
Привет читатели seoslim.ru! Картинки хранят важную информацию для пользователей и украшают статьи. Однако браузеры порой отключают их отображение, чтобы страницы быстро загружались.
По этой причине оптимизация иллюстраций помогает владельцам продвигать сайты.
Атрибуты помогают распознать тематику изображений и тем самым защищают их авторскими правами. Alt и Title являются SEO-параметрами для графики на сайте.
Что такое атрибут Alt
Сокращение обозначает «альтернативный текст». Он описывает содержание картинки. Релевантность информации помогает привлечь новую аудиторию. Особенно это касается статей с инструкциями.

Функции
Описания помогают людям с нарушением зрения или вовсе слепым ознакомиться с информацией. Ее зачитывают голосовые помощники. Также alt помогает узнать содержание текста при технических сбоях. Неполадками считаются битые ссылки или сбой на хостинге.

Продвижение сайта не ограничивается человеческим фактором. Введенная информация помогает ботам индексировать интернет-страницу.
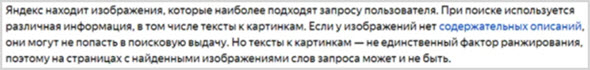
Оптимизация позволяет находить изображение по запросам в сервисах картинок Google и Яндекс.
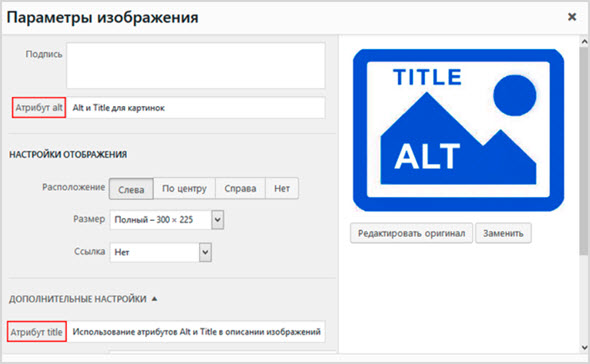
Как правильно заполнить Alt для картинок на сайте
Точное описание состоит из короткого предложения или 2-4 слов. Оно выделяет изображение на фоне остальных. Длина предложения не превышают 250 знаков. Информацию можно писать с маленькой или большой буквы.
Альтернативный текст содержит дополненные или разбавленные ключи. Для каждой из картинок описание должно быть уникальным. Этот метод помогает избежать заспамленности.

Для чего нужен атрибут Title
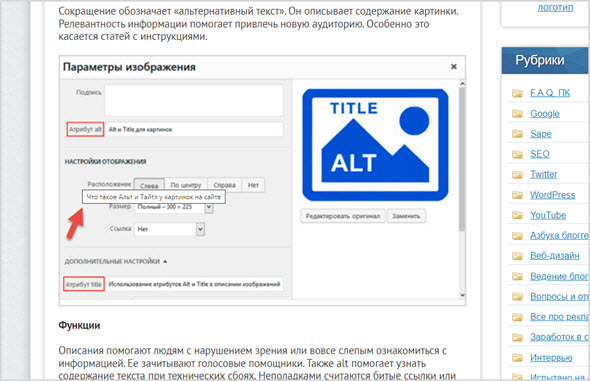
Заголовок предоставляет информацию об изображении. Подсказка отображается при наведении курсора мыши на него. Из-за второстепенной роли заполнять этот параметр необязательно.

Однако пользователь часто опирается на них, чтобы понять содержание изображения. Этот фактор косвенно влияет на оптимизацию сайта.
Учтите, что данный атрибут виден только пользователям стационарных компьютеров и ноутбуков.
Что писать в Тайтл изображения
Он должен кратко, но четко описать содержание загруженного файла. Такое предложение содержит до 5 слов. Title встраивается в ссылку, если она заменяет картинку.

При описании товаров рекомендуется указать их серийные номера.
Понятное, конкретное название загруженного файла также позитивно влияет на его оптимизацию. Он улучшает поведенческие факторы пользователей на сайте.
Сходство с Alt
Мнение об уникальности двух SEO-параметров расходятся.
Одни пользователи говорят об их различном содержании, это нужно для того, чтобы избежать заспамленности на странице по ключевым запросам.
Другие считают обратное, а третьи вообще их не заполняют.
Прочитай: Как найти и исправить Малоценные и Маловостребованные страницы на сайте
Главным критерием альтернативного текста и заголовка считается четко сформулированное описание. Этот нюанс создает вопрос об их влиянии на результаты отображения сайта при поиске по картинкам.
Влияют ли атрибуты Alt и Title на ранжирование страницы в Гугл и Яндекс
SEO-оптимизация положительно влияет на поиск изображений в соответствующих сервисах Яндекс и Google. С помощью ботов они попадают в «поиск по картинкам».
Title используют пользователи с целью получения информации об изображении при наведении курсора.
Что заявляет Яндекс.

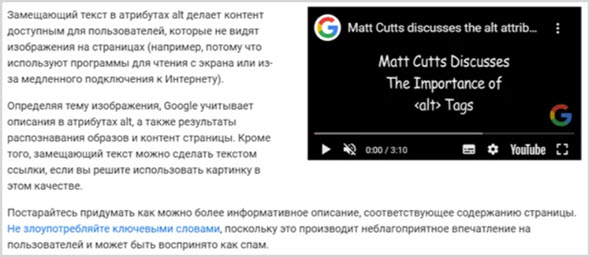
На что надо обратить внимание при продвижении под Google.

Как проверить Alt и Title картинок на сайте
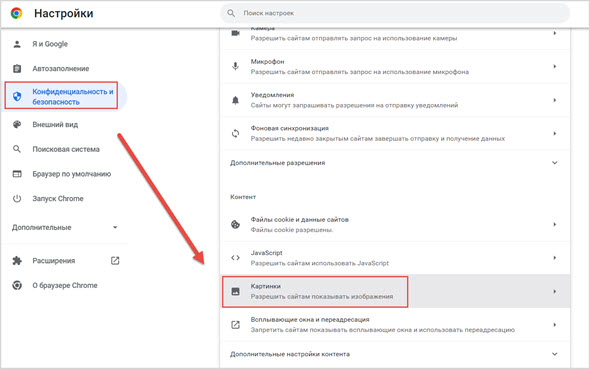
Чтобы вручную проверить имеется ли на сайте альтернативный текст в Google Chrome, зайдите в раздел «Конфиденциальность и безопасность».
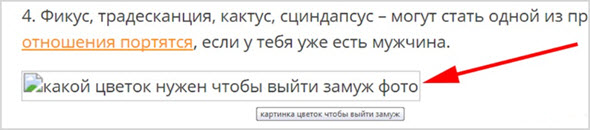
В «Настройках контента» заблокируйте отображение картинок. После изменений нажмите F5.

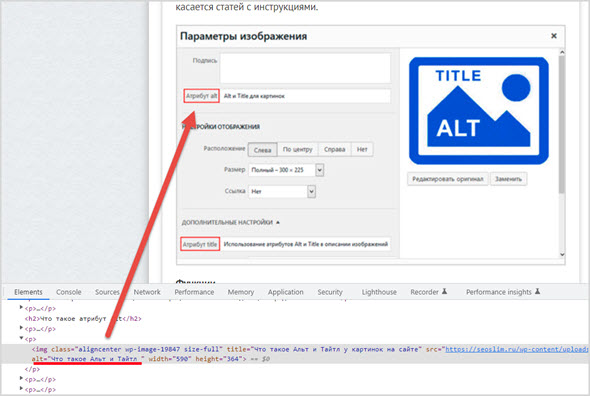
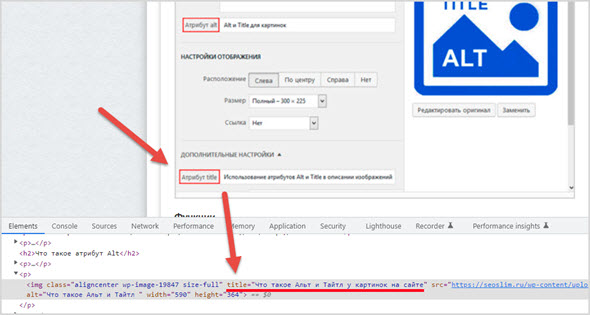
Код также предоставляет информацию об атрибутах. Чтобы зайти в него, нажмите комбинацию Ctrl + Shift + C. Алгоритмы сразу проверят код на наличие alt и title.

Системно
Программы позволяют просмотреть большое количество изображений и определить наличие или отсутствие атрибутов в них.
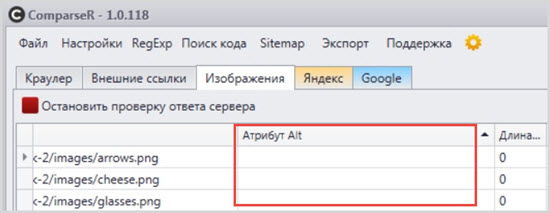
В этих целях используют Screaming Frog SEO Spider и NetPeak Spider. Их полноценным и бесплатным аналогом является Comparser.
Он сканирует страницу и собирает атрибуты. Его преимуществом служат скрипты. Comparser собирает адреса интернет-страниц Яндекса и Google.

Картинки служат дополнением к статьям, поэтому им тоже надо уделять внимание, а потраченное время восполнится увеличением аудитории.
Alt и Title наглядно передают информацию. В этом заключается их практическая польза для владельцев сайта и читателей.