
Привет читатели seoslim.ru! Что видит пользователь, открывая в интернете очередной сайт?
Его интерфейс, содержащий различные кнопки, разделы, меню и прочие элементы оформления, а также сам контент, размещенный на этом ресурсе, ради которого он туда и зашел.
Однако все вышеперечисленные составляющие – это лишь внешняя оболочка веб-сайта, за которой скрывается исходный код.
О том, что он собой представляет и как его просмотреть, можно прочесть в тексте ниже.
Что такое исходный код страницы и зачем его смотреть
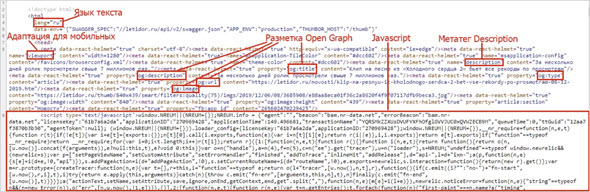
Исходный код веб-страницы любого сайта представляет собой комплекс данных, что содержат скрипты JavaScript, разметку HTML, а также стили CSS и прочие элементы.

Его можно назвать неким перечнем команд, что передаются браузеру в ответ на пользовательский запрос.
Он может включать немало различных компонентов, среди которых:
- Разновидности шрифтов и их размеры.
- Расцветка различных элементов.
- Названия «title» и описание «description».
- Расположение заголовков, текстовых блоков и изображений.
- Данные микроразметки различных словарей.
- Ссылки, что ведут на другие страницы сайта или сторонние ресурсы.
- Информацию о подключенных сервисах, к примеру, аналитических счетчиках.
- Язык, на котором отображается контент на странице.
- Прочие элементы ресурса.

Просмотр исходного кода может потребоваться пользователю по различным причинам:
- Выявление технических неполадок, связанных с некорректностью программного текста или не интегрированными отдельными файлами и т.д.
- Анализ мета тегов своего или чужого веб-сайта.
- Ознакомление со ссылками, которые могут вести на прочие страницы сайта, либо на сторонние ресурсы.
- Поиск прямых ссылок на изображения, видеозаписи или прочий контент, находящийся на странице.
- Проверка параметров шрифтов, а также цветовой палитры и размеров иных дизайнерских компонентов.
- Осуществление поиска каких-либо функциональных кодовых элементов, включая скрипты, счетчики и системы для отслеживания различных показателей, а также их идентификация.
Как открыть исходный код сайта в браузере на компьютере
Для открытия исходного кода практически на любых веб-сайтах вовсе не нужно быть гением программирования. Зачастую это можно сделать в несколько кликов мышью, а поэтому с этой задачей справится даже не имеющий опыта в этой области пользователь.
Процесс просмотра исходного кода практически идентичен для всех браузеров. Отличия в действиях весьма незначительны и обусловлены лишь разницей интерфейса. Подробная инструкция для каждого конкретного браузера будет представлена чуть ниже.
Прочитай: Как защитить свой сайт от копипаста кода, текста и фото
Есть и универсальные способы выполнения этой задачи, что подойдут для самых разнообразных браузеров. Один из таких заключается в использовании горячих клавиш.
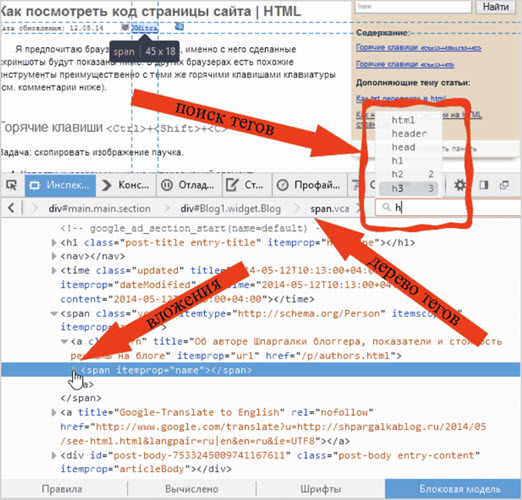
Чтобы просмотреть максимально подробное описание странички в виде разметки HTML, скриптов и тегов можно использоваться комбинацию «Ctrl + U».
Для детального просмотра исходного кода с элементами разработчика следует использовать горячие клавиши «Ctrl + Shift +I».

Кроме того, практически в любом браузере можно открыть код, кликнув правой кнопкой мыши по пустой области на страничке веб-сайта и выбрав опцию «Посмотреть код».
Там же рядом располагается и другая опция, а именно «Просмотр кода страницы». Названия данных функций могут отличаться в зависимости от особенностей конкретного браузера.
Первая опция дает возможность подробно ознакомиться со всеми компонентами для веб-разработчиков, а вторая позволяет увидеть данные в формате HTML-разметки.
Google Chrome
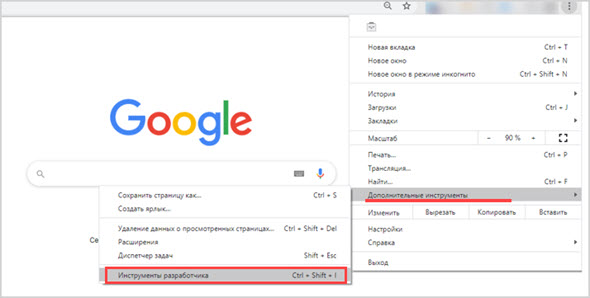
Для просмотра кода в Chrome потребуется перейти в меню настроек. Для этого потребуется нажать на соответствующую кнопку, что представлена в виде 3-х точек, размещенных по вертикали.

Находится она в правом верхнем углу браузера. Следом пользователю понадобится нажать на раздел с доп. инструментами и выбрать опцию «Инструменты разработчика», что позволит детально ознакомиться с программным кодом.
Яндекс.Браузер
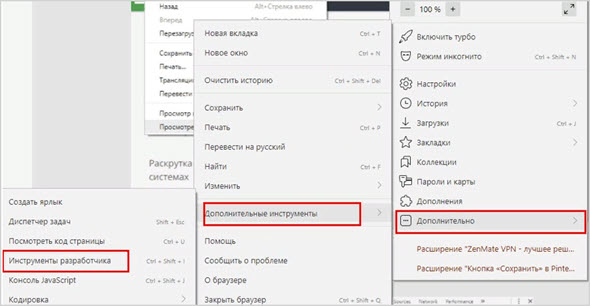
Для выполнения этой задачи в данной браузере пользователю нужно сперва зайти в меню настроек. Как и в Хроме, это можно сделать по клику на соответствующую кнопку сверху справа.

Далее пользователю потребуется выбрать вкладку под названием «Дополнительно».
Из представленного перечня опций ему нужно открыть раздел с доп. инструментами и выбрать одну из пары доступных опций, а именно «Посмотреть код страницы», либо «Инструменты разработчика».
Microsoft Edge
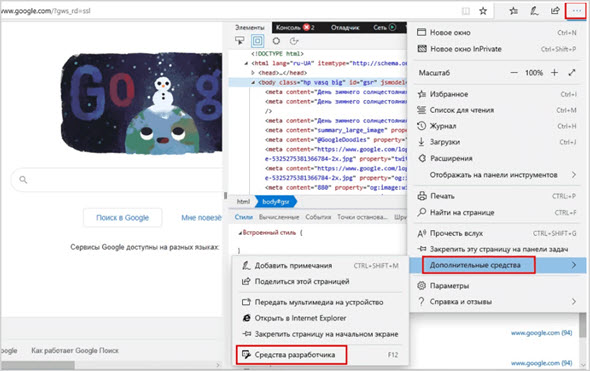
В браузере от Microsoft нужно зайти в настройки, кнопка которого представлена в виде трех горизонтально размещенных точек, перейти в раздел «Дополнительные средства» и нажать на опцию «Средства разработчика».

Еще один способ воспользоваться данной функцией заключается в нажатии механической клавиши «F12» на верхней панели клавиатуры.
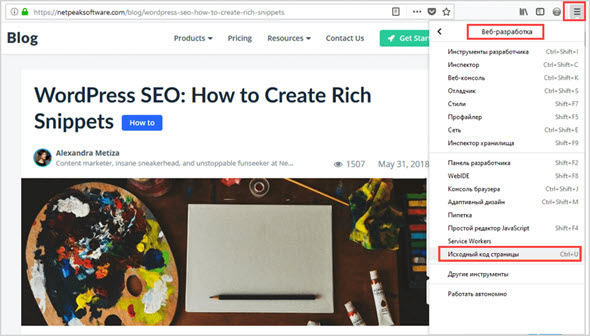
Mozilla Firefox
Данный браузер также обладает своей кнопкой со скрывающимся меню настроек. Она располагается в классическом месте – в верхней части правого угла интерфейса с самого края.

Имеет вид тройки небольших горизонтально расположенных полосок. Открыв перечень параметров, пользователю необходимо перейти в раздел с названием «Инструменты», в котором будет находиться вкладка для веб-разработчиков.
В ней останется лишь выбрать опцию просмотра исходного кода странички.
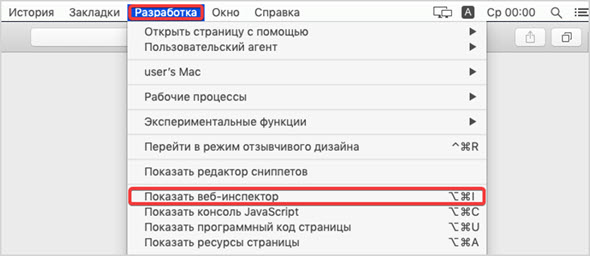
Apple Safari
В этом браузере интерфейс слегка отличается от других. В нем есть верхнее меню с опциями, которые разбиты по разделам.

Пользователю нужно выбрать раздел с названием «Разработка», где можно отыскать такую функцию как «Веб-инспектор». Именно она и отвечает за просмотр кода.
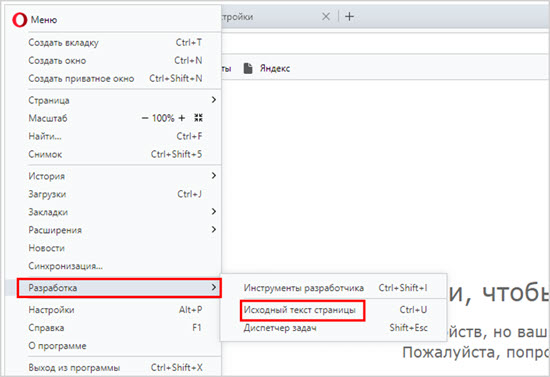
Opera
В браузере Opera надо в верхнем левом углу нажать на «Меню», зайти в раздел «Разработка» и выбрать «Исходный текст страницы».

Там же рядом располагается и функция «Инструменты разработчика», что позволит ознакомиться с кодом более детально.
Как посмотреть код веб-страницы на телефоне
Вышеописанные методы позволяют просмотреть код веб-страницы с компьютера или ноутбука, однако выполнить эту задачу можно и с мобильного или планшетного устройств.

Метод просмотра может отличаться лишь в зависимости от разновидности операционной системы, на базе которой функционирует гаджет.
Android
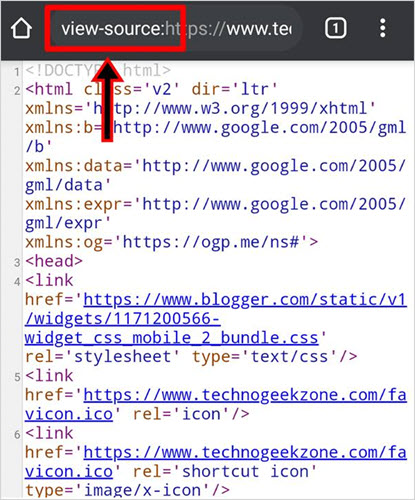
Первоначально нужно зайти в любой мобильный браузер и открыть желаемую страницу, а после перед доменным именем в адресной строке дописать «view-source» и открыть данный URL.

Альтернативный вариант для владельцев смартфонов – использование специального программного обеспечения. Одним из таких является известное приложение «VT View Source».
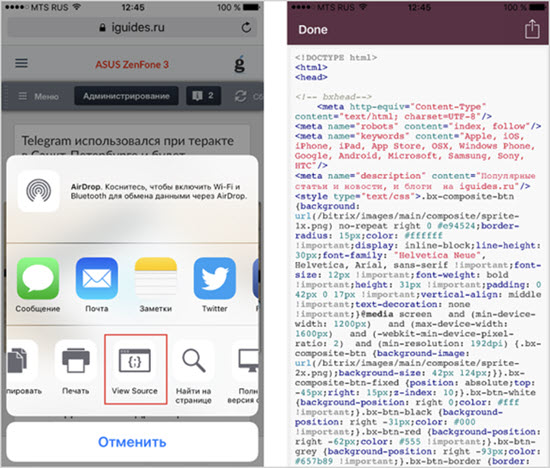
iOS
Владельцам смартфонов, функционирующих на базе операционной платформы iOS, придется сложнее, так как данная ОС не позволяет просматривать детали кода в рамках мобильного браузера.
Единственный выход для них заключается в применении стороннего ПО.
Для решения этой задачи в фирменном магазине ПО App Store можно найти такие программы как «HTML Viewer» или «iSource Browser».