
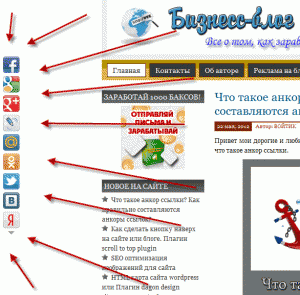
Всем привет. Если вы заметили, то у меня на страницах появились плавающие кнопки социальных сетей (одноклассники, в контакте, твиттер, фейсбук и другие), которые расположены вертикально слева и сегодня я расскажу, каким образом мне удалось их установить на сайт.
Не так давно я начал продвигать блог через социальные сети и первым делом поспешил установить кнопки социальных сетей, которые помогают посетителям делиться ссылкой на статью с друзьями в соц сетях.
Смысл их в следующем. Если ваш статья очень интересная и полезная для посетителя, он захочет рассказать о ней и другим людям.
Выбрав из кнопок ту социальную сеть, в которой он зарегистрирован (в настоящее время у каждого человека создан профиль даже не в одной соц. сети), сделав одно нажатие по кнопке и ссылка в виде заголовка на статью будет размещена в аккаунте посетителя.
Что в итоге вы получаете:
1) Увеличивается ссылочная масса сайта, что положительно скажется на ранжировании страниц площадки в выдаче ПС.
2) Вы получаете бесплатный трафик на сайт.
3) Рост показателей ТИЦ — тематический индекс цитирования и PR — page rank.

Как создать кнопки социальных сетей
В сети появилось большое множество сервисов предоставляющие такую услугу. Я выбрал только два из них, которые использовал и рекомендую другим.
Share42.com
Благодаря Dimox, популярнейшего блогера, появился отличный сервис Share42.com. Он настолько прост в использовании, что с помощью него установить кнопки соц сетей на сайте сможет даже школьник.

Первое. Переходим на сайт Share42.com. Далее выбираем какого размера будут значки кнопок 32×32, 24×24 или 16×16.

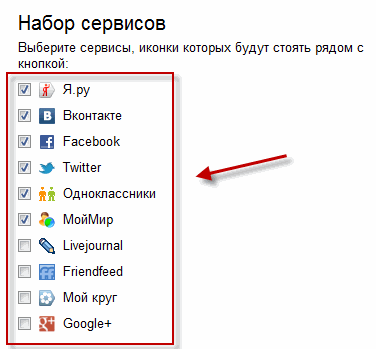
Теперь кликаем по тем кнопкам, которые будут добавлены к вам на сайт. Можете накликать хоть штук 20. Я выбрал самые основные одноклассники, в контакте, твиттер, фейсбук.
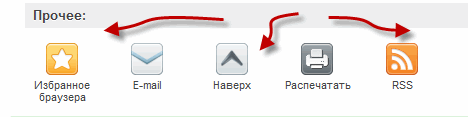
Не забывайте и про кнопки из вкладки «Прочие». Они помогут оформить RSS подписку или сделать закладку страницы.

Второе. Теперь настраиваете необходимые под себя опции и выбираете горизонтальное или вертикальное размещение кнопок.
Если было выбрано выбрано много социалок, тогда можно ограничить их показ, указав нужное количество кнопок для отображения.
Ставим кодировку сайта UTF-8. Выбираем язык подсказки иконок «Русский». Если есть желание добавить иконку сайта Share42.com, тогда ставим напротив галочку.
Прописываем ссылку на RSS вашего фида (Например, у моего блога фид feeds.feedburner.com/seoslim).
Третье. Сейчас можете просмотреть тестовый результат отображения кнопок социальных сетей, а далее скачиваете архив со скриптом.
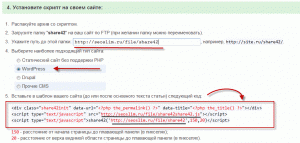
Четвертое. Самая сложная часть установить работу скрипта на блоге. Распаковываем скаченный ранее скрипт на компьютере. С помощью FTP — менеджера закачиваем папку share42 к себе на хостинг.
Я для своего удобства в корне файлов блога создал отдельную папку file и залил папку share42 именно туда.
Вот такой получился адрес к папке:
http://seoslim.ru/file/share42 |
Так как я делаю социальные кнопки для wordpress, поэтому выбирал из списка тип сайта: wordpress.
Генератор тем временем сформировал скрипт, который необходимо вставить в то место, где будут выводиться иконки голосования.
Я использую вертикальные кнопки, поэтому полученный код вставляю в файл footer.php перед закрывающим тегом </body>.
Те, кто будет делать горизонтальный блок кнопок рекомендую вставить полученный скрипт в файл single.php в любое место, где хотите их увидеть.
Последним шагом останется только оформить стиль социальных иконок сайта. Для этого можете закинуть мой код или использовать свой.
#share42 { left: 0px; margin-top: -180px; opacity: 1; padding: 6px 6px 0px; position: fixed; top: 50% !important; } #share42:hover { opacity: 0.85; } |
Не забудьте обновить страницу. Только после нескольких десятков экспериментов можно добиться отличного результата, который будет красиво сочетаться с дизайном площадки.
Социальные кнопки от Яндекс
Сервис Яндекс предлагает установить кнопку «Поделиться» с выпадающим списком кнопок социальных сетей. Посетители аналогично, как и в Share42.com будут оставлять ссылки в своих аккаунтах на ваш сайт.
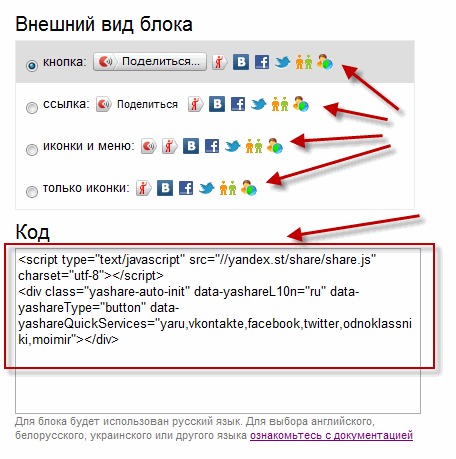
Переходим на страницу Яндекс API и выбираем в левой панели те кнопки, которые вы хотите к себе добавить.

Выбираем внешний вид блока и копируем код в файл single.php в то место, где хотите осуществить их показ на сайте.

Перезагружаем страницу и радуемся полученному результату.
![]()
Подробно про установку блока «Поделиться» рассказано в видео ниже:
Если вы используете для статистики сайта Яндекс Метрику у меня для вас замечательная новость, так как ссылки, добавленные с помощью кнопки «Поделиться» можно отследить через этот сервис.
На этом все. Если есть вопросы или предложения я обязательно вас выслушаю и постараюсь помочь. Всем пока, до новых встреч.






 (4 голос., в среднем: 3,75 из 5)
(4 голос., в среднем: 3,75 из 5)






Спасибо большое за статью. Понятно, доходчиво и практично. С уважением, Вера
Пожалуйста, рад стараться...
Скажите пожалуйста,я всё сделал как в описании.У меня получилось,НО у Вас данные кнопки зафиксированны,а у меня при пролиставании страницы вниз они так сказать упераются в патолок.Как это исправить? 😥
Я еще раз проверил тот код, который выложил в статье со своим из файла style.css они одинаковые. Значит вы сделали, что-то неправильно сравните еще раз свой код с моим.
Я понял в чём проблема.У меня движок то Ucoz.Не поможете сделать так как я хочу?Буду очень признателен 🙄
Переходите на вордпресс это самый лучший движок для сайта. К тому же о нем очень много статей в интернете написано, так что не будет возникать подобных проблем.
Простите что пишу еще раз,но я уже нашаманил-получилось
Огромное Вам спасибо за статью
Максим, а вы не знаете как сделать, чтобы «поделиться» было на главной странице во всех постах?
Первый способ не получился 😥 Не понял, куда поставить и для чего ссылка seoslim.ru/file/share42. Аналогично с вашим кодом: он ставится тоже в футер?
Со вторым все гораздо проще, им пока и воспользовался, убрав плагин, который у меня до этого стоял.
Алексей, мы скачали файл share42 и закачали к себе на хостинг. Я указал путь, по которому у меня лежит этот файл, потом этот путь нужно на сайте системы прописывать, чтобы она знала откуда код кнопок брать.
Полученный код я вставил в футер, так как вовожу кнопки социальных сетей вертикально на всех статьях. Удачи.
Все равно торможу..."путь нужно на сайте системы прописывать". Где это делается и как?
Нужно свой путь прописать на сайте, как у меня на скрине показано.
У меня стоят кнопки внизу сайта, такие маленькие и незаметные. Хочу попробовать тоже сделать, как у Вас, чтобы постоянно были на виду. Я, конечно, в этом не сильна, но благодаря Вашим рекомендациям, надеюсь, всё получится!
Называется перелинковка да?
А беклинки или бэклинки?
Привет Максим! Хочу поставить такие как у тебя кнопки........
Я не все понял... 🙁
Заметил сейчас достаточно популярные кнопки социальных сете й от pluso, но у вас о них почему-то ничего не сказано. Видимо этот сервис появился уже после того как была написана статья.
замечательные яндекс кнопки все просто и доходчиво спасибо 🙂
Здравствуйте, Максим! Статья помогла. Только не ставились кнопки в хедер и футер, поэтому поставил в single.php. Они видны при открытии и чтении постов.
Я предпочитаю сервис Плусо и кнопки соц. сетей именно от него. Преимущество: легкая установка и удобство. Хотя дизайн их желает быть лучшим. Впрочем, итак сойдет. 😀
А в какой папке искать footer.php?
В папке с темой вашего сайта. Например у меня вот такой путь: /httpdocs/wp-content/themes/Prosumer/footer.php
Спасибо большое за статью. Понятно, доходчиво.
Здравствуйте, вписал в код шаблона «Блок социальных кнопок от Яндекса» на сайт но столкнулся с одной неприятностью — размером кнопок, подскажите как увеличить размер иконок социальных сетей?
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
Максим привет! Скажи пожалуйста как можно установить кнопки соцсетей сразу после статьи, желательно перед подписью типа: «С уважением ...»? Пробовал вставлять в single.php, но там они слишком низко улетают...
А вы пробовали заключить кнопки соц.сетей в класс и прописать отступы?
Все кнопки на сайте установлены. Все работают, но почему то перестала функционировать кнопка однокласники. Пишут следующее: Страница недоступна Если проблема не исчезнет, свяжитесь с владельцем сайта. HTTP ERROR 400. Максим может знаете что за шибка?
Пробовал когда-то ставить кнопки при помощи сервиса Share42. Так же пробовал и кнопки от Яндекса. Сейчас же использую шаблон, в котором эти кнопки уже вшиты.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)