
Привет уважаемые читатели seoslim.ru! Если вы привыкли писать большие и развернутые статьи для своей аудитории, то будет нелишним для их удобства сделать в самом начале структурированный список всех подзаголовков.
Краткое содержание позволит читателю сразу понять из каких разделов состоит пост дабы найти ту информацию, за которой он пришел из поисковой выдачи.
Из личного опыта скажу, что бывают такие случаи, когда по заданному запросу в поиске Яндекс и Гугл находишь конкретный сайт и, казалось бы, вот здесь должен быть ответ, но перейдя на веб-ресурс видишь длинную портянку текста и понимаешь, что не готов вчитываться в каждое слово чтобы найти то из-за которого сюда попал.
Поэтому большинство вебмастеров в длинные посты вставляют содержание в виде нумерованного списка, чем-то похожее на оглавление из Википедии.

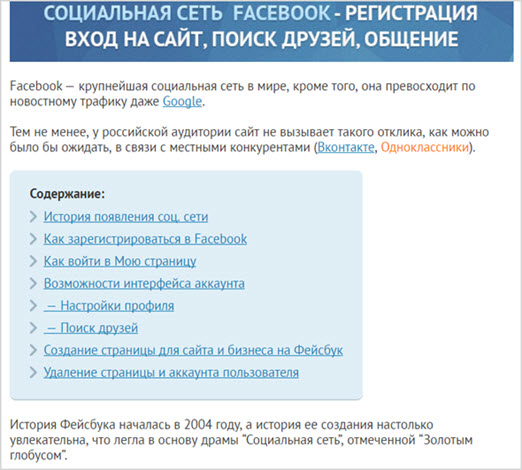
Я тоже стараюсь так делать на своем блоге если вижу, что посты выходят объемные и содержат более 5-ти подзаголовков (теги h2, h3).

Теперь если посетитель захочет сразу перейти к конкретному разделу ему достаточно кликнуть на нужную ссылку из меню-таблицы, после чего сработает автоматическое перенаправление.
В этой статье речь пойдет о том, каким образом можно сделать содержание в статьях и как это делаю я на своих сайтах и блоге.
Способ 1. Плагин Вы устанавливаете один из модулей (например, Table of Contents Plus) формирования оглавлений и настраиваете его под свои нужды.
Такая таблица может выводиться автоматически или вручную.
Способ 2. HTML код В этом случае придется самостоятельно прописывать название подзаголовков в меню, расставлять ссылки-якоря, задавать стили для таблицы.
Конечно же проще всего воспользоваться первым способом, поэтому новички в большинстве случаев делают содержание в статьях с помощью плагинов.
Ну а те, кто любят копаться в коде WordPress и не хотят загружать сайт очередным модулем идут по второму пути.
Лично я для блога seoslim.ru оглавления в постах по привычке вывожу кодом, а для остальных проектов использую плагин TOC+.
Как пользоваться Table of Contents Plus, настройка
На сегодня самым популярным среди вебмастеров считается модуль Table of Contents Plus, лично меня он привлек гибкими настройками.
С его помощью и будем выводить на сайтах меню с подзаголовками как в Википедии.
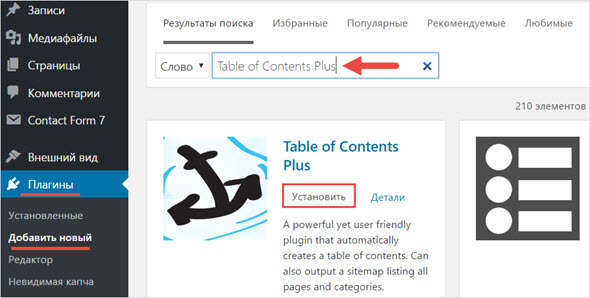
Первым делом надо скачать сам плагин для чего переходим из административной панели WordPress в раздел «Плагины» далее «Добавить новый» и в поиске вводим название модуля Table of Contents Plus.

Далее загружаем и активируем плагин на сайте.
Теперь перейдя в «Настройки» вордпресс вы можете видеть новый раздел «TOC+» это и есть панель с настройками создаваемой структуры (оглавления) записей.

Остается кратко рассмотреть основные настройки Table of Contents Plus.
Не пугайтесь что плагин не русифицирован, в его настройках нет ничего непонятного, тем более всегда можно воспользоваться переводчиком из браузера.

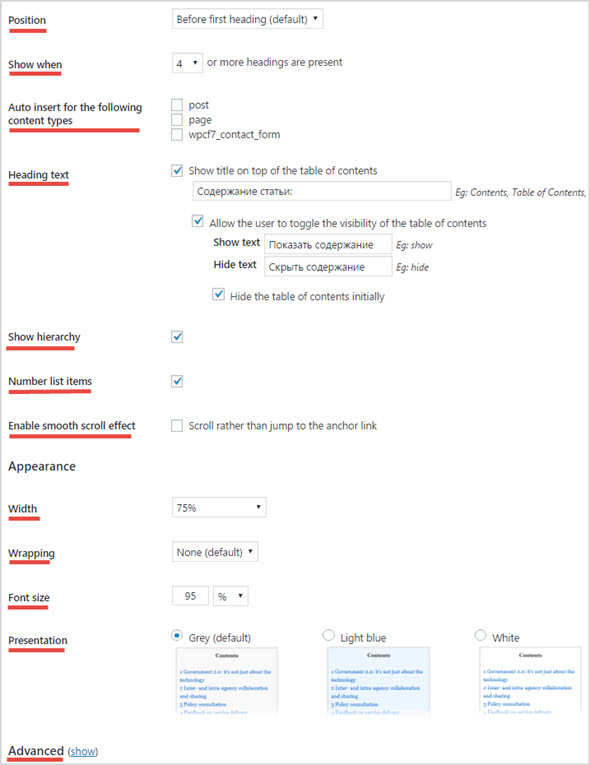
Position. Здесь надо выбрать в каком месте выводить содержание (перед первым подзаголовком или после него, вверху, внизу).
Данная опция актуальна для тех, кто хочет, чтобы меню показывалось автоматически.
Show when. В каком случае будет отображено меню. Надо выбрать какое должно быть минимально количество подзаголовков в статье (2, 3, 4, 5, 6 и т.д.).
Опция понадобится тем, кто решил выводить меню автоматически.
Auto insert for the following content types. Указываете галочкой, где будет выводиться блок-содержание (статья, страница, страница с обратной связью).
Тем кто хочет самостоятельно задавать место размещения меню не надо отмечать галочки, а достаточно в любом месте статьи, где планируется вывод блока вставить шорткод [toc].
Если настроено автоматическое размещение меню, но в какой-то статье не нужен этот блок, тогда вставьте шорткод [no_toc].
Heading text. Данная опция отвечает за название заголовка.
Если вы хотите, чтобы над ссылками меню показывалось его название (Оглавление, Меню, Содержание), тогда ставьте галочку «Show title on top of the table of contents».
Чтобы пользователь сам мог скрывать/раскрывать содержание отмечаем чекбокс «Allow the user to toggle the visibility of the table of contents» и прописываем названия для «Show text» — показать и «Hide text» — скрыть.
Если хотите, чтобы по умолчанию оглавление статьи было свернуть, тогда отмечаем пункт «Hide the table of contents initially».
Show hierarchy. Опция отвечает за отображение иерархии в блоке. То есть если в статье используются теги h2, h3, h4 тогда оглавление будет древовидным.
Number list items. Этот пункт позволит включить отображение нумерации в содержании, прям как в Википедии.
Enable smooth scroll effect. Как перенаправлять пользователя к выбранному заголовку (плавная прокрутка или быстрая).
Width. Ширина блока, здесь придется вам поэкспериментировать, так как у всех разные шаблоны.
Wrapping. Обтекание блока текстом. Можно выбрать без обтекания, слева или справа .
Font size. Указываем размер шрифта. Экспериментируйте.
Presentation. Здесь надо выбрать оформление содержания или настроить собственный стиль, пункт Custom.
Advanced. Дополнительные настройки, которые мало кому пригодятся, поэтому их нет смысла описывать.

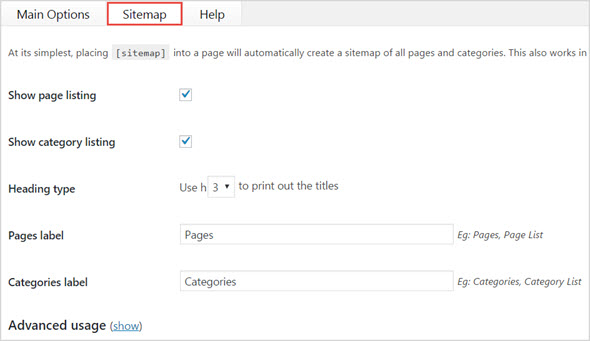
Еще в панели управления плагином можно найти вкладку Sitemap, где заодно можно вывести карту сайта, но по отзывам она немного не доработанная, поэтому лучше использовать альтернативные плагины для этой цели Dagon Design Sitemap Generator.
Если какие-то есть вопросы по настройкам плагина Table of Contents Plus смотрите раздел справки «Help» там все подробно расписано.
Как сделать оглавление в постах без плагина
Я, как и многие считаю, что на сайте должно быть минимальное количество модулей ввиду следующих причин.
- Плагины замедляют работу сайта, создают дополнительную нагрузку.
- Злоумышленники заражают файлы сайта вирусами, червями, троянами, через слабые места в установленных плагинах.
Поэтому на seoslim.ru было решено выводить содержание в постах с помощью html кода.
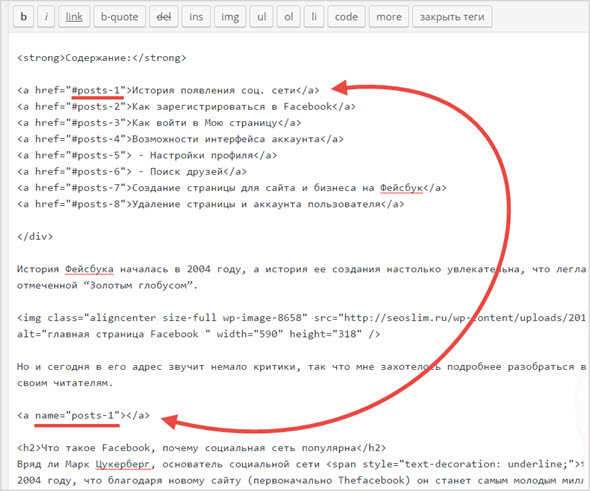
Для чего в требуемом посте первым делом создаем таблицу ссылок.
<a href="#posts-1">Название ссылки 1</a> <a href="#posts-2">Название ссылки 2</a> <a href="#posts-3">Название ссылки 3</a> |
Для каждой ссылки прописывается название подзаголовка, а сама ссылка должна содержать «якорь».
«Якорь» — это то место куда будет перенаправлен посетитель.
В моем случае якорем является posts-1, posts-2, posts-3.
Далее надо в статье расставить «якоря» именно в те места куда решите перенаправлять читателя.

Как видите на скрине для первого подзаголовка я указал такой «якорь»
<a name="posts-1"></a> |
И разместил его перед тегом h2 той части текста к которой он относится.
Тоже самое делаем для всех ссылок из содержания.
Для того чтобы оглавление в статье получилось красивым и сочеталось с шаблоном добавляем к таблице стили.
#sod { display: inline-block; padding: 18px 23px 13px; margin: 0 0 18px; background: #dfeef6; border-bottom: 2px solid #c0d0d9; border-radius: 7px; } |
Вот мой пример, где был создан атрибут <div id="sod"></div> в который и помещаем содержание статьи.
На этом все, теперь если у меня получается написать большой пост, тогда я вставляю в самое начало содержание, то есть создаю таблицу со ссылками, задаю стили и проставляю в тексте якоря.
Как видите ничего сложного, хоть и приходится все делать руками. 
На сегодня все, буду рад узнать в комментариях как вы формируете оглавления в постах.


 (5 голос., в среднем: 3,40 из 5)
(5 голос., в среднем: 3,40 из 5)






отлично-) Теперь все статьи будут красивыми![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
На своём блоге делаю содержание вторым способом, но стили не прописывал. Это моё упущение. Надо сделать
Когда есть оглавление в статье, то это конечно же намного лучшею для читателей. Я сам когда захожу на сайты и вижу содержание, то сразу читаю его, чтобы понять есть ли здесь нужная мне информация. Ну а делать такое содержание плагином намного проще, зато кодом практичней, и для сайта это лучше.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Кстати, мне кажется, что в этих словах: «по отзывам она не немного» слово «не» лишнее.![[:-|] [:-|]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/18.png)
Спасибо Александр за замечания, описку исправил.
Я вторым способом пользуюсь. Плагин конечно удобен, но лишний раз сайт перегружать не очень хочется.
Плагин хороший, тоже использую. С точки зрения поисковой оптимизации целесообразно закрыть от индексации якорные ссылки, генерируемые плагином? Ведь по идее это вес в никуда?
На счет веса никогда не задумывался, ведь перенаправление идет в пределах одной и той же страницы, значит вес никуда не передается. Меня больше смущает, что содержание дублирует название подзаголовков.
Именно поэтому делаю вручную, но плагин удобнее и выглядит солиднее.
Как у тебя ТИЦ апнул, у меня на блоге минус 10![[:-|] [:-|]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/18.png)
У меня ТИЦ на блоге минус 10, смотрел в Яндекс Вебмастер снизился прирост ссылок, видно что-то Яшка опять пересчитал мне. На других проектах есть +10 ТИЦ, ссылки вообще не закупались.
А можно ли с помощью плагина сделать оглавление, например, после первого абзаца текста статьи, или это только вручную?
Только вручную. Автоматические функции плагина я привел в статье.
Вручную, можете добавить в статью как это делается.
Здравствуйте. Есть такой момент у плагина Table of Contents Plus — он ссылки изменяет из-за якорей добавляя к ним такую беду #i-4. Подскажите как это исправить? А еще подцепляет значки цитаты, а они там совсем не нужны.
Все правильно, это же якорь. Данная ссылка все равно не будет индексироваться если у вас настроен canonical, который определяет основной URL страницы для поисковиков.
Уже несколько способов перепробовал сделать содержание статьи без плагина, и везде какой-то бок вылазит. А вот этим кодом всё нормально получилось.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Здравствуйте, Максим. Благодарю вас за полезный блог, я часто к вам захожу и много для себя здесь открыла!![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png) Ответьте, пожалуйста, и на мой вопрос: хочу сделать содержание при помощи плагина, но у меня уже есть статьи с ручным содержанием и мне бы не хотелось его убирать или заменять, а просто отключить вывод содержания плагином в такой статье. Возможно ли это сделать при помощи конкретно этого плагина или есть другие с такой функцией отключения в заданных постах?
Ответьте, пожалуйста, и на мой вопрос: хочу сделать содержание при помощи плагина, но у меня уже есть статьи с ручным содержанием и мне бы не хотелось его убирать или заменять, а просто отключить вывод содержания плагином в такой статье. Возможно ли это сделать при помощи конкретно этого плагина или есть другие с такой функцией отключения в заданных постах?
Да возможно, так как содержание с помощью плагина будет выводиться только в том случае если вы сами поставите его тег в статье.
Так не получается. При установке и активации плагина он автоматически добавляет свое содержание во все посты, даже если никакого кода там не ставилось и получается у меня в некоторых статьях по два содержания. Может быть есть где-то пункт или какая-то дополнительная галочка, чтобы не ставить его во всех статьях?
Ну конечно, в настройках же есть пункт «Автоматически вставлять для следующих типов содержимого» снимаете там все галочки. А чтобы вывести содержимое используете тег [ toc ]
Да-да, благодарю)) Это сообразила![[:-))] [:-))]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/9.png) А может быть вы подскажите, можно ли слегка поковыряться в его коде, чтобы немного изменить внешний вид содержания?
А может быть вы подскажите, можно ли слегка поковыряться в его коде, чтобы немного изменить внешний вид содержания?
Ну там же есть раздел «пользовательское оформление».
Плагином делать содержание статьи это не вариант. Если после обновления в плагине появится какой-то бок, то придётся переделывать все статьи. Делаю содержание только кодом. На это уходит всего две минуты, зато раз сделал и забыл.
Я тоже на этом блоге содержание вывожу кодом. На других сайтах плагином TOC+
Плагины это конечно хорошо, но не стоит ими злоупотреблять. Я тоже содержание вывожу кодом. Ну пускай ты потратишь несколько минут, зато не будет лишней нагрузки на сайт. Но плагин тоже может пригодится, в особенности новичкам. Я люблю когда в статьях описаны несколько способов, как у вас Максим.
Максим, большое спасибо за статью. Как раз не мог разобраться как вывести оглавление с помощью TOC.