плагина
После того, как плагин установлен, в админ панели блога переходим в раздел «Параметры» далее «XML-Sitemap».
Откроется меню настройки плагина от google. Прежде чем создать карту сайта, вам стоит ознакомиться с ее некоторыми настройками.

1) Result of the last build process...
2) Базовые параметры;
3) Дополнительные страницы;
4) Приоритет статьи;
5) Расположение Вашего файла с картой сайта;
6) Содержание карты сайта;
7) Excluded items;
8 ) Изменить частоты;
9) Приоритеты;
Плагин полностью русифицирован и не должен вызвать в настройках для вас никаких затруднений.
Первое. Result of the last build process...
Это информационное окно плагина. Здесь показывается, когда (в какое время) обновляется карта сайта. Какой объем жесткого диска она занимает и сколько времени уходит на ее построение.
Также здесь вы можете вручную обновить файл sitemap заново, а функция отладки поможет решить вопросы в процессе построения.
Второе. Базовые параметры
В этом меню плагина отмечаем необходимые пункты для построения и обновления карты сайта.
Третье. Дополнительные страницы
В этой области указывайте такие страницы, которые не находятся в папке с блогом. Например, если блог установлен в папке http://www.ваш-сай.ru/blog.
Четвертое. Приоритет статьи
Здесь указываем, как будет определяться приоритет статьи. Используя количество комментариев, среднее количество комментариев или автоматически.
Пятое. Расположение Вашего файла с картой сайта
В этой области прописывается путь к файлу sitemap xml. В подпункте «Пользовательское расположение» указываем новый путь к фалу sitemap, если wordpress расположен в папке http://www.ваш-сай.ru/blog.
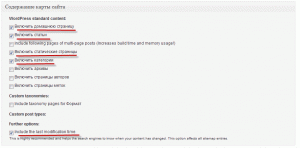
Шестое. Содержание карты сайта
Указываем, какие страниц будут добавлены в wordpress карту сайта. Ставьте галочку напротив пункта «Включить категории» только в том случае, если блог не заполнен контентом. Чтобы включить в карту многостраничные посты отметьте пункт « Include the last modification time».
Не ставьте галочки напротив не нужных пунктов, так как это приведет к дублированию контента и такой блог может получить санкции со стороны поисковиков.
Седьмое. Excluded items
Здесь укажите, если нужно исключить, какие-то категории из sitemap файл, а также страницы или статьи, перечислив их идентификаторы (ID).
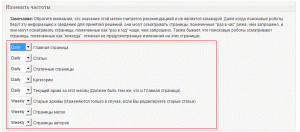
Восьмое. Изменить частоты
Устанавливаем периодичность посещения роботами поисковиков xml карты сайта. Но учтите, что это только рекомендации и поисковики будут осматривать страницы блога, используя свои команды.
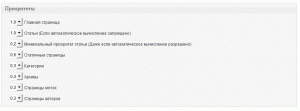
Девятое. Приоритеты
Установите приоритетность страниц от 0 до 1. Советую поставить для «Главной страницы» и «Статьи» значение 1.0, так как это наиболее значимые разделы блога.
После тога, как была произведена настройка плагина, нажимаем на кнопку «Обновить параметры».
Теперь вы знаете, что такое xml карта сайта и как помогает веб-мастерам в настройке ее плагин google xml sitemaps. Если остались вопросы, я всегда рад помочь.
Более детально поможет разобраться в теме видеоурок «Как создать и настроить XML карту сайта плагином Google XML Sitemaps».
P.S. Недавно у меня вышел новый видеокурс «Как создать блог на WordPress», он стоит того, чтобы вы на него взглянули. Пока!

















Скажите пожалуйста, а почему у меня прямо под записью Генератор XML-карты сайта для WordPress, написано, что Ваша карта сайта (сжатая). или так и должно быть? Спасибо.
Если вы про то, что написано на английском языке, то так и должно быть)))
Максим, подскажите пожалуйста, в чем может быть проблема? У меня уже давно стоял этот плагин, но я только сегодня попыталась добавить свой sitemap.xml в Google, он при тесте пишет ошибку. В чем может быть проблема?
Я разобралась в чем дело, спасибо=) Можно удалить комментарий=)
Максим, спасибо за статью. Может глупость спрошу, но обратиться не к кому. Как сделать так, чтобы карта сайта была страницей блога, как у Вас seoslim.ru/karta-sajta. Очень жду помощи. Сильно не смейтесь надо мной 😳
Вам нужно установить плагин Dagon Design Sitemap Generator, затем создать новую страницу и вставить в ее HTML содержимое вот такой код
<!-- ddsitemapgen -->Более подробно об этом я рассказывал в статье «HTML карта сайта wordpress».
Спасибо, Максим. Буду делать.
Спасибо за хорошую статью 🙂
Отличный обзор плагина Google XML Sitemaps.
Я вообще то хочу скриптом воспользоваться,но если что то пойдет не так,воспользуюсь плагином.
Доброго времени суток! У меня стоит другой движок и я не могу понять как настроить карту сайта на движке
Вообще, подобный файл можно создать руками и заносить туда ссылки страниц в ручную. Или ручками создать динамическую страницу при помощи без данных. Тоже вариант.
еще не сколько я знаю есть скрипты выполняющие эти задачи. Надо только установить. Но я в этой тебе не особо шарился, поищи.
Создав блог первым делом сделал этот файл и еще robots.txt потому что знаю, что индексация сайта очень важна. Честно говоря раньше не задумывался даже зачем они нужны, просто знал что это так. Теперь знаю! Спасибо.
Плагин у меня уже давно стоял и работал, после прочтения статьи переделал настройки по вашим рекомендациям. Посмотрю может это как-то улучшит позиции сайта.
Есть опечатки:
Ставьте галочку напротив пункта «Включить категории» только в том случае, если блога не заполнен контентом.
После тога, как была произведена настройка плагина, нажимаем на кнопку «Обновит параметры».
Хороший плагин. Я тоже его использую, хоть и сейчас карту сайта можно реализовать при помощи сео плагина, или каким-то другим способом. Но я решил, что лучше всего эту функцию будет выполнять только специально заточенный для этого плагин.
Максим. у меня стоит robots.txt этого достаточно или всё же нужно установить Google XML Sitemaps?
Файл robots.txt это не карта сайта. Вам обязательно надо создать карту сайта, Google XML Sitemaps отличный вариант.