
Привет читатели seoslim.ru! В последние годы ни одна компания не обходится без своего отдельного мобильного приложения. Согласно статистике, среднестатистический человек на протяжении суток как минимум 5 часов проводит в смартфоне.
Соответственно, можно сказать, что приложение – это лучший способ на постоянной основе оставаться в поле внимания клиента, не говоря уже о ряде прочих преимуществ.
Зачем сайту нужно мобильное приложение
Мобильное приложение необходимо веб-ресурсу в первую очередь по одной простой причине – оно в разы удобнее с точки зрения пользователя.

Гораздо проще скачать отдельную программу, чем продолжать использовать сайт, который в принципе изначально создавался в большей мере под компьютеры. В полноценной отдельной программе и функционал гораздо разнообразнее, и интерфейс адаптирован под мобильные устройства.
Помимо этого, программа является абсолютно новым каналом связи с клиентом. Например, можно настроить регулярную отправку уведомлений.
В браузере этого сделать не получиться, а с помощью приложения сервис может постоянно напоминать клиенту о себе, присылая рекламные объявления об акциях, если мы говорит об условном интернет-магазине.
Неспроста ведь, если опираться на статистику, пользователи смартфонов тратят в десятки раз больше времени в отдельных приложениях, чем на просмотр веб-сайтов.
Способы создания приложения из сайта
С учётом уровня развития современных технологий, создать мобильное приложение сейчас вообще не составляет особого труда.

Для этого уже есть множество специальных сервисов, предоставляющих все необходимые инструменты и шаблоны.
Разумеется, функционал такого приложения будет не настолько гибким, зато такой способ позволяет сэкономить огромное количество ресурсов в виде денег и времени.
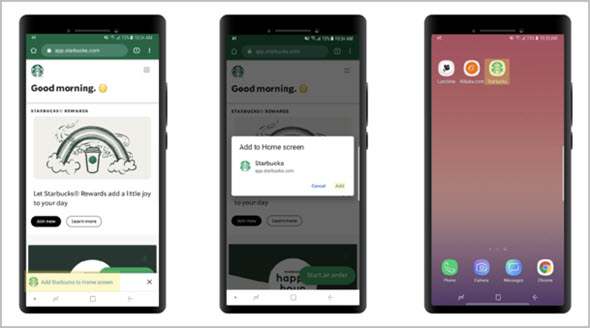
Использование PWA
PWA или Progressive Web App (Прогрессивное веб-приложение) – это и есть та самая технология, которая превращает сайт в некое «подобие» вполне функциональных мобильных приложений.

Работает это следующим образом: ещё на этапе Frontend-разработки в основе веб-сайта закладывается специальная технологическая база, позволяющая сайту выглядеть как стандартное программа на смартфоне.
PWA имеет такой же вид, работает в оффлайн-формате, также устанавливается на главных экран смартфона и в общем-то ничем не отличается от стандартных нативных программ.
При этом нет необходимости отдельно разрабатывать программу для смартфонов, ведь достаточно просто добавить несколько «модификаций» в веб-сайт.
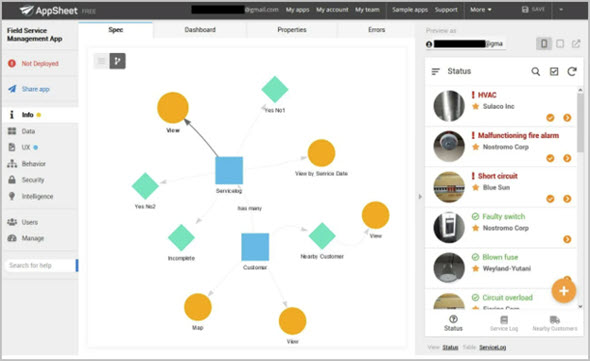
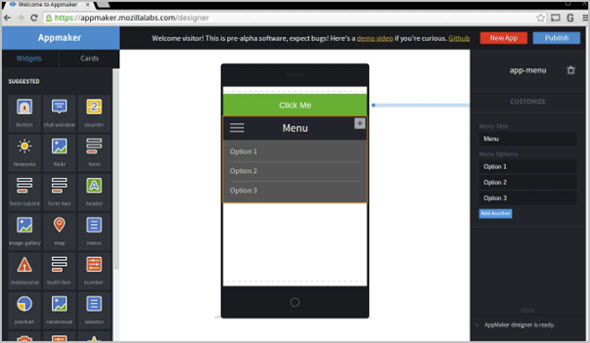
Специальные сервисы
Как уже было упомянуто выше, существуют специальные программы, позволяющие полноценно трансформировать уже готовый и полностью сделанный сайт в мобильное приложение.
Мы не будем подробно останавливаться отдельно на каждом из этих сервисов, так как в абсолютном большинстве случаев их функционал практически идентичен: создание приложения из сайта при помощи заготовленных шаблонов.

Что-то по типу конструктора, где совсем не потребуется программирование. Примеров таких сервисов очень много и все они, в общем и целом, похожи: AppSheet, Tadapp Native, Appmaker и так далее.
Даже цена в среднем составляет в районе 10 долларов в месяц.
Целесообразно будет поговорить о плюсах и минусах таких вот сервисов. Начнём с положительного:
- Экономия. Самым очевидным положительным моментом, конечно, является экономия денег и времени. Вместо того чтобы нанимать сторонних мобильных разработчиков (не будем забывать, что у мобильных приложений своя особая программная специфика) или заниматься этим самому – буквально десять долларов, всего несколько минут времени, и вот полноценная программа уже готова. Это нас подводит и ко второму пункту.
- Простота. Интерфейс специальных сервисов всегда максимально прост и понятен. Даже не обладая минимальными знаниями в программировании, абсолютно любой человек может создать хорошую программу на смартфоны.

Однако, несмотря на явные плюсы, не стоит также забывать о минусах:
- Ограниченность. Специальные сервисы не могут предоставить широкого разнообразия и гибкости. Все подобные приложения будут выглядеть в основном по одному шаблону. Не говоря уже о значительно ограниченном функционале.
- Зависимость от сторонних сервисов. Нет возможности самостоятельно вносить коррективы в программу – придётся каждый раз обращаться к специальному сервису.
- Оптимизация. В абсолютном большинстве случаев такие программы будут работать значительно медленнее. Производительность таких созданных в «конструкторе» приложений значительно уступает полноценно разработанным с нуля аналогам.
Использовании WebView
WebView – это прямое перенесение веб-сайта прямо внутрь программы. Во многих программах вы могли замечать встроенный внутренний «веб-браузер» – это нечто подобное, работающее по аналогичному принципу.
Таким образом можно просматривать онлайн-сайты прямо внутри программы, а сам веб-ресурс не нужно будет специально перерабатывать, или вообще создавать с нуля, с адаптацией под смартфоны.

Для кого же подойдут описанные способы трансформации сайта в приложение?
В первую очередь, эти технологии будут полезны небольшим компаниям малого и среднего бизнеса, или вообще независимым стартапам, не располагающим большими бюджетами.
Всё же разработка полноценного ПО – это очень дорого, при этом и ограничиваться одним лишь сайтом уже значит «отрезать» от себя значительную часть потенциальных клиентов.
Поэтому технологии PWA, специальные сервисы и WebView становятся неким компромиссом в данной ситуации.
Возможно, эти программы не такие удобные, продвинутые и производительные, как проекты, разработанные профессионалами с нуля, зато совсем недорогие и создаются в кратчайшие сроки.