
Привет читатели seoslim.ru! Скажите, а вы пользуетесь картами от Яндекса на wordpress?
Яндекс карта служит в первую очередь для повышения юзабилити площадки. Сегодня мы рассмотрим, когда стоит размещать Яндекс.Карту в созданном интернет – проекте.
В первую очередь ее придется установить на такие интернет – проекты, в которых есть возможность указать определенное место.
Например, как проехать в исходную точку назначения. Или это может быть адрес фирмы, или интернет – магазина. Такие карты можно увидеть при рекламе товаров. Устанавливается там, где показывается схема проезда.
Существует несколько вариантов добавления карты от Яндекс
1. Для интернет – проекта, созданного на WordPress, можно применить специальный плагин. Называется он yandex maps.
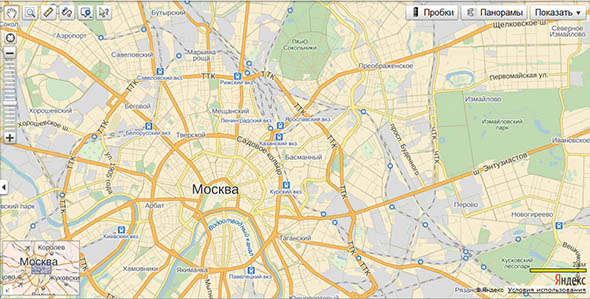
С его помощью карта добавляется в необходимую страницу или запись на блоге. Карта получается интерактивная. Работает изменение масштаба и перемещение.

Для работы надо скачать установить и активизировать плагин. Далее в административной части блога, нужно найти установленный плагин и установить специальный код.
Эго можно получить после авторизации. Там где редактор страниц, появится новая панель. С ее помощью и производится вся настройка.
2. Можно добавить такую карту вручную. Для этого воспользуйтесь специальным сервисом от Яндекса. При помощи данного сервиса можно создавать статические или интерактивные карты.
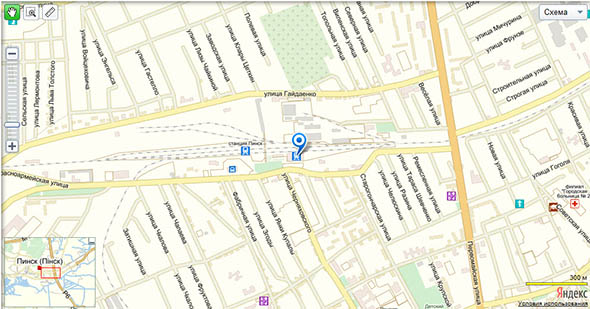
Статическая карта представляет из себя просто рисунок. Ее можно использовать даже в текстовом редакторе, где можно задавать метки.
Здесь перейдите в конструктор новых карт и найти какое-нибудь место на карте, где можно поставить метки, нарисовать линии или фигуры, построенные из многоугольников.
Также можно добавить подписи к записям. Имеется возможность выбрать различную цветовую схему исполнения. Можно выбрать тип карты.

Яндекс предлагает такие варианты: народная, гибрид и спутник. На последнем шаге стоит выбрать тип карты. Можно создать статическую или интерактивную карту. Теперь не забудьте получить специальный код, который потом разместите на web-ресурсе.
Особенность карт на WordPress
При установке на WordPress учтите одну небольшую особенность. Визуальный редактор вордпресс не разрешает использовать тега скрипт в визуальном редакторе.
Если захотите установить интерактивную карту, ее сначала поместите в запись в режиме текстового редактора. При таком варианте карта нормально отобразится.
Теперь после переключения в визуальный редактор, движок сам уберет все теги. Следующий раз при переключении в текстовый режим кода не будет.
Решение в данной ситуации имеется. Можно использовать статичную карту. При переключении в визуальный режим вордпресс будет отображать ее как рисунок и не будет убирать код.
Если надо использовать интерактивную карту, и иметь возможность переключаться, не вставляя заново код, можно воспользоваться специальным плагином fields shortcode.
При помощи данного плагина можно поместить фрагмент кода в пользовательском поле. После этого его можно добавлять в любое место записи.
Хочу еще отметить, что существует еще один способ. Это использование api карт от Яндекса. Данный способ требует определенных умений программирования.
Самое главное, что такой способ предлагает более расширенный варианты настройки карты.
Итак, используя данные методы, можно поместить Яндекс.Карту, на интернет – проект, который работает на WordPress.
В первую очередь такую карту полезно установить на таких площадках, которые занимаются коммерческой деятельностью, или осуществляют продажи товаров (интернет — магазины).
Также это может быть любой блог, в котором необходим непосредственный контакт с посетителями.

 (5 голос., в среднем: 4,00 из 5)
(5 голос., в среднем: 4,00 из 5)





Карты актуальны для коммерческих проектов.
Но все равно буду в курсе,мало ли может пригодится.
Если на сайте в контактах есть карта то это большой плюс. Они на карте показывают где находиться их сервис и т.д. А блоггеру как можно воплотить эту идею? Показывать где я живу?
Такая карта конечно очень нужна всяким оптовым складам. Но нечто подобное я видел на одном сообществе блогеров. Сейчас их много в интернете появляется, я кстати в одном тоже состою. Так вот и смысл карты там был таков, что админ добавил всех блогеров на эту карту, и можно было посмотреть кто где живёт. Очень удобно, а вдруг недалеко от тебя тоже живёт какой то блогер, то есть возможность встретиться в живую и пообщаться. Уверен тем для обсуждения будет много.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Да, полезная вещь, но действительно не для каждого проекта подойдет, спасибо за информацию.
Плагин YaMaps в помощь. В репозитории плагинов WP. Все визуально и просто.
Я вставлял карту с помощью кода, но приходилось каждый раз менять размер карты — и, естественно, при открытии сайта с телефона — карты уезжают.
Для коммерческих сайтов это отличный вариант для того чтобы поднять свою площадку в топ выдачи. Ну а для обычных блогов. эта карты в принципе не нужна. Я так думаю.