
Привет посетители seoslim.ru! Пытаясь решить одну проблему по технической части данного проекта, а суть ее в том, что при переходе на один из разделов блога по неизвестным причинам срабатывает редирект и посетителя перекидывает на 404 страницу (404 not found).
Не это сейчас не самое главное... Этот случай позволил мне вспомнить, что на у себя блоге я когда-то создал 404 страницу (404.php), на которую перебрасывает посетителя автоматически, если он захочет перейти по несуществующей ссылке.
Проще говоря, если кто-то из вас при посещении страниц случайно допустит ошибку в URL адресе или перейдет по нерабочей внутренней ссылке (например, статья была удалена, а ссылка на нее осталась), то он не увидит стандартного сообщения в браузере об ошибке "404 not found".
Вместо этого произойдет перенаправление на специально подготовленную страницу, где может быть размещена любая полезная информация (прикольная картинка, ссылки на статьи, рубрики, поиск и др.).

Думаю не стоит объяснять какую выгоду получит проект, если будет удерживать посетителей подобным образом, конечно же, это пресловутые поведенческие факторы, о которых не раз я упоминал в прошлых статьях.
Как улучшить поведенческие факторы
Накрутка поведенческих факторов — эксперимент в Мовебо
К чему это я все? Ах да, не смотря на то, что я веду блог более трех лет, я забыл рассказать тем, кто только обзавелся собственной страничкой в интернете, каким образом создаются красивые 404 страницы, ведь большой науки здесь нет, так что пора исправляться. 
Страница 404 для WordPress сайтов
В зависимости от выбранного шаблона, у кого-то там по умолчанию уже может присутствовать 404 страница, и если заглянуть в содержимое темы, то вы найдете такой файл 404.php.
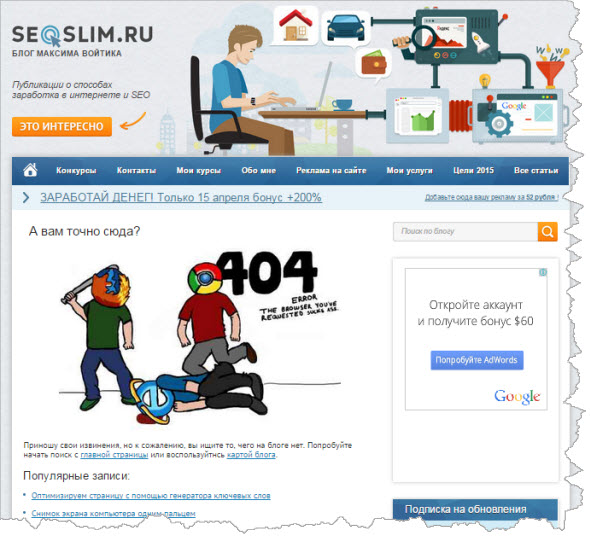
Этот файл и будет отвечать за отображение вашей страницы об ошибке. Лично он у меня на блоге был изначально и поэтому при переходе по битой ссылке перед посетителями появлялось похожее сообщение.

Здесь стоит добавить, что с данным сообщением выводились: шапка, сайдбар и футер сайта. Таким образом, посетитель понимал, что он находится на той же площадке, но видимо перешел по нерабочей ссылке.
Но совсем другое дело, если на площадке не будет подобного 404 файла и пользователя будет перенаправлять на страшную страницу «Not found» ее стандартно показывает сервер в том случае, если не может обработать запрос.

Согласитесь, что картина не айс и скорее всего посетитель не будет разбираться, что послужило выводу подобного сообщения и прекратит пребывание на сайте.
Кстати вам будет интересно для общего развития узнать, какие виды кодов ответа сервера вообще существуют:
1хх — информационный. Эта группа кодов означает, что сервер начал обработку запроса пользователя.
2хх — success. Такие коды классифицируют случаи успешной обработки запросов сервером.
3хх — перенаправление. Один из популярных классов кодов, означающих, что запрос пользователя будет перенаправлен на другую страницу или ресурс.
4хх — ошибка клиента. К этой группе относятся коды, указывающие, что сервер не может обработать запрос пользователя. Например, запрашиваемая страница перестала существовать или изменила адрес.
5хх — ошибка сервера. В данной группе собраны коды, относящиеся к ошибкам на стороне сервера при обработке запроса.
Более подробно обо всех кодах ответа сервера и ошибках вы прочитаете из стати «Все коды ответа/ошибок сервера». Статья получилась полезной и объемной. 
Все это хорошо, однако продолжим... Если у вас еще в шаблоне нет файла 404.php тогда его пора создать.
Для этого открываем любой текстовый редактор, лично я настоятельно рекомендую использовать Notepad++ и выбираем «Файл» далее «Новый».
Теперь подумайте, что должно отображаться на такой странице, кроме заголовка, картинки и ссылок? Конечно же, шапка, сайдбар и футер.
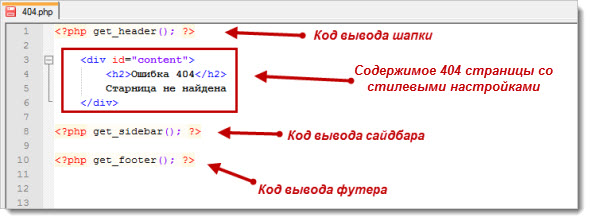
Поэтому вначале файла прописываем код вывода шапки:
<?php get_header (); ?>
Затем выводите контент (текс, картинка, ссылки и другие элементы для посетителя). Для того чтобы сохранилось стилистическое оформление расположения содержимого страницы, я оставил те же стили, которое применяются в теме на рабочих страницах.
<div id="content">
ТЕКСТ
</div>
Далее подключаем код вывода сайдбара:
<?php get_sidebar (); ?>
И не забываем про код вывода футера:
<?php get_footer (); ?>
В общем, у вас должна получиться примерно такая картина.

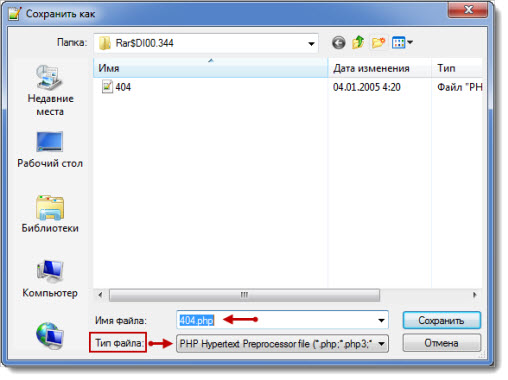
После этого жмете «Сохранить как...» и самое главное выбираете тип «PHP», а имя присваиваете файлу 404.

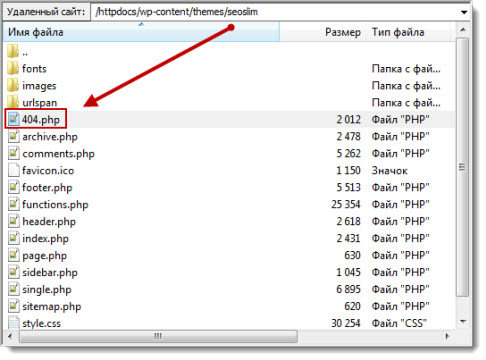
На последнем этапе останется только закачать созданный файл к себе на хостинг в папку с файлами шаблона: wp-content/themes/ваша-тема/404.php

После этого не забудьте проверить, корректно ли работает 404 страница, для чего осуществите переход на нерабочий раздел или страницу.
Как вы уже поняли создать файл 404.php на WordPress не такая уж и большая проблема, тем более что в 90% шаблонов он присутствует изначально.
В большей мере ваша задача будет заключаться в том, чтобы сделать такую страницу красивой и полезной для того кто на нее попадет.
Поэтому в моем примере вся работа будет состоять в том, чтобы вписать нужный контент, изображения, рубрики и ссылки в блок <div id="content"> ... </ div>, так как все что вписано внутри его будет появляться на странице ошибки 404.
В этот блок можно вписать:
- картинки: <img src="адрес картинки"/>
- ссылки: <a target="_blank" href="URL"> анкор </a>
- заголовки: <h1 — h5> текст </h1 — /h5>
- категории: <?php wp_list_cats ('sort_column=name'); ?>
- архивы: <?php wp_get_archives ('type=monthly'); ?>
- пять последних статей: <?php get_archives ('postbypost', 5); ?>
- поиск: <?php include (TEMPLATEPATH . '/searchform.php'); ?>
Понимаю что для многих это темный лес, но безе базовых знаний HTML сейчас никуда, поэтому не поленитесь прочитать какой-нибудь мануал или посмотреть обучающий видеокурс, одним словом Гуглите и у вас обязательно все получится.
Для самых ленивых тоже есть решение, это прибегнуть к услугам фрилансеров, благо таких бирж сейчас хватает, так что у вас есть из чего выбрать: цена, качество. 
На сегодня у меня все, буду рад узнать в комментариях на какие страницы в случае 404-ой ошибки вы отправляете посетителей у себя на сайте. До скорой встречи!








Благо я уже сделала страницу 404. А ваша страница с юмором.
Скоро я ее полностью переделаю, решил заказать у дизайнера уникальную.
У меня эта страница стандартная. Нужно будет и себе как то попробовать сделать. Хотя бы код вставить последних записей и картинку.
Спасибо, все понятно написано, у меня только вопрос стоит какуето картинку веселую вставлять или это не обезательно!?
Обязательно? 🙂 Ваш блог, что хотите, то и делайте.
🙂 Ваш блог, что хотите, то и делайте.
Тогда нужно будет что-то весёлое придумать
Эта классная у Вас страничка!![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Я тоже у себя сделала давненько. Помню, что тогда пришлось с ней повозиться. Картинку делала сама в программке Паинт.
Максим, приветствую! Давно не была у Вас на блоге с комментариями, другие дела... Я купила шаблон, до сих пор пока не могу управиться с ним. Какой — то как круг завороженный.
Есть у меня страница 404, но у меня другой вопрос, не по теме статьи: Макс, а как у Вас отображаются «Статьи по теме» после статьи и «Еще статьи из этой рубрики»?
Если не затруднит, ответьте пожалуйста.
С Уважением Надежда
«Статьи по теме» отображаются за счет плагина «Релейтед пост», а «Еще статьи из этой рубрики» верстальщик настроил скриптом.
Спасибо Максим.![[flower] [flower]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/7.png) Стоит у меня этот плагин... Завтра свяжусь со службой поддержки, у кого я купила шаблон.
Стоит у меня этот плагин... Завтра свяжусь со службой поддержки, у кого я купила шаблон.
Надежда, так а он у Вас активирован. Что у вас не получается выводить похожие статьи этим плагином или как? Зачем Вам связывать со службой поддержки? Они же не будут Вам плагин настраивать.
Александр, я шаблон купила у Анфисы Бреус и во многом не могу разобраться, поэтому и призываю Василия на помощь. Помогают. А почему не работает плагин — не понимаю. Не получается выводить статьи этим плагином, хоть забодайся.
Надежда, я себе пару недель поставил этот плагин, я меня всё работает отлично. Только у меня бесплатная тема. А какая у Вас версия стоит? Вы его обновляли?
Да Александр, я строго слежу за обновлением. Я его всяко разно настраивала, может где — то не так настройку делаю, не знаю, подумаю. Я сегодня две статьи поставила на блог, крыша едет не спеша...
Надежда, а у Вас русская или английская версия? Откуда Вы его скачивали? Я уже думал может код какой то нужно вставить, чтобы выводились статьи, но у себя такого не нашёл. А настроек самого плагина там очень мало, ошибиться там нельзя ни как.
Александр! Вот эта версия у меня wordpress-23-related-posts-plugin.3.5.4 Я уже забодалась, дождусь понедельника и буду выяснять все ситуации.
Надежда, у меня тоже стоит версия 3.5.4 | Автор: Zemanta Ltd. и у меня всё работает отлично. Значит действительно дело в шаблоне. Вот вам и купила платный шаблон, а теперь ещё попробуй его настроить. Перед покупкой нужно предупреждать разработчика о том какие плагину собираетесь ставить. Тогда можно будет избежать подобных проблем.
А вы купили не настроенный шаблон!?
А я у себя так и не сделал 404 страницу. А теперь уже и шаблон бы надо менять на адаптивный.
Новый шаблон? Это круто, интересно посмотреть на задумку дизайнера.
Сейчас адаптивный шаблон очень актуально — а то гугл ругается. Естественно что и 404 также должна быть адаптивной.
Юрий, ну мне кажется, что если весь шаблон адаптивный, то и 404 будет автоматически такой же.
Я пока еще не задавался вопросом создания странички 404. Но, думаю придет время что нужно будет привести её в порядок.
Страничка есть, как раз тот вариант, который не айс... Хотелось бы какую-то поинтересней, спасибо за подсказки.
Максим, у тебя прикольная 404 страница. Я когда-то тоже думал создать что-то подобное, но так руки и не дошли. Пока использую стандартную страницу.
Спасибо. Я думал, что ее поменяю на новую от дизайнера, но так руки и не доходят. ((