
Привет уважаемые читатели seoslim.ru! Как я уже много раз писал, платформа WordPress это один из удобных способов размещения контента в сети интернет.
Данная CMS с открытым исходным кодом позволяет быстро и просто создать личный сайт, блог или интернет-магазин.
Достаточно купить доменное имя, заказать хостинг, на который устанавливается движок Вордперсс с темой (дизайном) и подключается база данных.
Изучаем:
Что такое WordPress и как это работает
Остается только размещать контент, а для лучшего его восприятия будет нелишним добавлять в статьи тематические видео для визуализации описываемой информации.

Ролики можно снимать лично или находить их на других площадках. Поэтому давайте ниже рассмотрим парочку способов, которые упростят жизнь вебмастера в плане размещения видеоматериалов на страницах интернет площадки.
Как разместить видео при помощи сервиса YouTube
Сервис YouTube – одна из наиболее масштабных библиотек видеозаписей в мире. Здесь можно как найти материалы на любую тематику, так и разместить собственный ролик. Поэтому большинство видео на WordPress сайты интегрируются при помощи кода.
Сделать это довольно просто. Достаточно загрузить нужное видео на Ютуб или выбрать ролик из уже имеющихся в открытом доступе.

Далее надо выполнить такие действия:
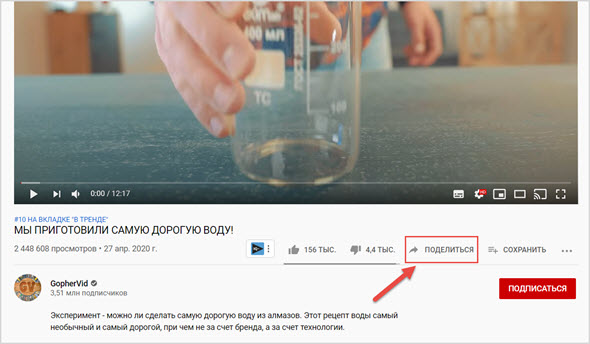
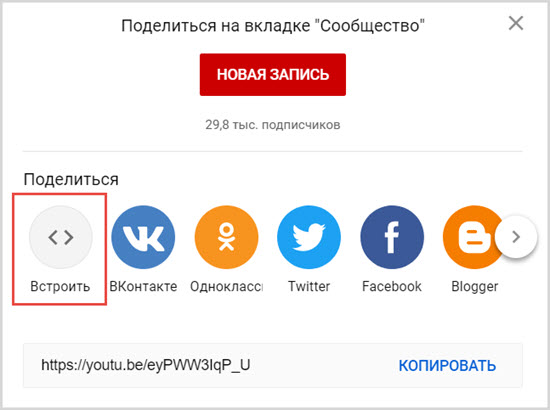
Под самим видео в правом нижнем углу жмем на кнопку «Поделиться».

Из предложенных способов выбираем иконку «Встроить».

Появится код, который надо скопировать.

Если требуется включать видео не с самого начала, то сразу же под кодом можно выбрать функцию «начало» и указать нужное время.
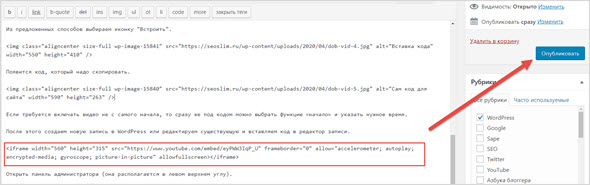
После этого создаем новую запись в WordPress или редактируем существующую и вставляем код в редактор.

Справа находим кнопку «Опубликовать» и постим статью с роликом.
При желании можно подогнать проигрыватель до необходимого размера. При размещении кода с YouTube автоматически устанавливаются базовые параметры проигрывателя, стандартные для поля сайта. Их можно изменить вручную.
Находим строку iframe width="560" height="315" src=youtube.com/ссылка, где задаем свои параметры ширины (width) и высоты (height).
Преимуществами данного способа являются:
- сравнительно быстрое размещение видео на сайте;
- отсутствие необходимости самостоятельно загружать ролик на WordPress;
- гарантия доступа к видео через YouTube.
Используем скрипт плеера
Отличие данного способа от предыдущего заключается в том, что видеоматериал будет располагаться непосредственно на сайте, а не добавляться со стороннего ресурса.
Это обеспечивает высокий контроль над качеством и содержанием публикации, а также оперативное отслеживание проблем, которые могут возникнуть с записью.
Существуют две разновидности скрипт плееров для WordPress: встроенный, предоставляемый платформой автоматически и устанавливаемый дополнительно с помощью плагина.
Если требуется «залить» видеоматериал при помощи встроенного плеера, то необходимо:
- В панели администратора в левом верхнем углу выбрать вкладку «Медиафайлы».

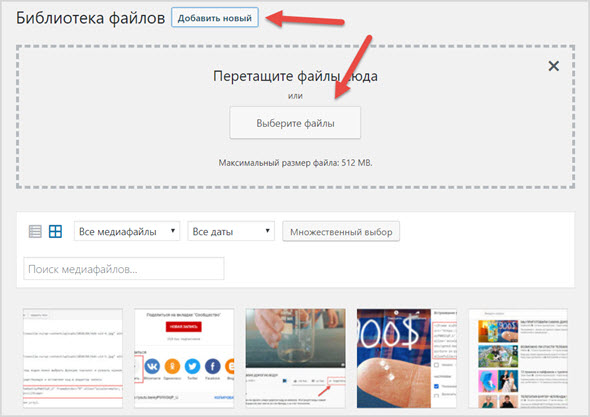
- Нажать на кнопку «Добавить новый».

- Появится всплывающее окно, в котором можно выбрать файл с личного компьютера или другого устройства.
- Выбрать нужное видео и нажать кнопку «Открыть». Таким образом можно вставить несколько файлов, загрузив их в библиотеку на своем сайте.
- После этого вставляем видео в любую запись сайта.
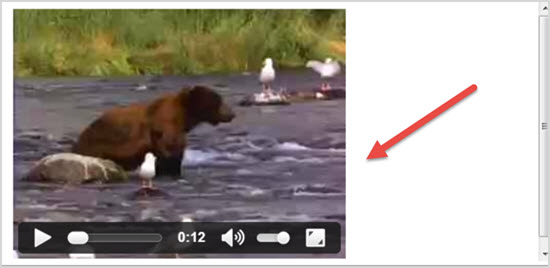
Вставка будет оформлена в виде кода, но затем преобразуется в ролик. Его размеры можно будет редактировать, нажав на карандаш в правом верхнем углу.
Следует помнить, что существуют ограничения по размеру файла загрузки (не более 512 Мб). Еще вы будите расходовать собственно место на хостинге, которое заполнится достаточно быстро, если загружать большое количество материалов.
Читайте также: Как защитить свой сайт от копипаста кода, текста и фото
Отчасти эту проблему помогут решить сторонние скрипты. Их принцип действия схож с предыдущим, но перед началом работы их следует установить на сайт.
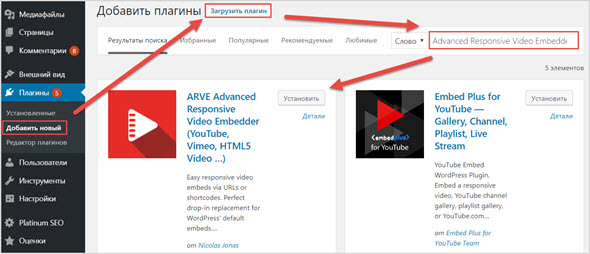
Для этого в административной панели выбрать вкладку плагины и в строке поиска ввести нужное название.
Затем поочередно выбрать кнопки «Установить» и «Активировать плагин». Все они будут отображаться в подразделе «Плагины — установленные».

Топ-10 популярных бесплатных модулей плееров для WordPress:
- Advanced Responsive Video Embedder;
- ARVE Advanced Responsive Video Embedder;
- Audio And Video Player;
- Easy Video Player;
- FV WordPress Flowplayer;
- Responsive Video Light;
- Spider Video Player;
- Video Gallery and Player;
- WP Video Lightbox;
- YouTube Embed.
Каждый из них по-своему функционален и выполняет определенные задачи. Подробнее о работе плееров можно узнать на официальном сайте Вордпресс в разделе «Плагины», указав соответствующее название из списка.
Вставка через HTML код
Способ, подходящий создателям сайтов, знающим азы программирования. Он позволяет не использовать дополнительные плагины, дабы не устанавливать «тяжелые файлы» в свою библиотеку, которые могут влиять на скорость загрузки сайта.
Требуется грамотно составить HTML код для создания простого проигрывателя непосредственно в новой записи.
При помощи административной панели открыть функцию «Добавить новую запись». Затем в формате «Текст» вручную ввести тег:
<video src="film.mp4"></video> |
Вместо film.mp4 указываете ссылку на ролик. Ее можно взять с любого стороннего ресурса или указать адрес расположения на сайте.
Но чтобы проигрыватель корректно отображался во всех браузерах, то код надо поменять на такой:
<video controls> <source src="videos/film.mp4" type="video/mp4"> <source src="videos/film.ogv" type="video/ogg"> <source src="videos/film.webm" type="video/webm"> </video> |
Значение полей:
- video — контейнер, через который выводится ролик.
- source — тег, включающий информацию о видео, где надо залить 3 ролика разных форматов.
- controls — выводит панель воспроизведения.
- src — задаёт путь к видео.
- type — указывает тип содержимого.
В тег легко добавляются дополнительные атрибуты:
- указать размеры плеера (height и width);
- поставить автоматическое воспроизведение при загрузке странице (autoplay);
- зациклить видео (loop).
Способ удобен тем, что позволяет гибко настраивать плеер под свои параметры.

В мире, где правит информация, владение популярными сервисами для создания сайтов, является неоспоримым преимуществом.
WordPress позволяет человеку, далекому от программирования, беспрепятственно размещать контент в интернете.
Визуальная составляющая сайта привлекает внимание пользователей и позволяет в доступной и быстрой форме делиться материалами, а разнообразные способы добавления контента позволят легко сделать это профессионалам и новичкам.








Мда чтобы вставить видео на сайт нужно лишь пару кликов мышью!
Я плагинами ни разу не пробовал пользоваться. Обычно беру ссылку на видео и просто в текстовом режиме вставляю её в нужное место. Всё отлично подгружается.
Ну можно ещё словами описать где искать — вообще замечательно будет.
Спасибо за подробный разбор! А можно как-то без дополнительных плагинов включить автовоспроизведение?![[:-|] [:-|]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/18.png)
Так ужасно отображается в обычно редакторе вордпресса, поэтому прибегнул к помощи плагинов. OmniVideo понравился, у меня еще надо было с кинескопа вставить ролик на сайт, в этом плагине была такая возможность