![]()
Пиксель является одной из важнейших частей каждого изображения. Благодаря ему человек наблюдает что-либо на экране.
Важно иметь представление о данном понятии, так как при выборе техники этот параметр играет чуть ли не ключевую роль.
Пиксель — мельчайшая точка в любом двумерном изображении. Каждый из них имеет свой цвет и местоположение.
Расшифровка термина Pixel
Впервые слово “пиксель” появилось в 1965 году. Его ввел Фредерик Биллингсли, но сам термин другим человеком.
Фредерик лишь услышал его от Кита Макфарленда, который и сам понятия не имел, откуда взялось это слово.

Слово pixel состоит из частей: pix от picture и el от element. Впервые мир узнал о pix в 1932 году, но тогда оно было сокращением от слова pictures и применялось в фильмографии. Ближе к 1938 году журналисты стали относить его к неподвижным картинкам.
Прочитай: 10 способов увеличить FPS в играх или оптимизация ПК
Часть ученых разбирают пиксель, как picture cell. Это переводится как составляющая часть изображения. Стало популярно в 1972 году.
Свойства
У пикселя имеются следующие базовые свойства:
- Цвет;
- Яркость;
- Расположение;
- Прозрачность;
- Форма.
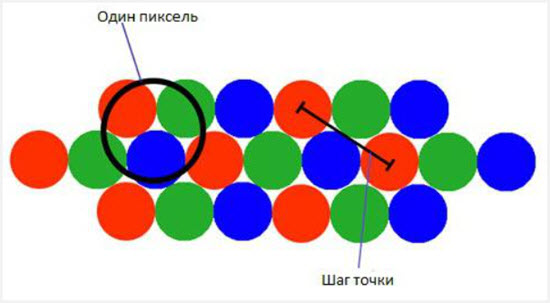
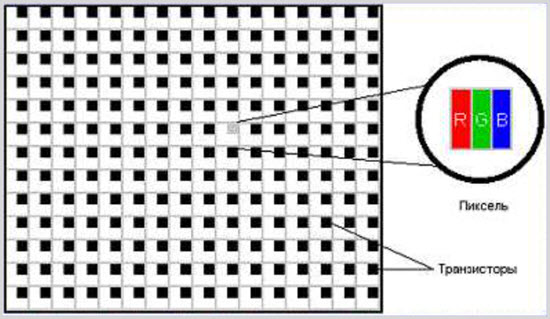
В некоторые компьютерных системах все «элизы» отвечают за один конкретный цвет. В других же они являют собой триады. Это субъединицы трех основных цветов, которые глаза человека могут спокойно принять.

Стоит отметить, что в каждой из троек последовательность этих цветов задана кодированием.
По форме пиксель является многоугольником, имеющим 4 или 8 сторон, а может быть и кругом.
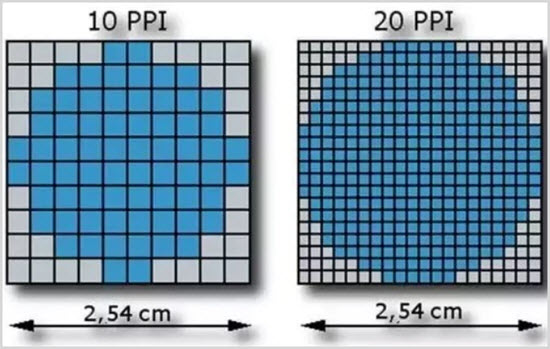
Ppi (плотность пикселей на дюйм)
Чем меньший размер имеют пиксели, тем сложнее их заметить человеческому глазу. Однако, чем они меньше, тем больше становится их число.
О том, какое их количество имеется на мониторе, свидетельствует параметр, называемый разрешение экрана.

Например, имеется разрешение 2400×1080. То есть на нем 2400 пикселей в длину и 1080 в ширину.
Если разделить первое значение на второе, то результатом выйдет PPI, означающий сколько «элизов» расположено на дюйме.
Понятие полностью на родном языке звучит так: Pixel Per Inch, если дословно “пикселей на дюйм”.
Еще один пример: 200 PPI значит, что на дюйме экрана расположено ровно 200 пикселей.
Следовательно, рассчитать ppi можно так: R=P/L, где:
- R — величина PPI;
- P — точечная ширина;
- L — величина дисплея, измеряемая в дюймах.
Размер
PPI, разрешение и размер взаимосвязаны, но эта связь не такая прямая, как может показаться.
Второе показывает сколько пикселей по длине и ширине дисплея, а третье — о длине диагонали. Отсюда выходит еще одна формула, по которой можно рассчитать PPI. Это теорема Пифагора.

Так как пиксель является всего частью целого изображения, которое относится к абстрактным данным, то у нет определенного размера. Он его получит только в случае распечатки фото или изображения.
Фиксированного размера пиксель не имеет. Оно обусловливается тем, какое имеется разрешение.
Как качество изображения зависит от количества пикселей
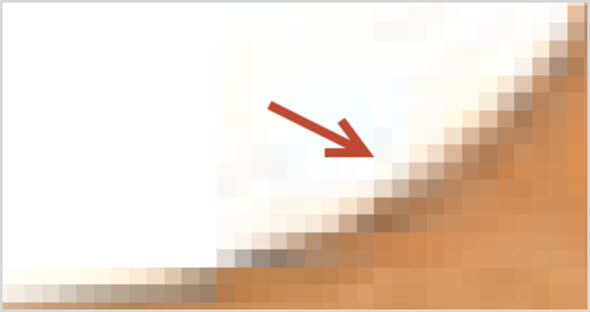
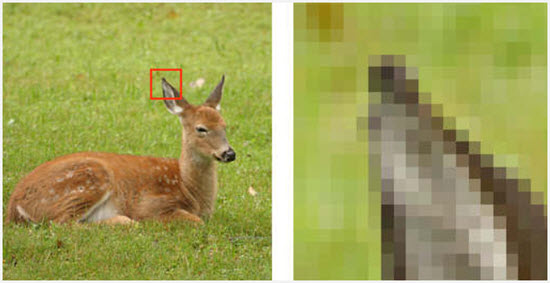
Чем больше пикселей содержит в себе единица изображения, тем большее количество мелких деталей на нем становится заметнее человеку. Максимальный уровень детализации задается во время его создания.
Повысить данный показатель невозможно. При увеличении картинки, мельчайшие ее составляющие становятся крупнее и переходят в заметные зерна. Конечно, все это исправимо.

Степень детализации в этом случае не прибавляется, так как чтобы обеспечить мягкую замену начальных пикселей достаточно прибавить новых. Их значение можно вычислить исходя из показателей, которые имеют соседние пиксели.
Как происходит вывод пикселей на мониторе
Для вывода изображения на дисплей или экран их матрица состоит из определенного количества ячеек для него.
Это физическое разрешение экрана. Оно может быть абсолютно разным. И именно от этого показателя зависит качество картинки.

Для правильного выведения информации на экран требуется её обработка видеокартой или видеочипом устройства.
Если разрешения изображения меньше разрешения экрана, то произойдет растягивание изображения до нужных размеров. Это значительно снижает его качество, так как видимых деталей становится меньше, то есть уменьшается резкость.
Это интересно: Лучшие курсы по Photoshop: для начинающих и продвинутых
Цвет, который обретет пиксель, также зависит от экрана. Например, если устройство имеет 8-битовый дисплей, то пиксель может быть 256 цветов, отличных друг от друга. При 24-битовом дисплее количество возможных цветов пиксели увеличивается до 16 миллионов.
Как определить цвет пикселя
Пожалуй, любой человек, пользовавшийся компьютером или другим устройством, задумывался о том, как узнать цвет конкретного объекта.

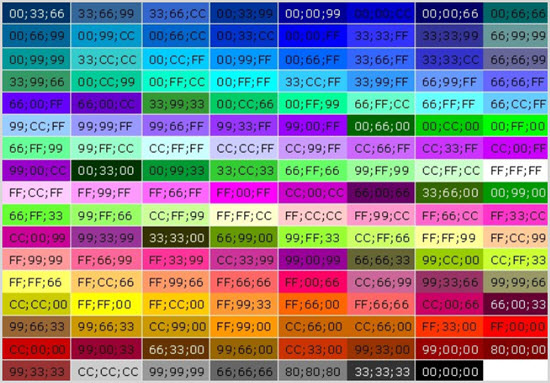
Для представления цвета пикселей используется много различных способов. Одним из них является HTML код и цветовая палитра RGB. Выглядит обозначение таким образом: #FF7700.
Данный способ представляет собой три пары шестнадцатеричных цифр. Каждая из пар несет в себе определенный цвет.
- Первые две цифры отвечают за красный цвет, то есть с английского Red.
- Вторые две цифры за зеленый, с английского Green.
- Третьи — за синий, то есть Blue.
Часты случаи, когда используют следующее обозначение: #F70. Это обозначает то же самое, но сокращенно.
Узнать цвет конкретного пикселя возможно несколькими способами. Рассмотрим основные из них.
Через код страницы браузера
Если нужно узнать оттенок элемента, который находится в интернете, то наиболее легким способом станет пользование родным для браузера редактором, созданным специально для пользователей, занимающихся разработкой.
Чтобы это сделать нужно:
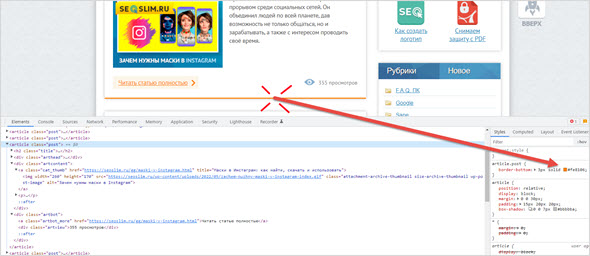
- Кликнуть правой кнопкой мыши в любую зону экрана.
- В появившимся окне нажать “Просмотреть код” или “Просмотреть код элемента”. Другой вариант — зажать комбинацию из Ctrl+Shift+I или Ctrl+Shift+C.
- В колонке CSS кодов отыскать элемент с заданным цветом. Сделать это не трудно. Ориентир — цветные квадратики.

- Потребуется нажать на нужный квадратик. Буквально там же станет доступен инструмент для подбора цветов, а именно палитра. Если в это время курсор перевести с рабочего окна на окно браузера, то он превратится в прицел. Рядом будут отображаться пиксели, которые попадают в область его действия.

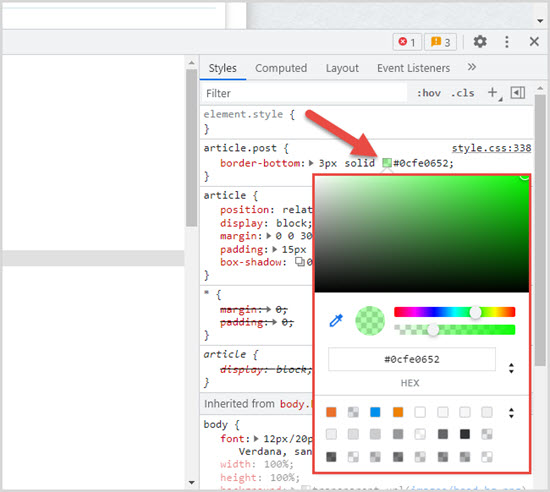
- Следующим шагом потребуется перевести мышку на требуемый элемент и нажать на него левой кнопкой мыши. Открытое окно отобразит искомый оттенок, который появится и на кружке.
- Помимо этого, покажется информация о коде цвета в HEX. При нажатии на стрелку, находящуюся справа от кода цвета, то появится возможность изменить его кодирование.
Через программу Photoshop
Еще один способ — программа Photoshop.
Для этого нужно:
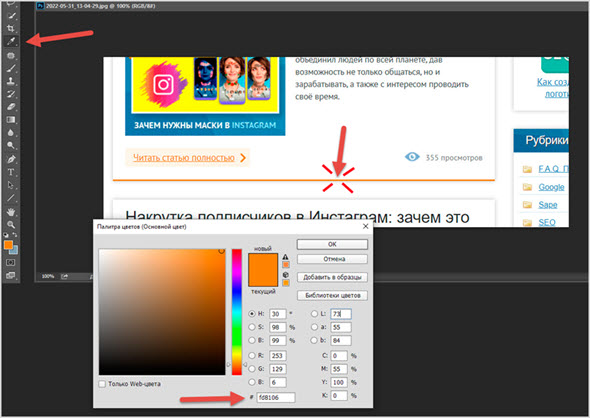
- Сделать скрин экрана при помощи кнопки Print Screen. Причем это нужно сделать именно там, где находится пиксель, цвет которого нужно узнать.
- Перенести файл в Фотошоп.

- Найти кнопку “Пипетка” и щелкнуть левой кнопкой мыши туда, где нужно узнать цвет.
- В открывшейся палитре найти нужные данные.
Пиксель — важнейший элемент любого изображения. Разобраться с ним и с его свойствами не составит труда любому из нас.
Если его изучению уделить немного больше времени, то все станет намного проще и понятнее.