
Со временем, когда сайт набирает обороты, у него появляется неплохая посещаемость и растут показатели ТИЦ и PR, тогда веб-мастера начинает задумываться о рекламе своего проекта.
В сети самый распространенный вид рекламы — это баннерная реклама. Поэтому сегодня мы узнаем о том, как сделать баннер для сайта в фотошопе, тем самым сэкономив средства на заказ его у фрилансеров.
Кто-то скажет, что такими делами должен заниматься профессионал и незачем новичкам тратить свое время, лучше статью новую написать.
Конечно можно заплатить денежку дядечке и он сделает красивый баннер к любому сайту. Но как у большинства получается на начальном этапе нет этих средств.
Поэтому я предлагаю сделать баннер для сайта в программе Photoshop самостоятельно и самое главное бесплатно. Когда вы сделаете хоть один баннер, тогда поймете что нет в этом ничего сверх сложного. Это тоже самое, что сделать красивую шапку для сайта, про которую я писал в своих предыдущих постах.
Как сделать баннер в Фотошопе за 5 минут
Начнем с того, что нам понадобиться программа, в которой можно работать с рисунками, самой лучшей по сей день была и остается Фотошоп.
Версия Photoshop не сильно имеет большое значение, я использую CS6, возможно пока вы будите читать этот пост выйдет другая, но принцип все равно останется один и тот же.
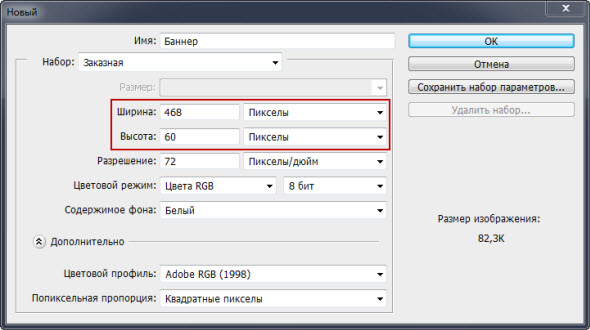
Далее надо определиться с размером будущего баннера, в основном используют размеры 468×60, 240×400. Мы будем делать баннер размером 468×60, для этого открываем «Меню» — «Файл» — «Создать» и выставляем размеры по ширине 468, по высоте 60.

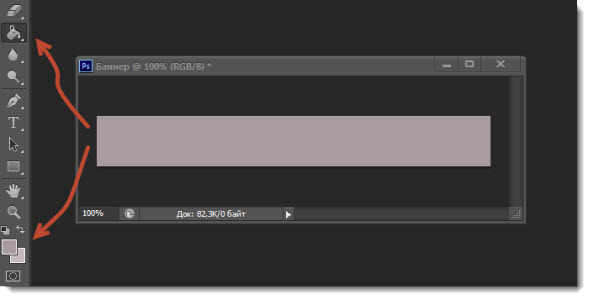
Обратите внимание что слева расположена панель инструментов, где вы выбираете цвет фона баннера. С помощью заливки заливаем область нужным цветом.

Теперь нам следует найти картинку и разместить ее на баннере. Картинка должна привлекать внимание к вашему баннеру. Она должна цеплять посетителя. Представьте себя на их месте, что бы вас привлекло и вам хотелось бы на него кликнуть.
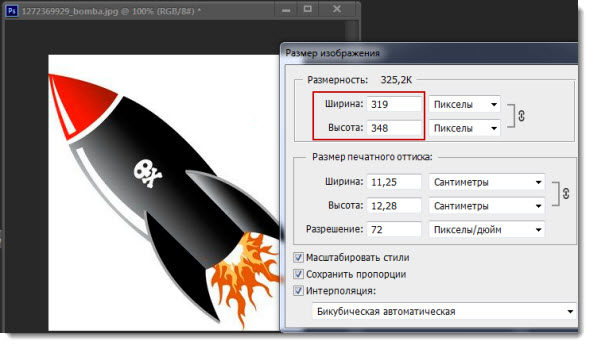
Загружаем понравившуюся картинку в фотошоп и устанавливаем необходимый размер, который будет подходить по габаритам. «Меню» — «Изображение» — «Размер изображения».

В том окне, которое откроется задаете размеры и поставьте птичку в окне «сохранять пропорции». Бывает что у картинки есть свой фон, тогда вам нужно вырезать ее и сохранить с прозрачным фоном.
После всего проделанного перетаскиваем картинку на будущий баннер, а уже там поместим ее в нужном для нас месте и объединяем ее с фоном.

У вас должно было получиться два слоя, которые выделяются во вкладке «Слои», затем нажимает правую кнопку мыши и выбираем действие «Объединить видимые».
Одна заготовка у нас есть, теперь надо создать дубликат ее, в этой же вкладке выделяете заготовку и нажимаете «Создать дубликат слоя».
Теперь осталось сделать какую-нибудь надпись в фотошопе на баннере. Выбираем в панели инструмент «Текст» и пишем нужную фразу.
Здесь тоже постарайтесь проявить оригинальность, придумайте то что привлечет людей. Теперь объединяем копию основного слоя с текстом, через все туже вкладку «Слои».
После всех процедур должно получится два шаблона:


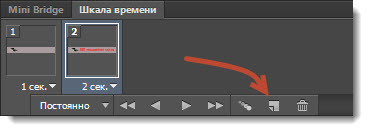
Далее нам надо оживить наш баннер. Для этого вызываем шкалу времени, в меню жмем «Окно» — «Шкала времени». Теперь надо с помощью вкладки «Слои» скопировать две наши заготовки. Для этого используем элемент, который я выделил на фото стрелочкой.

На последнем шаге останется только указать интервал отображения каждого слоя и сохранить полученный результат в формате GIF, а то ничего работать не будет.
Все ваш баннер готов, теперь закачиваете его к себе на хостинг. Как видите, не так уж и сложно сделать баннер для сайта в программе Фотошоп, как может показаться.
Посмотрите что у меня получилось в итоге за 5 минут простой, а главное интересной работы.

Путь к этому баннеру будет иметь вид < img srс=" URL баннера на хостинге" >< /а>.
Если вы все сделали правильно, тогда потраченное время на создание баннера окупится и на сайте будет только расти приток посетителей.
А если кто-то спросит, как сделать баннер для сайта в фотошоп, то вы уверенно сможете дать правильный ответ. Пока!








Классно, но это не одна единственная программка для создания баннеров
Об этой программе напишу в скором будущем отдельный пост!!!
Фотошоп есть практически у каждого пользователя, поэтому Максим и рассказал об использовании фотошопа для создания баннера.
Интересно. Никогда не делал банеры, но думаю информация пригодится в ближайшем будущем.
Оказывается так просто сделать банер.
Спасибо за детальные инструкции.
Все расписано и показано подробно.
Обязательно воспользуюсь.
При помощи фотошопа получается, конечно, очень красиво, но вот знаний и навыков он тоже требует много. Новичку вполне можно использовать онлайн сервисы или различные простые программки...
Максим, добрый день! У Вас очень красивы блог. Я на нем впервые, еще не успела ознакомиться, но вижу, что блог классный. Подписалась и добавила в закладки.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Спасибо Елена. )))
Самое главное иметь подготовленные изображения с прозрачным фоном. Вырезать изображение из другого фона утомительное занятие, требующее навыков и практики.
Меня не перестает удивлять программа Photoshop. Спасибо Максим очень пригодилась ваша статья)
Если баннеры правильно сделаны, яркие, с интересным текстом – они мотивируют кликнуть по ним. В статье приведено несколько проверенных методов. Какой именно выбрать? Решать только вам в зависимости от собственных умений и финансовых возможностей.
Создал недавно свой информационный сайт, но вот баннера делать не умею, но после прочтения статьи я научился делать классные баннера за 5-10 минут при этом абсолютно бесплатно.