
Привет. Сегодня я продолжаю рассказывать о том, как создать блог на wordpress и хочу затронуть такой момент, как изменение внешнего вида темы, так как это один из важных моментов правильного развития проекта в будущем.
Я полагаю, что к тому времени как вы читаете эту статью, у вас уже установлен локальный сервер Денвер, загружен движок wordpress и выбрана подходящая тема, которую мы будем редактировать.
Если это еще не сделано, тогда читайте предыдущие посты, я там все подробно описывал.
Многие, наверное, скажут, что зачем использовать локальный сервер для редактирования темы, потому что все можно сделать непосредственно на самом хостинге в админ панели wordpress.
Конечно можно, но зачем, когда работать на локальном сервере легче и быстрее.
Структура страницы wordpress шаблона
Для редактирования я решил использовать стандартную тему вордпресс, которая устанавливается автоматически с движком.
Вы, конечно же, можете выбрать любую, в сети куча сайтов, где можно скачать бесплатные шаблоны (пользуйтесь поиском Яндекс или Google).

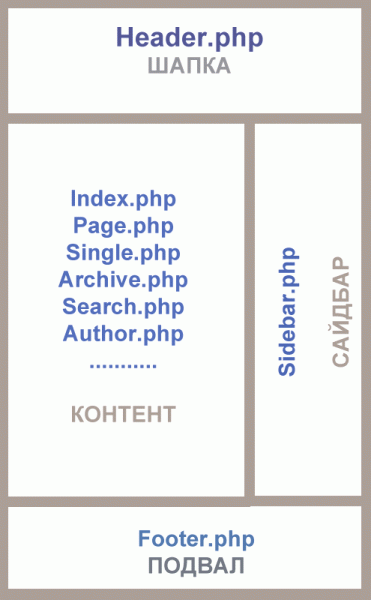
Для того, чтобы было понятно какие мы будем редактировать файлы, вам надо познакомиться с примерной структурой страниц wordpress.

Как видно из рисунка, каждая страница условно разделяется на отдельные блоки, где каждый выполняет определенную функцию. Давайте я вам кратко расскажу, за что конкретно отвечает каждый документ блока.
Header.php – этот файл ответственный за верхнюю часть страницы блога. В нем находятся логотип и название.
Sidebar.php – данный файл формирует сайдбар. В нашей теме он расположен справа. Здесь располагаются рубрики, свежие записи, архив, метки и другие полезные виджеты.
Footer.php – файл отвечающий за вывод информации в подвале (низу) блога. Как правило, там располагается счетчик количества посещений, автор блога и другие...
Index.php – это один из главных файлов, он выводит информацию на главной странице блога. Не путайте с файлом single.php.
Page.php – данный файл темы выводит информацию статических страниц блога (об авторе, контакты, реклама и другие).
Single.php – самый основной файл wordpress, так как здесь выводится информация всех записей блога.
Archive.php – этот файлик отвечает за вывод архива на блоге, (записей в архиве).
Search.php – файл занимается выводом страниц в поиске блога, (что будет показываться в результатах поиска).
Author.php – данный файл выводит записи определенного автора. Он вам пригодится, если блог ведут несколько человек.
404.php – страница выводится во время ошибки. Если пользователь попадает на несуществующую страницу блога, тогда ему показывается данный файл. Я его немного видоизменил, посмотрите какая страница 404 у меня на блоге, для чего введите любой несуществующий URL адрес в строку браузера.
Style.css – этот файл отвечает за внешний вид блока. Если в нем разобраться, тогда любые настройки внешнего вида сайта вам будет сделать, как раз плюнуть.
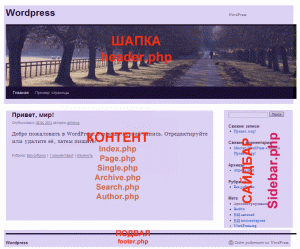
Если вернуться к нашей теме wordpress и посмотреть на нее глазами движка вордпресс, она будет представлять собой примерно такой вид.

Давайте со стандартной темой wordpress сделаем простое редактирование рисунка шапки, изменим положение заголовка, краткого описания и уберем ссылку производителя из футера (подвала) страницы.
— изменим рисунок шапки темы;
— изменим местами название и описание блога;
— убирем ссылку вордпресс в подвале темы;
Меняем шапку блога
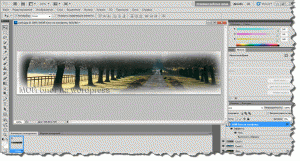
Шапка на блоге выводится с помощью картинки path.jpg, которая расположена в папке images редактируемой темы wordpress.
Если вы будете редактировать тему, используя локальный сервер денвер, тогда путь к изображению будет следующим:
c:\hosting\home\localhost\www\my-site.ru\wp-content\themes\twentyten\images\headers\ |
Если вы настраиваете шапку на хостинге, использую ftp-клиент тогда:
http://ваш_сайт/wp-content/themes/twentyten\images\headers\ |
Заходим в папку images темы и находим картинку, которая стоит в шапке блога path.jpg
Открываем ее с помощью программы «Adobe Photoshop». Если хотите редактировать все своими руками, тогда от вас потребуется самые элементарные знания программы.
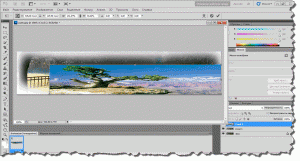
В «Adobe Photoshop» с данной картинкой можете делать все что угодно вашей фантазии (нарисовать логотип, написать текст, добавить разные эффекты).

Если хотите, можно найти любую другую картинку и в программе подогнать размер под оригинальную. Не забудьте сохранить новое изображение под тем же именем path.jpg.

Редактируем название Title и описание description
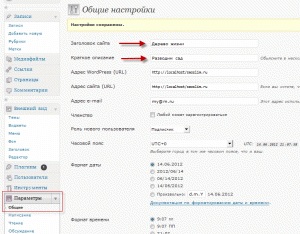
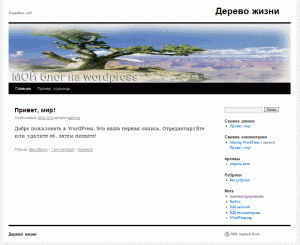
Мы видим, что название и описание блога, которое вы пишите в «Параметрах» — «Общие» консоли wordpress, расположены следующим образом.

Заголовок расположен слева, а краткое описание справа.

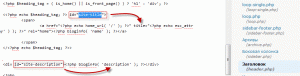
Для того чтобы их поменять местами или изменить положение на свой вкус, вам потребуется перейти в файл header.php. Заходим в «консоль» >>> «внешний вид» >>> «редактор» и открываем header.php. Находим там следующие строки:
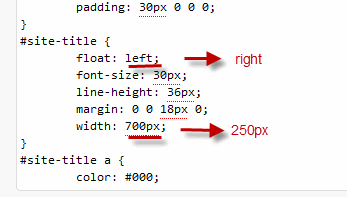
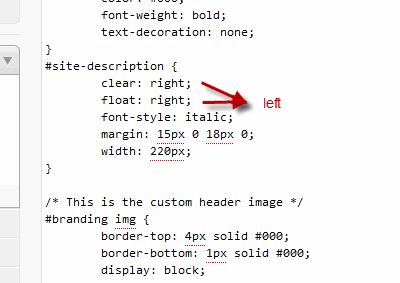
Как видно из скриншота, что параметр стилей id="site-title" отвечает за расположение заголовка, а параметр id="site-description" за вывод краткого описания. Для того, чтобы настроить эти параметры по своему усмотрению переходим в style.css.

Здесь меняем положение значения «left» на «right» и выставляем отступ от правого края «250 px».

Здесь меняем значения «right» на «left».
Перезагружаем страницу и смотрим полученный результат. Как видно заголовок и краткое описание темы поменялись местами.

Убираем ссылку wordpress в подвале блога
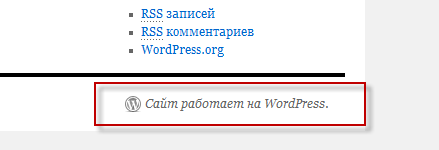
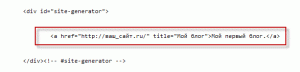
Думаю, вы заметили, что в подвале расположена ссылка на сайт производителя. Так как нам никакие левые ссылки с сайта не нужны мы будем ее редактировать под свою.

Для этого переходим в footer.php и находим следующий код:
Удаляем выделенный код и вставляем туда свой текст в виде ссылки или картинку.
Можно посмотреть окончательный результат редактируемой темы wordpress.

На сегодня у меня все. Если у вас есть вопросы по редактированию или изменению темы, вы можете задать их, и я постараюсь ответить.
В следующем уроке я расскажу, какие следует установить плагины для блога, чтобы не пропустить эту статью подпишись на обновление постов блога. Всем пока!





 (5 голос., в среднем: 4,00 из 5)
(5 голос., в среднем: 4,00 из 5)






Спасибо, Максим. Полезная статья =)
спасиб! очень полезно и очень доступно!
есть проблема: блок подвала wp-шаблона сдвинут влево от остальной части! в php не силен( можешь помочь?
покажи пример шаблона, будем разбираться
Как изменит подвал, если там написано лишь
<?php
global $montezuma;
echo bfa_parse_php ( $montezuma['subtemplate-footer'] );
А где закрывающий тег ?> какой вы вобще файл открыли?
Подвал
(footer.php)
скажите какой сайт и что вам нужно конкретно в падвале исправить?)
1. Необходимо создать поиск по сайту на WordPress, который бы искал только по названию страниц, т.е по post_title в таблице WP_POST и/или по link_text, как это сделать?
2. Возможена ли организация поиска на страницах по разным формам? Например, один поиск ПО НАЗВАНИЮ СТРАНИЦ, другое меню поиска ПО ТЕГАМ (Кластерам)?
На мой взгляд самый лучши поиск по сайту это, как что-то похожее на ПОИСК Google, но работать он будет исключительно с вашим сайтом. Как это сделать я писал в статье «Как сделать поиск по сайту?»
Да, похожее на ПОИСК Google, но поиск по Google ищет слова и в самом тексте блога, а этого мне не нужно.
На второй вопрос ВЫ не ответили 🙁
На второй не знаю, но считаю, что все реально. Мне хватает вполне поиска по тексту, поэтому данным вопросам не занимался))
Поздравляю вас. Вы оставили 500 комментарий на моем блоге и по условию конкурса вам полагается 100 рублей. Пришлите свой кошелек wmr мне на почту)))
Спасиб, за статью очень полезная,но у меня есть проблема.На главной странице в списке постов,отображается вся статья вместо того что-бы была надпись читать полностью.
вам необходимо поставить тег
<!--more-->в том месте текста статьи, до куда планируете отображать анонс статьи)))спасибо!
Здравствуйте! хотел я убрать лишнии символы из сomments.php-но ничего не получилось-можете прислать полностью готовый код?
Я только учусь сайтостроению. Макс, помогите пжл прописать код в подвале моего сайта. Желательно, чтобы было прописано следующее: Все права защищены. 2012 «Жили-были» — дом, семья, здоровье, быт.
Буду очень Вам признательна! С уважением, Ольга. 🙂
Замените этот код на следующий:
Все права защищены
< ?php echo date('Y');?>< ?php bloginfo('name');?>Здравствуй Максим!
Статья хорошая, Все прям по полочкам разложил понятно и доступно, а расскажи пожалуйста как отредактировать ширину главной колонки где выводятся записи, чтобы не потерять основную структуру сайта. Очень нужно. Заранее спасибо
Здравствуй Максим!
Помогите пожалуйста !Почти все отредактировала , но не получается найти как убрать дублирующееся название страницы , т.е. вверху каждой новой страницы вверху дублируется ее название .
Заранее спасибо
Скажите название сайта...
он еще не запущен , но звучит как goldrush.com.ua
вы не поняли ...я хотел взглянуть на сам сайт, чтобы разобраться в проблеме...я бы посмотрел php код шаблона...
простите , не совсем понимаю как вы это сделаете 😳
Я все редактирую через консоль wp .
Вам для входа нужны логин и пароль + я должна прописать ваш IP , для того чтобы у вас все заработало .Или мне временно включить сайт ...
Что мне надо сделать, чтобы вы все увидели ?
не обязательно...я предпалагаю что эта запись выводится у вас на каждой страничке блога...то есть за этот вывод отвечает файл single.php вот его можете и скинуть на почту
Здравствуйте! А как убрать строчку:"Запись опубликована в рубрике Разговорный язык. Словарик... Добавьте в закладки постоянную ссылку."
Она мне совсем не нужна.
Спасибо!
Здравствуйте!
Подскажите пожалуйста! А вот надпись «Главная» — как редактируется? Например на "ГЛАВНАЯ! Я думал все в заголовке, но не нашел.
Благодарю!
Вы бы хотябы для начала указали ссылку на сайт, где нужно изменить надпись?
У меня надпись меняется в файле header.php, так как там она была предусмотрена шаблонам, а все остальные названия страниц меняются в административно панели блога, в меню «Страницы»...
Добрый день, Макс! Спасибо за ваш пост Удалось поменять надпись в футере!
Удалось поменять надпись в футере!
Нужен ваш профессиональный совет. Использую шаблон Landscape wordpress theme. Хочется изменить формат заголовков: чтобы заглавной была только первая буква — как это сделать?
И можно ли как-то уменьшить шрифт в заголовках постов? И расстояние между заголовком и датой публикации.
Буду очень благодарна вам за ваши советы. Спасибо большое :))
У меня в шапке картинки уже написано название сайта и т.д., если я заполняю в админке название сайта и описание , оно все портит. Не подскажете как сделать чтобы название реально невидно было?
Вы можете не заполнять его в админке, а прописать в плагине all in one seo pack.
Здравствуй Максим. У меня такой вопрос — как поменять местами вкладки меню а то на шаблонах они отображаются в алфавитном порядке.
Не знаю Олег, так как никогда меня не интересовал этот вопрос.
Наконец я изменила оформление сайта 😳 Статья очень полезна, особенно новичкам как я. Спасибо!
P.S. Будет интересно ваше мнение, насколько все плохо 🙂
Люди добрые! очень надо php код для рекламного баннера джава-скрипта в подвал вордпресс. просто сил нет разбираться.
есть баннер горизонтальный бегун где-то 90 на 60. и никак не вставить... плагины, виджеты не работают...
Здравствуйте!
Подскажите пожалуйста, куда обратиться с такой проблемой:
Выбрал себе шаблон StarStruck, у которого шапка страницы сайта визуально расширяется по горизонтали до краёв экрана за счёт позиционирования с помощю style.css в теге body фоновой картинки методами: top left repeat-x. Весь остальной фон приобретает цвет, присваеваемый соответствующим атрибутом. Итог: атрибут выбора картинки фона занят украшением шапки, остальной фон имеет просто цвет, но не оформлен изображением. Хотелось бы: вместо цвета замостить весь оставшийся фон какой-либо картинкой.
Что пытался сделать: с помощю фокуса CSS3 применить в стилях мультифон таким способом —
body{
border:0;
padding:0;
margin:0;
font-family:Arial,Helvetica,sans-serif;
font-size:12px;
text-align:center;
background: orange url (images/bg_header.gif) top left repeat-x, url (images/background_wood.jpg);
}
Метод не срабатывает, даже если я меняю в описании background местами ссылки на изображения и играю с описанием атрибутов, в результате одно из двух получается, либо мостится весь фон и пропадают аолоски по краям шапки, либо пропадают все фоновые изображения вообщеа фон становится просто белый. Может ли проблема заключаться в том, что тестирую сайт я не Денвере? Замучился и попробовал выбрать другой шаблон (fluidyellow), так напоролся там на точно такую же реализацию шапки. Как быть, спасите?!
Привет Дмитрий! Вижу что у тебя отличные знания в css, советую тебе обратиться к фрилансерам они помогут за 5 секунд, только придется немножко заплатить. Советую использовать сервис free-lance.ru сам им пользуюсь.
Здравствуйте. Подскажите как мне убрать информацию о метках, рубрике и т. п. в конце статьи. Они не нужны читателю ❗
Откройте файл шаблона single.php и удалите их от туда.
Здравствуйте, Максим, я тоже хочу убрать информацию в конце статьи ( admin), зашла в single.php, но не пойму что там надо править. у меня вот что там написано
<div id="primary" class="col-md-8 ">
Мой сайт где надо поправить kafeoda.ru/novosti Помогите, пожалуйста. спасибо.
Так что-то сложно сказать, попробуйте убрать все содержимое между тегами
<span class="post_author">...</span>Вроде нашел. Только в файле loop-single.php. Спасибо за быстрый ответ 🙂
Пожалуйсто Александр!
Здрасте! я уже менял надпись, но вот нечаяно обновил тему, и старой копии неосталось. Теперь ни вспомнить ни найти этих строк кторые менять не могу.
<?php $options = get_option('themezee_options'); if ( isset($options['themeZee_general_footer']) and $options['themeZee_general_footer'] "" ) { echo $options['themeZee_general_footer']; } ?>вот подвал, помоги... 🙁
Спасибо за статью. Статья полезная. Хорошо , если бы ВЫ написали статью о том , как сделать на странице блога вот такой перемещающийся листок , как на этой вашей страничке. Спасибо.
Какой перемещающийся листок Валентин? Там где написано «Для посетителей»? Если вы про это, тогда я уже написал статью, как его сделать. Пользуйтесь поиском... называется ленточка на блоге.
Макмим, так вы поможете или нет?!
Я даже не понял, что вы от меня хотите? Ну выложили вы свой код, а от меня что нужно. Больше конкретики я же не умею читать мысли.
Убрать надпись, надпись Theme by ThemeZee в низу сайта, она у меня вместо сайт работает на ворд пресс. т.е. заменить её! Помогите!
Ты не пробывал убрать все, что расположено между этим классом
<div class="credit_link">здесь стоит ссылка</div>если у тебя в файле footer.php больше ничего нет кроме того, что было в предыдущем комментарии, тогда я здесь не смогу помочь.вот всё...
<?php
$options = get_option ('themezee_options');
if ( isset ($options['themeZee_general_footer']) and $options['themeZee_general_footer'] "" ) {
echo $options['themeZee_general_footer']; }
?>
Видно что разработчики постарались зделать так, чтобы из ссылка не была удалена обычным спсобом. Помочь ни чем не могу.
нет все показываает,
Добрый день!Подскажите пожалуйста!Хочу уменьшить растояние шапки, где находиться название,тоесть над картинкой на теме Twenty Eleven,и еще возможно изменить размер шрифта в названиях страниц.Заранее Спасибо!
большое спасибо буду редектировать
У меня возникла проблема, в шапке сайта(только на главной странице) появилась ссылка на фото файл, правда она не активная но все равно ей там не место, не могу понять как ее убрать от туда.
Возьмите файлы index.php или header.php откройте их в программе Notepad++ и выполните поиск этой ссылки по этим файлам. Если в коде найдет ее, то просто удалите и посмотрите результат.
Нет ничего не нашел 🙁
Тогда вспоминайте что вы сделали последнее, после чего эта ссылка появилась. Глядя на код могу предположить, что дело в плагине all in one seo pack. Попробуйте его деактивировать и посмотреть. Потом опять включите назад.
Да Вы оказались правы, все дело в плагине All In One SEO Pack
Спасибо разобрался, оказалось все намного проще чем казалось)
Рад помочь.
Добрый день ! Я не то что учусь а просто своими силами вынуждена исправлять ошибки не грамотного айтишника.
В подвале он сделал грамматические ошибки.
Я все это нашла в настройках, но не пойму как изменить...
Я исправляю, обновляю страницу как вы пишите и все равно все остается как было.
Может нужно где то изменить права, или нужна вообще специальная программа ?
Возможно у меня слишком глупый вопрос, но прошу помочь
Всеравно если не знаешь html и css без толку что-то пытатья редактировать, все темы разные и ни в одной статье не опишиш весь процесс изминения стилей шаблона.
Добрый день. Подскажите, как убрать список страниц в шапке сайта.
Если вы имеете ввиду меню, тогда нужно редактировать файл header.php
Максим, добрый день! Я вчера исправила по вашему примеру подпись в подвале. При нажатии на подпись получаю следующее: «Неприятная новость. Запрошенную информациюнайти не удалось. Возможно будет полезен поиск п сайту или приведенные ниже ссылки» что я сделала не правильно? Подскажите пожалуйста!
Здравствуйте, Максим. У меня вот какая проблема. Хотелось что бы новый текст появлялся ниже, а он вылезает сверху. Для блога это может и удобно, а у меня сайт по печкам. Получается начальная информация уходит вниз. Подскажите пожалуйста, как можно исправить?
Привет Константин. В движке вордпресс можно настроить так, чтобы вместо анонсов статей показывалась только одна страница или еще как вариант прилепить интересующие записи в самом верху.
Здравствуйте помогите убрать в записях надпись"Рубрика:без рубрики",какие строчки в коде убирать и где? моя тема Snow Summit!Весь интернет перерыл,не могу найти ответ!помогите,очень надо!
Привет! помоги пожалуйста убрать надпись сайт работает на ворд... тема Attitude, а вместо этого вставить рисунок ссылкой на главную страницу.
по поводу style.css вы неправы, этот файл у меня в шаблоне решает внешний вид только малость в основном всё решает screen.css, в style.css только цвета и т.п
У всех разные шаблоны.
Помогите, пожалуйста! Как поменять заголовок шаблона на свой. Есть такие темы, что когда ее активируешь, прописываешь название, описание, чистишь кеш, а название темы остается то же. Что это? Например, мне нравится на ворд пресе тема RELAX. И оно никак не меняется. в других темах меняется, а в этой и еще некоторых не меняется. Или тема устаревшая?
Максим, на моем блоге в верхней части страницы не помещаются названия рубрик ( в две строки). Если не трудно, подскажите, как расширить эту область?
В файле блога MenuMatic.css в классе #nav замените значение font-size на 1.
#nav {
border-bottom: 3px solid #000000;
clear: both;
display: block;
font-size: 1px;
margin: 0;
overflow: hidden;
padding-bottom: 9px;
text-shadow: 0 1px 0 #FFFFFF;
width: 946px;
}
Огромное спасибо, получилось! 🙂
Пожалуйста, рад был помочь. )))
Здравствуйте, Максим! Хочу выразить Вам огромную благодарность! Благодаря Вашим урокам по созданию блога я во многом разобралась! Подскажите, пожалуйста, как сделать чтобы в рубрике отображалось количество написанных записей?
Спасибо Людмила. Если вы пользуетесь темами из паблика, тогда перейдите в раздел с Виджетами и в виджете «Рубрики» отметьте галочкой «Отображать число записей».
Спасибо Вам Максим! все получилось! Я Вам очень благодарна!!!
С большим интересом прочитала статью. Можно шаг за шагом настроить свой шаблон. Эта информация просто клад для новичков.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Максим, добрый день!
загрузила шаблон Attitude. Cудя из шаблона картинка заголовка должна меняться, но у меня этого не происходит, что сделано не так?
Картинки (2 шт.) загрузила в разделе настройка шаблона-изображение заголовка, но после обновления на сайте показывается только одно изображение.
Если принципиально, то само основное меню сделано из статичных страниц.
Спасибо! и еще не подскажете, если у меня сайт для англоязычной публики, можно как то его полностью перевести?, т.е. слова «теги, рубрика и тд»
Привет, добавил поиск в верхнее горизонтальное меню , как теперь отредактировать его положение?
использую такой код
add_filter ( 'wp_nav_menu_items','add_search_box', 10, 2 );
function add_search_box ( $items, $args ) {
$items .= '' . get_search_form ( false ) . '';
return $items;
}
Скажите пожалуйста, создаю блог по вашему видео-курсу и застряла на шаге смены шапки сайта, а именно добавлении изображения. В шапке появляется значок не прогруженной картинки а не сама моя картинка. Создавала в фотшопе, сохраняла в пнг, сохранила в папку с изображениями темы и прописала путь как на примере в видео ... Не понимаю почему изображение не появляется на сайте (((
Вы бы хоть сайт в данных комментария вставили, так бы понятнее было что у вас не работает. Если появляется значок, что картинка не загружена, скорее всего не верный путь к ней указан.
Загрузила картинку в медиафайлы сайта через админку вордпресс и скопировала ссылку, которую вставила в код файла хедер. Картинка появилась. Скажите, такой метод приемлем, или в будущем будут проблемы?
Проблемы в чем? Как вы поняли дело было в указании пути расположения картинки.
Максим, а у Вас есть статья как изменить размеры блока «Контент» и блока «Сайдбар», и если можно последний блок вообще убрать, дабы места не занимать. Заранее спасибо...
Подскажите пожалуйста у меня внизу сайта блок подвала wp-шаблона сдвинут влево от остальной части! Сайт указал.
Доброго времени суток Максим , подскажите как отредактировать год цифр в подвале сайта ? реально ли вообще это , спасибо
Здравствуйте! Подскажите пожалуйста какой нужно создать файл чтобы сделать страницу вывода всех названий статей на сайте?
Поставила шаблон, подскажите где меняется надписи внутри шаблона, они находятся поверх него. И название сайта у меня прописано 7angel с пояснением разделы заполнены, а вижу Бизнес это название осталось от загруженного шаблона! Благодарю заранее за ответы!![[present] [present]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/8.png)
![[flower] [flower]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/7.png)
Учиться редактировать шаблон лучше всего на каком-то отдельном сайте. Или же если такого нет, то все файлы необходимо предварительно сохранять. Чтобы в случаи чего загрузить их обратно.