
Я не зря несколько статей подряд рассказывал вам про мобильные приложения. Все сводится к тому, что с каждым днем пользователей мобильных устройств на платформах Андроид, Windows Phone и прочих молниеносно растет и кто знает, что будет в будущем.
Ведь так удобно взять современный гаджет и практически из любой точки мира зайти на свой любимый сайт, чтобы прочитать последнюю новость или решить какой-то вопрос.
Раз люди стали посещать сайты с мобильных устройств, и такая тенденция будет постепенно расти, значит перед нами встает новая проблема как адаптировать проекты под такие устройства пользователей.
Надо сделать так, чтобы сайт было удобно просматривать не только с персонального компьютера, но и с мобильника и планшета.
Здесь я вижу два варианта:
- Заказать адаптивный дизайн сайта, это когда шаблон будет
резиновымавтоматически подстраиваться под все разрешения экранов. - Сделать мобильную версию сайта, когда вместо привычного шаблона будет подгружаться мобильная его версия.
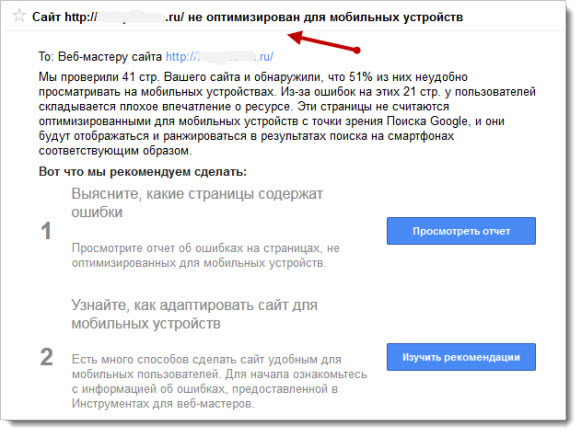
Уверен, что многие уже получили на почту заветное письмо в панели управления вебмастера от Google , с предупреждением, что ваша сайта не оптимизирован под мобильные устройства.
Хоть до моего блога Гугл еще не добрался, но это дело времени, поэтому выкладываю пример данного предупреждения, которое получил другой мой проект.

Как видите поисковик Google стал заботиться о своих пользователях еще больше, поэтому начал ранжировать такие неоптимизированные сайты в мобильной выдаче соответствующим образом. 
Если подобное сообщение вам еще не приходило, то это не значит что у вас все гуд.
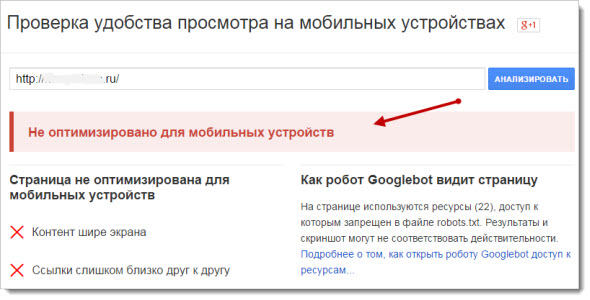
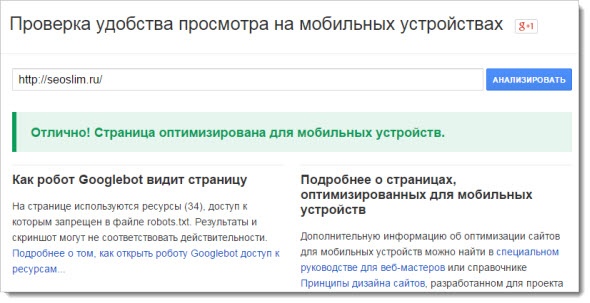
Существует специальный сервис Гугла «Проверка удобства просмотра на мобильных устройствах», где все легко проверяется достаточно перейти по ссылке www.google.com/webmasters/tools/mobile-friendly/ и ввести URL адрес проекта в специальное поле и нажать «Анализировать».

Дабы не ждать пока на мой блог Google наложит очередные санкции, кроме фильтра Пингвин, было решено исправить данную ситуацию как можно быстрее.
Тем более много посетителей высказалось в статье «Новый дизайн seoslim.ru», что новому обличаю блога не хватает только адаптации под мобильники.
Я сперва не придал этому значение, но когда просмотрел Яндекс Метрику пришел в недоумение. Оказывается, каждый день блог seoslim.ru более 10 % посетителей просматривают именно с мобильных устройств.

Данная статистика доступна из меню Метрики «Технологии» далее «Мобильные устройства».
Плагины мобильной версии сайта для WordPress
Теперь давайте перейдем к самому главному и узнаем, с помощью чего создается мобильная версия сайта?
Дабы упростить жизнь вебмастеру, для движка вордперсс были придуманы специальные плагины, которые с легкостью определяют тип устройства, с которого заходит посетитель, и подгружают ему соответствующий дизайн.
Также подобные модули имеют встроенный конструктор, позволяющий сделать легкую мобильную версию вашему проекту.
WPtouch - один из популярных плагинов, благодаря которому вы подключите к проекту мобильную оболочку, при этом, не написав даже строчки непонятного кода.

Кроме настроек отображение названия проекта, регионализации и режима отображения вам на выбор будет предоставлено 7 тем оформления с гибкими настройками.
WordPress Mobile Pack - продвинутый плагин по мобилизации сайта. В отличие от предыдущего модуля этот имеет одну встроенную тему, которая уже адаптирована для небольших экранов (телефоны, планшеты и др.), и будет подгружаться только в том случае, если система определит, что сайт просматривается с мобильного устройства.

Тема загружается быстро, так как использует минимум сложных элементов.
Для вебмастера будут доступны настройки по количеству вывода постов на главной странице, а так же в каком виде их стоит показывать посетителям.
JetPack - многофункциональный плагин, у которого одной из функций также является преобразование сайта в мобильную версию.
После установки перейдите в настройки и активируйте модуль «Мобильная тема».

Хоть здесь и мало настроек, зато Mobile Theme будет работать в 1 клик. Из минусов хочется отметить некоторые проблемы с переводом.
WP Mobile Detector - еще один продвинутый плагин по выводу мобильной темы сайта на wordpress. Данный модуль легко распознает тип устройства, с которого заходят на сайт и если это планшет или телефон, то подключается мобильный шаблон.

В настройках модуля вебмастеру предоставляется на выбор 7 тем оформления с встроенным интерактивным редактором, позволяющим смотреть, как изменится внешний вид сайта при вносимых правках, в реальном времени.
Еще здесь присутствует сбор статистики по уникальным посещениям и поисковому трафику.
Duda Mobile Website Builder - на этот раз данный плагин представляет из себя мини конструктор мобильной темы для сайта.
После установки и активации вы переходите на сайт разработчика, где с помощью специального редактора (конструктора) создадите макет будущего сайта.

Большим плюсом этого модуля является то, что вы сможете создать мобильную версию сайта схожую с его основным дизайном.
Большим минусом является его платность. Пока не заплатите определенную сумму, у вас будет показываться сторонняя реклама и нельзя будет привязать mobile сайт к основному домену.
MobilePress - простой бесплатный плагин, не требующий регистрации. Прекрасно справляется с возложенными на него задачами по созданию мобильной темы оформления любого проекта.

В настройках вы найдете две темы оформления и кучу других параметров (что показывать на главной странице, сколько выводить постов, настройки комментариев и прочее).
WP Mobile Edition - плагин для мобильной оптимизации блогов, который, по сути, представляет одно и то же, что его собрат WordPress Mobile Pack.

Имеет один и тот же набор элементов что и его старший брат, но только есть небольшое дополнение в виде поддержки популярной системы комментирования от Disqus и построения мобильной карты XML для улучшения поисковой оптимизации.
Как блог seoslim.ru стал адаптивным под мобильные устройства
Как вы понимаете подобного рода решение, что я описал выше не всем по зубам, да и хочется, чтобы наш мобильный сайт был уникальным в своем роде и чем-то походил на основной дизайн, имея полезные элементы, а самое главное, чтобы был на 100% удобен посетителям и оптимизирован под Google.
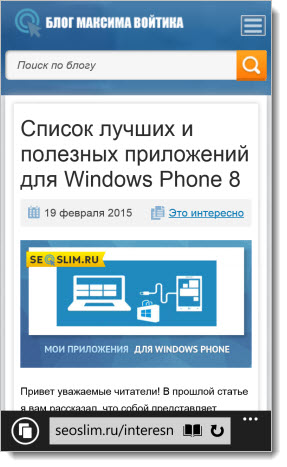
Я решил не заморачиваться с данными вопросом, а обратился к своему давнему онлайн другу, профессионалу и просто хорошему человеку, который за вполне адекватную цену (для каждого она индивидуальна) создал мобильную версию сайта для данного проекта и теперь seoslim.ru приобрел совершенно иной вид при просмотре его с телефонов и планшетов.

А вот как отображается выпадающее меню всех страниц и разделов блога.

Посмотрите, какая картина наблюдается у меня теперь.

Остается ждать трафика... 
Обязательно напишите в комментариях, как отображается мой блог с мобильных телефонов, может вам что-то не нравится или есть какие-то недочеты.
Буду очень признателен, мне важно ваше мнение. До скорой встречи!








Супер, очень полезная для меня статья! После смены дизайна тоже думала о мобильной версии блога. Спасибо за инфу!
Сегодня буду тестировать свой новый смартфон и обязательно зайду на твой блог с него, Максим.
Я установил недавно WPTouch плагин, читателям нравится, а мне не очень, поскольку в бесплатной версии возможности очень ограничены))
Скоро поставлю адаптивный дизайн и всё решится само собой))
Здорово Николай! Обязательно напиши если что-то будет плохо работать или отображаться.
Проверил в трёх браузерах, все чётко,кнопки и иконки понятны, рубрики отображаются. Только с UcBrouser не смог сообщение на русском набрать но это может я до конца с настройками ввода не разобрался. Понравилась форма подписки в футере, просто и понятно. Поздравляю, все чётко, загружается быстро.
Спасибо Николай, что просмотрели все элементы и функции мобильной версии блога.
Я установила первый плагин.Теперь все супер!Сайт адаптирован.Спасибо вам.А вот как бы сделать,чтобы его могли читать в инстаграмм,если у меня кроме компьютера никаких устройств нет?
Хорошо расписал. Я только сейчас задумываюсь о мобильной версии сайта. Начинаю потиху инфу подыскивать.
Начинаю потиху инфу подыскивать.
Сейчас все затачивают под мобильную версию!
Максим, отличная подборка плагинов. Но я знаю, что под каждую тему нужно выбирать плагин. Я помню когда то проверял на действие плагин WordPress Mobile Pack. Так именно тут тему, на которую я ставил этот плагин, он не смог сделать её мобильной. Или может я просто не смог всё правильно настроить.
Саня,может может из за мобильника такая канитель?
Что то,с чем то не соответствует.
Игорь, а ты пробовал хоть один плагин из представленного списка?
Нет Александр,не пробовал,у меня и так все работает.
А вообще,я всегда планшет с собой ношу.
Я даже не знал что есть плагины для того чтобы сайт в мобильную версию перегнать!
Вот видишь Александр, теперь будешь знать. А что ты свой блог никогда не пробовал подогнать под мобильные устройства? Или у тебя резиновая тема?
Знать буду! Мы с другом делаем сайты, так что позже сделаем мобильную версию!
Нужно экспериментировать и смотреть что может получиться!
В чем особенность в «полное его прохождение по сервису Google» и оно делается? У меня шаблон тоже адаптивный без плагинов, и по верстке. Но Google его не определяет как адаптивный.
Гугл создал специальный сервис для вебмастеров, где они могут проверить свои сайты на счет удобства просмотра на мобильных устройствах. В статье я ссылку указывал, так вот вас сайт не проходит такую проверку.
Я уже проверил свой сайт, у меня все подходит, потому что я покупал у Борисова адаптивный шаблон.
Константин, то что Вы покупали у Борисова адаптивный шаблон это ещё ничего не значит. Если Вы что то меняли в коде, а тем более в стилях, то гугулу это может не понравиться У меня тоже шаблон адаптивный, но что то гугул с каждым днём всё больше находит ошибок.
Меняя стили я сделал его уникальным, что может не понравиться Гуглу конкретно? Какие именно ошибки находит Гугл?
Гуглу может не понравиться если какие-то отдельные элементы сайта будут находиться близко друг от друга. Тогда они будут типа как наплывать один на другой. Или шрифт может не понравиться. К примеру буквы будут где то вылазить за приделы определённого поля где они размещены. Много всяких нюансов.
Согласен, что тенденция посещать сайты с мобильных устройств возросла в разы. Я сам когда купил себе смартфон начал часто заходить на сайты так как сейчас уже развита хорошая скорость интернета, раньше с мобильника зайти такой геморой был. Вот на счет плагинов для мобильной версии не знаю, многие говорят что это самый худший вариант, не всегда сайт отображается корректно так как глючит плагин. Я для своего сайта приобрел адаптивный шаблон по все устройства и замечательно себя чувствую
Здравствуйте,Максим! Обратилась к Вашему другу Виталию. Он спрашивает — какую версию поставить — адаптивный дизайн или отдельный мобильный шаблон? Читала,но что-то не все поняла в инете. Что посоветуете, Максим? Адрес своего блога в шапке заполнения вписала, если надо взглянуть. Спасибо.
В начале статьи я писал, что означает адаптивный дизайн, а что мобильный. Здесь каждый решает сам, что хочет, но по цене мобильная версия будет стоить дешевле, так как реализовать это намного проще.
Считаю что мобильная версия сайта немного лучше адаптивной верстки. Выглядит приятнее. Плагины, помогают, даже сильно. Новичкам, которые не готовы тратить несколько тысяч для создания мобильной версии. А делать надо ее! Поэтому на старте вполне нормально подобрать себе наиболее удобный плагин.
А как к этому относятся поисковые системы? Я в топ плане, что некоторые плагины, например, не отображают некоторые элементы блога. Следовательно различные ссылки пропадают. Как тут ПС относятся?
Если честно, то большинство тех кто владеет сайтами являются исключительно владельцами своих сайтов, и иная сторона их мало касается. То есть они не всегда являются профессиональными экспертами в области кода, языка программирования и так далее. Поэтому мне кажется нужно как-то упрощать для них восприятие данного факта, то есть нужны либо знающие люди, которым можно доверять, либо какие-то вспомогательные программы и утилиты. В пример могу привести mobile-version.ru, где за 2-3 дня для вас сделают работающую мобильную версию сайта. Такие способы всегда экономят время и нервы, это куда проще, конечно же кроме тех случаев, когда вы сами имеете огромный опыт в разработке мобильных версий сайтов.
Bonaventura, сервис этот конечно хорош, но я думаю, что можно попытаться и самому что-то сделать. Тем более информации для этого более чем предостаточно. Ну а если не получится, то тогда уже обращаться к экспертам.![[:-|] [:-|]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/18.png)
Всем привет! Посоветуйте пожалуйста,где можно заказать мобильную версию?
Максим извините конечно может за глупый вопрос, а адаптивная и мобильная версия сайта, это не одно и то же?
Нет, немного разные вещи.