
Привет дорогие читатели seoslim.ru! Данный пост я собирался написать уже давно, но как всегда на все не хватает времени...
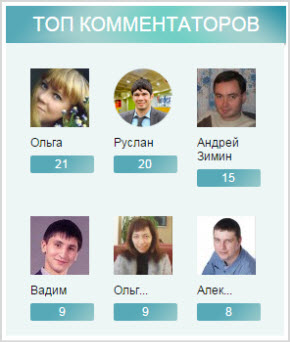
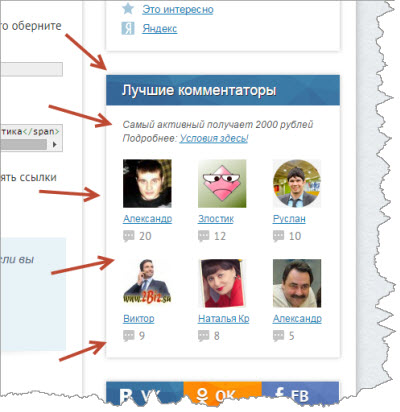
Речь пойдет о том, как сделать виджет ТОП комментаторы с граватарами, который может быть реализован как с помощью плагина, так и без него.
Сразу хочу вас предупредить, что я не программист и не обладаю идеальными знаниями в области PHP и все приведенные в этой статье коды я взял из файлов своего блога, которые были реализованы верстальщиком во время смены дизайна на новый.
Я всего лишь хочу показать, каким образом виджет ТОП комментаторов реализован у меня на страницах, а внедрять его вам на свои проекты или нет, решайте сами.
Теперь давайте поговорим о том, зачем вообще блогу нужен виджет подсчета количества оставленных комментариев?
Раз вы читаете эту статью, стало быть, видели, как на многих сайта в сайдбаре или футере расположен блок с изображениями людей, активно комментирующих статьи.




Выгоду от такого списка получают обе стороны:
Для комментирующего это отличная возможность пропиарить себя и свой ресурс.
Оказавшись в списке самых активных, человек получает сквозную ссылку со всех страниц сайта, пусть в большинстве случаев она не будет открытой для индексации, однако поисковые системы все равно по таким ссылкам осуществляют переходы, что скажется как на индексации продвигаемого сайта, так и не его трасте.
Вдобавок если попасть в ТОП комментаторов на трафиковом сайте, на который каждый день захаживает более 1000 посетителей, то велика вероятность, что кто-то перейдет и на сайты из виджета лучших комментаторов.
А последний из плюсов в том, что в ряде случаев блоггеры, устраивают денежные конкурсы на подобии лучший комментатор месяца или года, для привлечения большего количества участников, что станет для многих отличным подспорьем заработать немного деньжат.
Для вебмастера это один из способов улучшить поведенческие факторы проекта, потому что комментирующие будут постоянно возвращаться на сайт в погоне за призовым местом.
Появление новых комментариев будет провоцировать других посетителей высказываться, что сделает любой проект живым.
Плагин Top Commentators Widget
Для тех, кто не хочет редактировать файлы шаблона сайта, есть отличный способ вывести блок комментаторов с помощью плагина Top Commentators Widget, в установке которого нет ничего сложного, и его использует не один десяток вебмастеров.
Как правило, к подобному решению прибегают начинающие блоггеры, я тоже раньше использовал этот модуль, но чтобы не создавать на проект лишнюю нагрузку можно реализовать подобное с помощью PHP кода, о чем будет рассказано в конце.
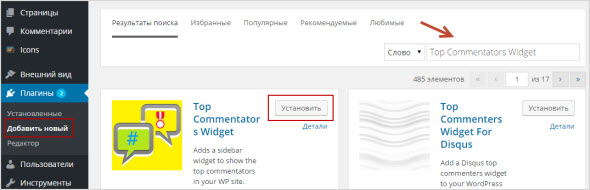
А пока давайте скачаем и установим плагин Top Commentators Widget одним из способов.
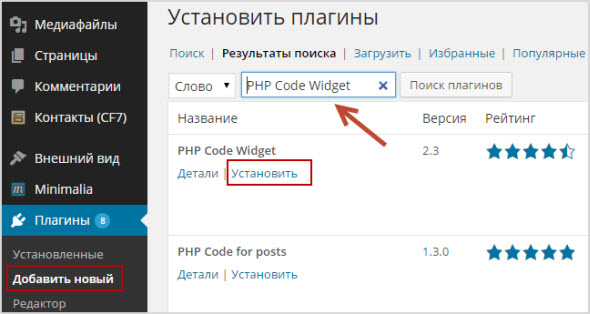
Лично я это привык делать из административной панели WordPress, во вкладке «Плагины», далее «Добавить новый».

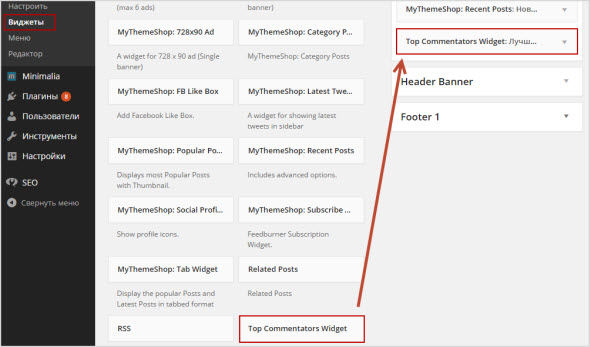
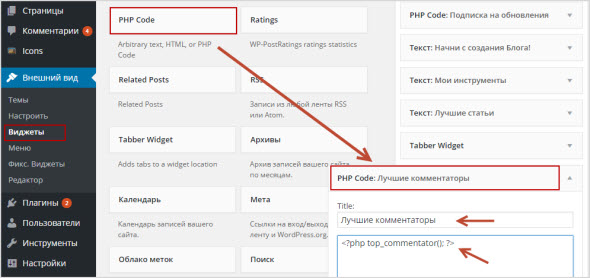
После активации модуля переходите во вкладку «Внешний вид» далее «Виджеты», где с списке доступных виджетов появится «Top Commentators Widget».
Вот его нам и надо переместить в правую колонку, там где располагаются виджеты из сайдбара или футера: Рубрики, Свежие записи, Архивы и другие.

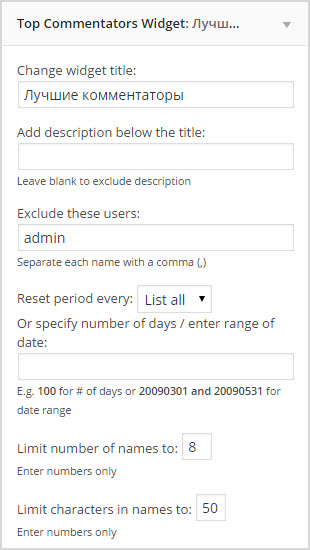
После этих действий уже должен отображаться виджет со списком комментирующих, но для корректности отображения данных стоит провести ряд настроек.

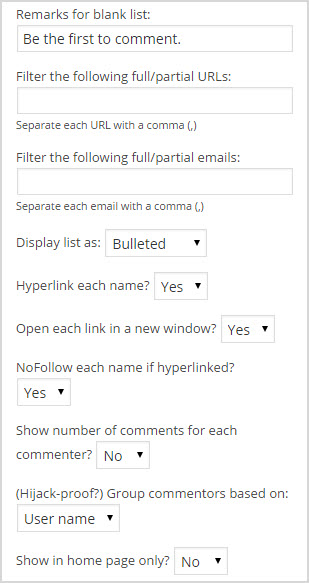
- Название виджета.
- Добавить описание заголовка виджета.
- Указать пользователей, чьи комментарии не надо учитывать.
- Когда обновлять подсчет комментариев — выбирайте каждый месяц «Month».
- Указать количество дней или дату обнуления подсчета сообщений.
- Максимальное количество имен в списке.
- Максимальное количество символов в имени.

- Что отображать, если нет ни одного комментария — введите любое сообщение.
- Проверка на спам по URL адресу.
- Проверка на спам по Email адресу.
- Как отображать список комментаторов: маркированный или нумерованный.
- Имена отображать в виде ссылки: Да, Нет.
- Открывать ссылку в новом окне: Да, Нет.
- Закрывать ссылки в NoFollow: Да, Нет.
- Показ количества комментариев для каждого комментатора: Да, Нет.
- Как подсчитывать комментарии: по Email адресу или Имени.
- Показывать ТОП только на главной странице: Да, Нет.

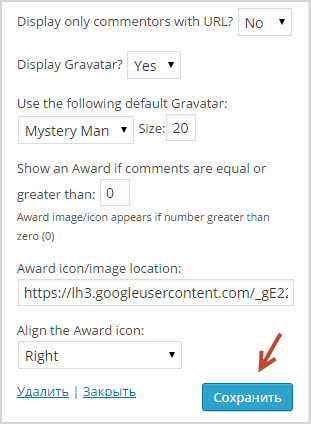
- Учитывать комментаторов с URL, то есть в ТОП могут попасть только те авторы, кто указал адрес сайта.
- Отображать граватары: Да, Нет.
- Какой тип граватаров показывать и их размер.
- Показать победителя если число комментариев больше (равно) заданного числа.
- По какому адресу расположен приз для победителя.
- Где выводить значок приза: слева до/после граватара или справа.
После внесенных изменений не забудьте нажать кнопку «Сохранить» и проверьте, как работает виджет, оставив комментарий как пользователь, а не администратор.
Как сделать ТОП комментаторов без плагина
Раньше я пользовался вышеописанным плагином, но когда поменял дизайн, попросил верстальщика заменить его на PHP код, поэтому ниже только покажу, каким образом виджет ТОП комментаторов сделан у меня на блоге.
Перед редактированием фалов шаблона не поленитесь сделать их резервные копии, чтобы в случае сбоев, благополучно удалось все вернуть в прежний вид.
Первым делом надо вставить специальный код в файл function.php после <?php, но перед ?>.
// Top commentators function top_commentator(){ global $wpdb; $limitChar = 10; $month = true; // true - за текущий месяц, false - за все время $comment = true; // показывать количество комментариев $nofollow = true; // ссылки nofollow $count = 6; // количество комментаторов $col = 3; // количество колонок $avatarSize = 60; // размер аватара $exceptionEmail = 'primer@mail.ru, admin@seoslim.ru'; // мыла-исключения $results = $wpdb->get_results(' SELECT COUNT(comment_author_email) AS comments_count, comment_author_email, comment_author, comment_author_url FROM '.$wpdb->comments.' WHERE comment_author_email != "" AND comment_type = "" AND comment_approved = 1 AND comment_author_email NOT IN ('.preg_replace('/([\w\d\.\-_]+@[\w\d\.\-_]+)(,? ?)/','"\\1"\\2',$exceptionEmail).')'. ($month ? 'AND month(comment_date) = month(now()) AND year(comment_date) = year(now())' : ''). 'GROUP BY comment_author_email ORDER BY comments_count DESC LIMIT '.$count ); $output = "<div class='top-comment'>"; $i = 0; foreach($results as $result){ if ($i>=$col) { $output .= ""; $i = 0; } $i++; $output .= "<div class='commentator'><div class='avatar-top'>".get_avatar($result->comment_author_email,60)."</div><div class='avatar-comment'>"; if ($result->comment_author_url) if ($nofollow) if(strlen($result->comment_author) > $limitChar) $output .= '<span class="spanlink" title="'.$result->comment_author_url.'" onclick="GoTo(''.$result->comment_author_url.'')">'.mb_substr($result->comment_author, 0, $limitChar).'</span>'; else $output .= '<span class="spanlink" title="'.$result->comment_author_url.'" onclick="GoTo(''.$result->comment_author_url.'')">'.$result->comment_author.'</span>'; else $output .= '<span class="spanlink" title="'.$result->comment_author_url.'" onclick="GoTo(''.$result->comment_author_url.'')">'.$result->comment_author.'</span>'; else if(strlen($result->comment_author) > $limitChar) $output .= mb_substr($result->comment_author, 0, $limitChar); else $output .= $result->comment_author; if ($comment) $output .= "</div><span class='grey'>".$result->comments_count."</span>"; $output .= "<div style='clear:both;'></div></div>"; } if ($i<=$col) $output .= ""; $output .= "</div>"; echo $output; } |
Все настройки для виджета расписаны напротив каждой строки кода:
$limitChar = 10; // количество символов в имени
$month = true; // true — за текущий месяц, false — за все время
$comment = true; // показывать количество комментариев
$nofollow = true; // скрыть ссылки в nofollow
$count = 6; // количество комментаторов в ТОПе
$col = 3; // количество колонок
$avatarSize = 60; // размер граватара
$exceptionEmail = 'primer@mail.ru, admin@seoslim.ru'; // мыла-исключения
Прошу вас заметить, что все ссылки в представленном коде у меня закрыты от индексации поисковиками с помощью тега < span >, это была моя личная просьба.
Поэтому прочитайте статью «Как закрыть внешние ссылки от индексации», чтобы понимать каким образом это реализуется и что надо вам сделать, чтобы все правильно заработало на сайте.
Далее вам надо внести стилевые правки в файле style.css, для чего в любом месте добавляем следующий код:
.top-comment { width: 290px; margin: 0 0 -20px -20px; } .top-comment .commentator { float: left; width: 72px; margin: 0 0 20px 21px; } .top-comment .avatar-top img { width: 60px; height: 60px; background: #f4f4f4; margin: 0 0 3px; } .top-comment .avatar-comment { margin: 0 0 5px; font: normal 12px Arial, sans-serif; color: #0779b3; } .top-comment .avatar-comment a { color: #117eb6; } .top-comment .avatar-comment a:hover { text-decoration: underline; color: #fe7506; } .grey { padding: 0 0 0 20px; background: url(images/topcomm.png) no-repeat center left; color: #858585; } |
Обратите внимание на images/topcomm.png — это указан путь к расположению картинки слева от количества сообщений.
На завершающем этапе надо задать вывод комментаторов в сайдбаре, для чего в блок виджеты предстоит вставить следующий код.
<?php top_commentator(); ?> |
Но есть одно но, по умолчанию на движке WordPress виджеты не поддерживают выполнение PHP кодов, поэтому придется установить специальный плагин PHP Code Widget, который расширяет функционал CMS.

Устанавливаем модуль любым для вас из способов, а после активации в разделе админки «Внешний вид» далее «Виджеты» появится новый виджет «PHP Code» схожий с уже известным «Текст».
Вот его нам и надо перетянуть в том место сайдбара, где будет ТОП комментаторов, присвоить название, например «Лучшие комментаторы месяца» и вставить спец. код.

После этого все должно заработать и в сайдбаре появится новый блок комментаторов.

Еще раз повторюсь, что данный код и стили взяты с моего блога, все работает.
Так что если решите повторить и сделать точно такой же ТОП комментаторов внимательно проверяйте последовательность ваших действий.
Будут вопросы, я всегда рад помочь, жду комментариев.
На этом у меня все, до скорого!








О как! Я даже на скриншот попал . Спасибо за статью. Я как раз планирую переходить на WordPress поэтому собираю об этой платформе все самое полезное и интересное.
. Спасибо за статью. Я как раз планирую переходить на WordPress поэтому собираю об этой платформе все самое полезное и интересное.
ТОП хорошо мотивирует писать комменты))![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Максим, спасибо за инструкцию! Я пока в кодах не силен, поэтому использую плагин, пока меня все устраивает. Кстати одна из картинок в статье сделана с моего блога

![[:-))] [:-))]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/9.png) засветился!
засветился! ![[star] [star]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/4.png)
У меня на сайте расположен плагин Top Commentators Widget.
и при настройке иконки комментаторов располагаются вертикально , а как расположить горизонтально, например как у Вас?
У меня без плагина выводится ТОП комментаторов.
Валентина, для того, чтобы иконки комментаторов были горизонтально, вам нужно в настройках виджета уменьшить размер самих иконок, и тогда они построятся горизонтально.![[:--_)] [:--_)]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/16.png)
Я тоже как-то копался в коде своего блога. Видел, что виджет комментаторов сделан примерно также.
Но отличия, конечно есть. На днях собираюсь немного изменить настройки своего виджета, чтобы обновлялся каждый месяц
А как часто он у вас обновляется?
Сейчас у меня топ комментаторов вообще не обновляется.
Руслан, в виджете посмотрите строчку Reset period every и выстаьте месяц, год — как Вам понравится. Дело 3х секунд, попробуйте.
Максим, спасибо большое за статью!![[:-))] [:-))]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/9.png) Давно хотел организовать на своем сайте конкурс комментаторов, но искал наиболее оптимальные решения, как у вас: все четко и грамотно организовано в плане конкурса.
Давно хотел организовать на своем сайте конкурс комментаторов, но искал наиболее оптимальные решения, как у вас: все четко и грамотно организовано в плане конкурса.
P.S: Подскажите пожалуйста, Максим, заметил на вашем сайте и на сайте Александра Борисова (как я понимаю вы его ученик), вместо счетчика Лайв Интернет стоит картинка, это какой-то маркетинговый ход или в этом есть какой то секрет в продвижении сайта? Поделитесь пожалуйста секретом, если не сложно.
Пожалуйста Я не являюсь учеником Борисова и у меня стоит настоящий счетчик количества посещений, просто он не кликабельный.
Я не являюсь учеником Борисова и у меня стоит настоящий счетчик количества посещений, просто он не кликабельный.
У меня топ комментаторов выводится конечно же плагином, так как с кодами у меня не очень получается ладить. Я так же пробовал ставить плагин Top Commenters Gravatar. Это аналог плагина Top Commentators Widget, только он имеет гораздо меньше настроек.
А себе на блоге вывод комментаторов кодом уже давно хочу сделать, но все статьи, которые я читал раньше, были какими то не понятными. А у Максима всё отлично и понятно написано, так что в ближайшее время попробую сделать.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Спасибо большое за статью!
Хорошая статья)
Спасибо за ваш скрипт. Я до этого вставил несколько, но все они были открыты к индексации, а закрывать noindex я считаю несерьёзным!
Статья очень информативная!) К сожалению или счастью ушел с wordpress)![[:-))] [:-))]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/9.png)
Kantona, а почему решил уйти от wordpress? Какие были причины и какой теперь движок используешь?![[:--_)] [:--_)]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/16.png)
Перешел на MaxSite CMS. Его создатель один из разработчиков wordpress в бывшем. Он решил сделать свою систему. Почитайте на оф.сайте во сколько она по параметрам и скорости превосходит wordpress. Хотя с виду очень похожа на нее.
Не думаю, что кто-то уже променяет существующий WordPress на новый движок. Привычка...
Ну ему 7 лет я думаю, что не новый))
Максим, я все сделал как вы сказали, на моём компьютере мой блог выглядит Ок, аватарки расположены в в две строчки по три штуки. Но я посмотрел через Вебвизор, у других людей с их компьютеров аватарки на моём блоге расположены в один столб друг за другом? Можете посмотреть со своего компьютера.
Не подскажете, как это можно исправить?
Да нет у меня все нормально расположено, граватары расположены в две строчки по три штуки. Может там разрешение экрана меньше было?
Андрей, я тоже зашёл к вам на сайт посмотреть, как у вас там иконки расположены. У меня монитор 17, иконки расположены в два ряда по три штуки, то есть всё отлично. У других, я думаю, тоже так же само должно отображаться так как у вас сайт не адаптивный, и имеет фиксированную ширину.![[:--_)] [:--_)]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/16.png)
Нашел ответ на свой вопрос)) Спасибо за плагин)
Спс за код с закрытием ссылок через span.
Для вставки кода в блог (в том числе и виджеты в сайтбаре) есть еще замечательный плагин Wp-Insert.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Что то я не въехал. Первый раз такой прикол. Мой любимый плагин wp-insert вообще не показывает содержимое виджета. Сам виджет есть, но пустой.
А с PHP Code Widget виджет снизу наезжает на следующий.
Максим у вас очень хороший сайт, я очень часто на него захожу, много полезной для себя информации читаю, спасибо Вам за Ваш труд. Но иконки на виджете ТОП Комментаторов все равно вертикально располагаются и изменение размера не помогло.
Тогда надо смотреть файлы шаблона, если речь идет о выводе виджета без плагина.
Фух, намучалась я с виджетом. Все время выдавал админа в топе, что я только не прописывала, пока не догадалась электронный адрес вставить, в 2 строки Filter.
Добрый. Сейчас как раз по вашей инструкции делаю топ комментаторов через php и возник вопрос — а как можно из топа удалить админа сайта? Не оч. красиво, когда он висит в топе.
Посмотрите внимательно на код, что я привел, там есть код, где подписано // мыла-исключения, вот там и вписывайте свою почту.
Почему раньше не нашел вашу статью, когда нужно было. Столько информации перерыл, а путного ничего так и не нашел. Пришлось самому эксперементировать, но в итоге все получилось.
Топ комментаторов сделать плагином, безусловно намного проще. И именно таким образом у меня, и реализована эта функция. Но для тех, кто является противником плагинов и постоянно работает над тем, чтобы их количество уменьшить у себя на сайте. Пускай делают кодом.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Максим здравствуйте, а нету рабочего php кода на 2021 год который работает без плагинов и виджетов?
Пересмотрел больше 30 сайтов, рабочего варианта нету, что очень странно!![[:-|] [:-|]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/18.png)
Привет. Так у меня без плагина реализовано на сайте и все работает.
Скорее всего моя тема не поддерживает данное решение, пришлось всё реализовывать другим вариантом, самое странно, что в других шаблонах для WP, на Опенсервере работает, а на сайте в интернете нет!![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)


На моем старом шаблоне подобные коды тоже отказывались работать.
Не корректно показывалось количество комментариев. При первом запуске комментарии подсчитывались и потом на виджете их количество и состав комментаторов не менялось
Сейчас шаблон другой. Вот рассылка пришла по комментариям к этому посту. Напомнили. Надо снова попробовать. Может, на этот раз заработает.
Ничего не поменялось. Вообще никакого отображения.
В общем для того, чтобы заработало данное решение, нужно в коде найти строчку:
comment_type = "" AND
и заменить на:
comment_type = «comment» AND
У меня всё заработало!![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Ничего не поменялось. Как не отображалось, так и не отображается.