
Привет всем читателям seoslim.ru! Знаю, что многие уже создали личные блоги, сайты, наполняют их контентом и зарабатывают деньги, не выходя из дома.
Кстати если вы еще не знаете, каким образом сайт может приносить прибыль, советую прочитать статью по ссылке.
Так вот, чтобы создать сайт, придётся немного попотеть, так как кроме покупки доменного имени придется еще повозиться с хостинг-провайдером, созданием базы данных, установкой движка CMS, выбором шаблона, оптимизацией и еще рядом моментов, которые так отпугивают новичков.
Многие как представят тот объем работы, который предстоит проделать, сразу же опускают руки, понимая, что у них два варианта:
- Потратить много времени, чтобы разобраться в тонкостях создания сайта;
- Заплатить фрилансерам.
Но есть и третий вариант — конструктор сайтов uKit. Вот его мы и рассмотрим в данном посте.
Что из себя представляет uKit, предназначение
Под словом конструктор подразумевается специальная система, где пользователю не придется вникать в какие-то технические моменты сайтостроительства, а сам процесс будет состоять из этапов подключения необходимого функционала.

На сегодняшний день uKit является одним из наиболее перспективных и, самое главное, удобных конструкторов.
Этот сервис появился сравнительно недавно — примерно полтора года назад, но благодаря направлению развития в сторону сайтов для бизнеса и высокому качеству уже успел нашуметь в Сети и получить большое количество поклонников.
Узкая, на первый взгляд, специализация системы не отменяет возможности создания в ней хороших портфолио и одностраничных сайтов.
Просто разработчики сделали упор именно на аудиторию представителей малого и среднего бизнеса.
Сам я начинал создавать сайты еще лет 10 назад благодаря подобным системам (Narod.ru), вот только тогда это все было на стадии зарождения и проекты получались сыроваты.
Сейчас же все изменилось, поисковые машины стали избирательны и в выдачу так просто не пропустят некачественные сайты.

Попробовав на деле uKit, понимаешь, какой объем работы был проделан специалистами:
- сайт создается без знаний кода PHP, HTML и др.;
- имеется «Индекс готовности сайта»;
- сотни шаблонов;
- можно купить домен прямо в uKit или прикрепить свой;
- присутствует визард для заполнения сайта;
- все сайты в конструкторе грамотно структурированы;
- сайт на выходе будет иметь микроразметку;
- изображения оптимизированы;
- все шаблоны адаптированы под мобильные устройства;
- можно интегрировать виджеты на сайт от известных социальных сетей, поисковиков и других сервисов.
В общем, ваша задача проста: после регистрации предоставят визуальный редактор, где для создания полноценного сайта достаточно перетаскивать в рабочую область нужные элементы.
Для наглядности давайте рассмотрим пошагово процесс работы над сайтом в uKit.
Основы работы с системой uKit
Для того чтобы создать сайт для бизнеса, первым делом надо пройти регистрацию в этой системе.
Для этого переходим по ссылке https://ukit.com/ru и выбираем один из способов создания аккаунта: с помощью социальных сетей (ВК, ОК, FC, Твиттер, Гугл Плюс, LinkedIn) или стандартной формы по средствам адреса электронной почты.


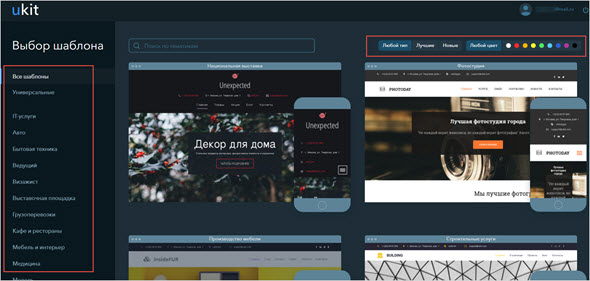
После этого вы попадаете к себе в аккаунт, где первым делом предстоит выбрать шаблон-дизайн для создаваемого проекта.
Выбор здесь на удивление огромен, все темы разбиты по категориям, чтобы было проще искать нужный вариант.
Еще присутствует поиск, выбор цвета и сортировка по лучшим и новым темам.

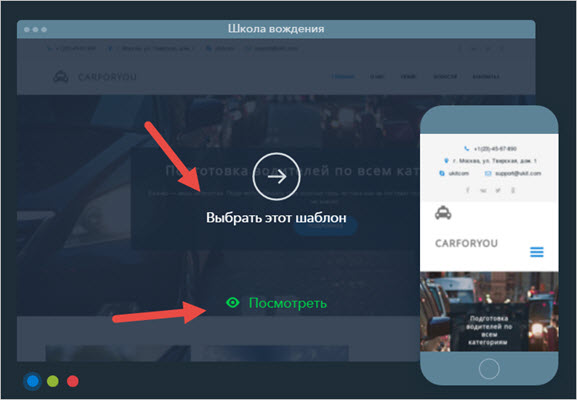
Предположим, что я решил создать автомобильный сайт, поэтому выбираю понравившийся дизайн из тематической категории.
Любую из тем можно посмотреть в демо-режиме. Для этого кликните на соответствующую ссылку.
Не бойтесь сделать неправильный выбор, так как в любой момент выбранный шаблон можно будет сменить в редакторе.

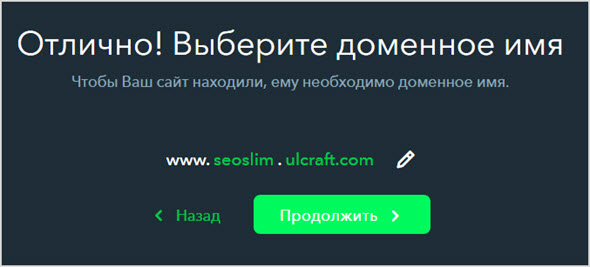
На следующем шаге потребуется выбрать доменное имя для сайта. Сразу скажу, не думайте какое из имен указывать, потому что в будущем все равно будете подключать свой домен 2-го уровня.

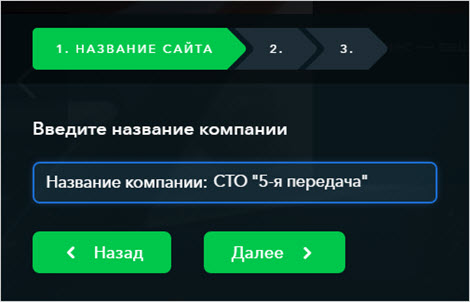
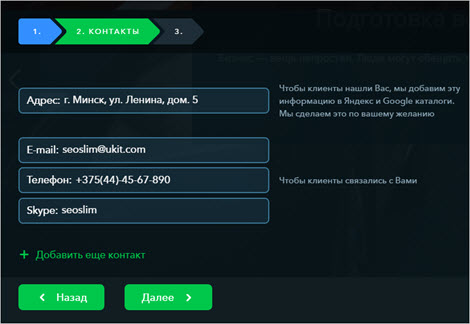
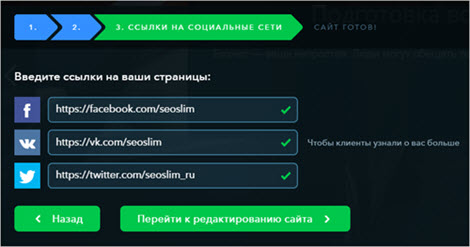
Теперь предстоит ввести название сайта, указать контактные данные и ссылки на социальные сети. Вся вводимая информация будет отражена на сайте, о чем подскажет сам конструктор.



После этого можно переходить к редактированию площадки.
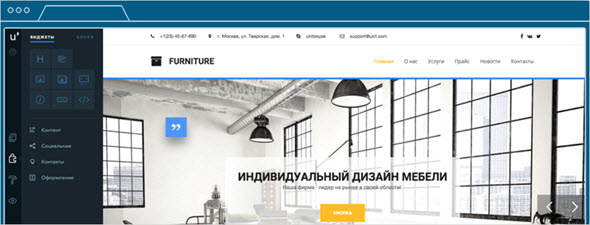
Первым делом внимательно посмотрите на редактор. Вы увидите, что весь процесс работы в нем состоит из четырех режимов: Страницы сайта, Конструктор, Дизайн и Предпросмотр.

Страницы. В этом режиме вы сможете создавать новые страницы, менять их содержимое, переставлять местами.
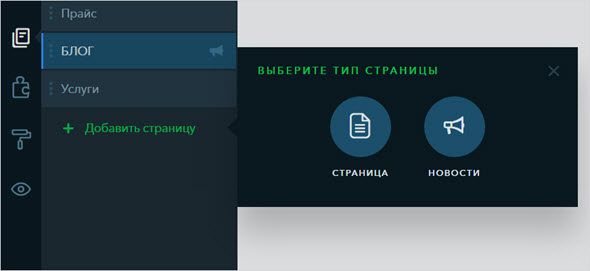
Создаются новые разделы элементарно: жмете на ссылку «Добавить страницу» и выбираете ее тип.

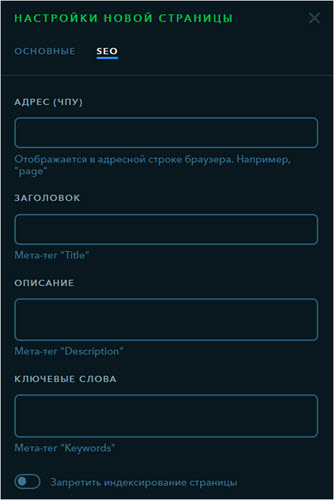
Для блога придется выбрать тип «Новости», после чего даете ему название и настраиваете SEO (ЧПУ ссылки, заголовок, описание, ключи).

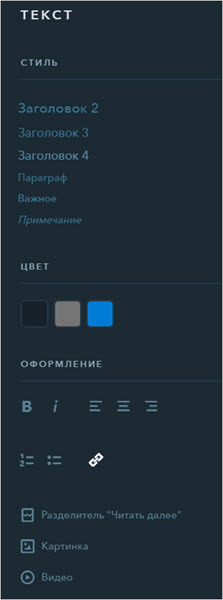
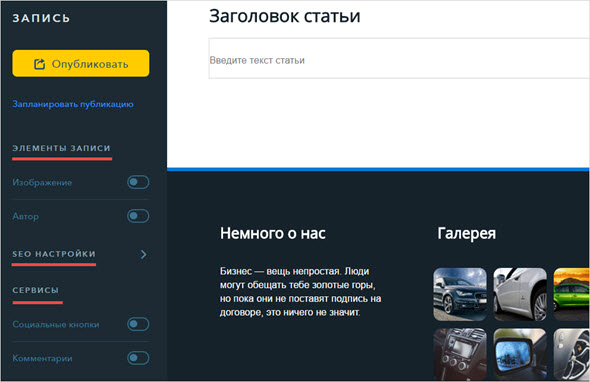
Затем добавляете новую запись, указываете название и содержимое (оформление, стили, цвет).
Самое интересное, что в этом нет ничего сложного, так редактор сам подскажет что и как делать.

Для каждой записи не забудьте добавить элементы, seo настройки и сервисы.

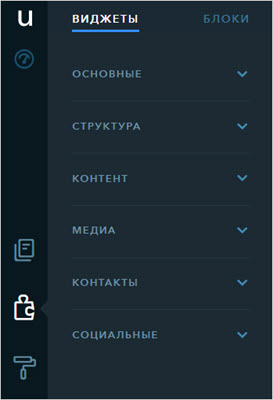
Конструктор. Для работы с конструктивной частью проекта используйте конструктор, состоящий из двух разделов: Виджеты и Блоки.

uKit настолько облегчил жизнь пользователям, что для добавления каких-то элементов на сайт не надо обладать знаниями программирования, ковыряться в коде, просто берёте виджет из левой панели и перетягиваете его в область сайта.
Так можно без проблем добавлять, перемещать, редактировать и удалять любые материалы на сайте.
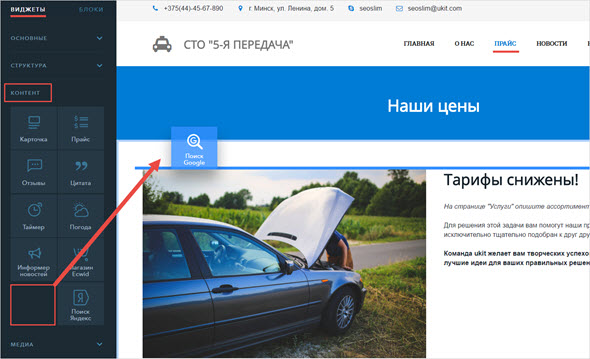
Например, я хочу на странице «Прайс» добавить в самом начале поиск от Google.
Для этого открываю в конструкторе виджет «Контент» и мышкой перетягиваю значок «Поиск Гугл» в любое место на странице.
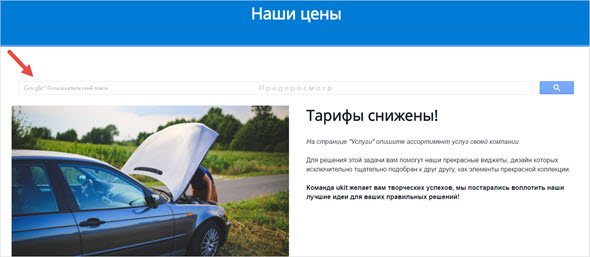
Готово, проще некуда!

После этого добавленный виджет появится на странице, и вы сможете отредактировать его содержимое.

По такому принципу добавляются все виджеты и блоки, а их, как вы заметите, довольно большое количество.
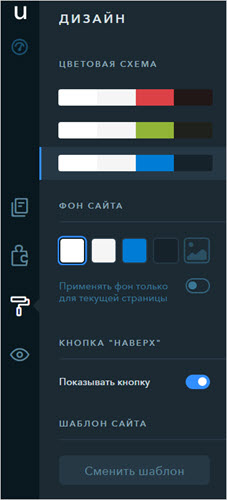
Дизайн. Этот режим позволит вам настроить стилистическое оформление сайта.
Выбрать цветовую схему, изменить фон сайта или страницы, добавить кнопку «Наверх» либо же сменить шаблон на другой.

Описывать что-то еще будет лишним и так все понятно. 
Сколько стоит создать сайт
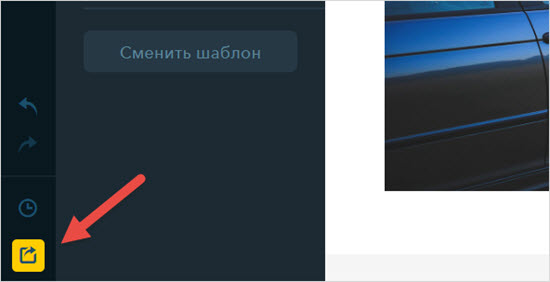
Завершающим этапом работы над проектом с помощью конструктора uKit станет публикация сайта.
Для этого жмете на значок в нижней части экрана. После чего сайт будет опубликован в сети.

Но учтите, что данный конструктор, как и большинство других, платный и за его пользование придется заплатить.
Изначально предоставляется тестовый период на 7 дней, а потом будьте готовы платить 4$ в месяц.
В принципе, не такая уж и большая сумма за функциональный сайт, так как если все делать самому, то только за хостинг придется отдать столько же.

Однозначно, uKit считается одним из лидеров в нише конструкторов сайтов. По соотношению цены и качества у сервиса конкурентов просто нет.
Хорошие шаблоны, понятный, функциональный редактор и отзывчивая техподдержка — и всё это за небольшие деньги.
Рекомендуем тем, кто нацелен на создание бизнес-проекта, обратить пристальное внимание на uKit. Вряд ли вы пожалеете о потраченных деньгах и времени.
Единственное, я бы хотел, чтобы тестовый период был немного больше, так как за 7 дней не все сумеют оценить всю мощь данной системы.
А вы уже пользуетесь этим конструктором, каковы впечатления?








Я тоже согласен, что 4 бакса за сайт это не много. Хостинг хоть и можно найти дешевле, но создавая сайт самому нужны хоть какие то знания, а тут можно и без знаний всё сделать. Тем более, что сайт создаётся не просто так, а для ведения какого то своего бизнеса. А тестовый период и вправду очень маленький, хоть бы дней 15 сделали.
Конструктор шикарен-)
Хотелось бы увидеть пару-тройку реально хороших живых сайтов с нормальной посещаемостью, построенных на Ukit. Есть примеры?
Примеры сайтов, созданных в uKit можно посмотреть тут:
site-builders.ru/primery-sajtov-vizitok-lendingov-i-portfolio-sozdanie-v-ukit или тут: uguide.ru/konstruktor-sajtov-ukit-obzor-otzyvy-primery-sajtov#examples
На счет сайтов с посещаемостью — его задача делать сайты-визитки, портфолио и корпоративные сайты. Не информационные порталы или сайты для трафика. Поэтому мерять трафиком это неправильно.
Это получается, что подобие uCoz? По ценам действительно дешево. Попробую и отпишу
Здравствуйте, Максим! Большое Вам спасибо за столь подробный, интересный и полезный материал. С уважением, Валерий Бородин!!!
Как долго можно пользоваться на бесплатном тарифе?
Бесплатный период бессрочный, но в этом случае на сайте будет такой баннер: ukit.com/html/freemium/ru.html — для отключения нужно подключать платный тариф.
Конструктор получился прекрасный, один из немногих, которым реально просто, удобно и недорого пользоваться. Для малого бизнеса, предпринимателей и специалистов которым нужно предоставлять услуги оптимальный вариант.
Разработчики предлагают еще услугу создания сайта под ключ: ukit-freelance.com/start
Раз большой рекламный блок, тогда надо делать сайт с крупным шрифтом. Когда крупный шрифт — рекламный блок незаметен. Либо остаться на вебноде. Кстати, у меня не доделены сайты и до сих доступны. По крайне мере три года уж точно. Как я это узнал? Через веб-архив — есть снимок от 2 Сентября 2014 года.
При правильном отношении создатель сайта uKit может стать незаменимым активом для любого бизнеса. В целом, uKit является одним из лучших решений на рынке, в основном из-за его универсальности.
Отличный конструктор сайтов. Самое главное это удобный и понятный интерфейс. С созданием сайта, я думаю, справиться любой человек, даже без каких либо знаний. На мой взгляд это очень удобно, заплатил 4 доллара в месяц, и наслаждайся результатом.