
Всем посетителям seoslim.ru в очередной раз большой привет! Сегодня мы продолжим колдовать над шаблонам движка WordPress, а точнее рассмотрим работу и настройки плагина Q2W3 Fixed Widget, который позволит сделать плавающий виджет в сайдбаре.
Пусть об этом уже не один десяток раз писалось на других блогах и казалось бы, все знают, как это реализовывается, но мне уже не раз в комментариях задавали вопрос, каким образом у меня в сайдбаре баннер бегает за посетителями.
Раз тема актуальна для моих посетителей, стало быть, стоит ее развить... 
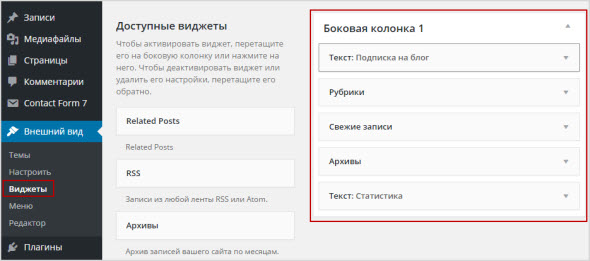
Начнем с самых азов, как вы знаете, практически у всех вебмастеров, которые выбрали в качестве платформы ВордПресс, элементы сайдбара выводятся с помощью виджетов, которые вы добавляете и настраиваете через административную панель движка.

Однако изначально разработчики CMS сделали данные элементы статическими, то есть при прокрутке страницы они все остаются на своем месте и если текст статьи большой, то постепенно сайдбар сместится вверх (вне поля зрения посетителя).
В принципе в этом нет ничего удивительного, так и должно быть, но почему бы не использовать пустую область страницы ради собственной выгоды?
Над этим вопросом уже давно начали думать фрилансеры и верстальщики, в результате чего на свет родился замечательный плагин Q2W3 Fixed Widget, который будет фиксировать выбранный виджет сайдбара на одном месте.
То есть при скроллинге страницы виджет будет автоматически перемещаться вниз или вверх, тем самым все время, оставаясь на одной и той же позиции.
Преимущества плавающего сайдбара:
- Привлечение внимания
- Рост доходов от рекламы, продуктов или услуг
- Рост базы подписчиков
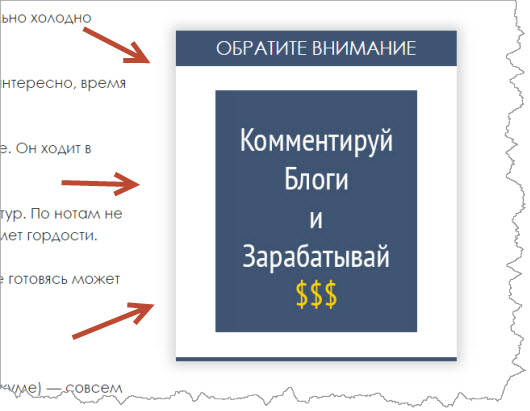
Простыми словами цель от таких манипуляций только одна, это обратить внимание посетителя на то, что находится в сайдбаре.
Кто-то там вешает баннеры, сообщения с услугами или контекстную рекламу (только учтите, что таким образом запрещено размещать рекламу от Google Adsense — можно получить бан).

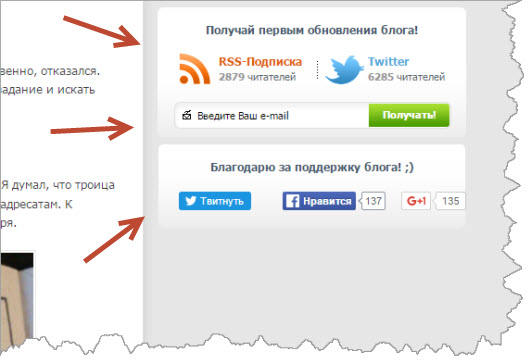
Другие же наоборот используют пустую область сайдбара дабы увеличить число подписчиков и количество лайков к статьям.
Достаточно разместить там социальные кнопки и форму с предложением о подписке.

Ниже детально будет расписано, как это реализовано у меня на блоге с помощью модуля.
Конечно можно попробовать подобное сделать и с помощь кода, что я и пытался, но раз верстальщик в то время когда я менял дизайн на новый не смог исполнить мое желание, стало быть, данный вопрос до сих пор остается открытым.
Могу ошибаться...
Надеюсь у вас получится это сделать, буду рад обновить статью и блог. 
Установка и настройка модуля Q2W3 Fixed Widget
По традиции первым делом надо скачать плагин, установить и активировать его на сайте.
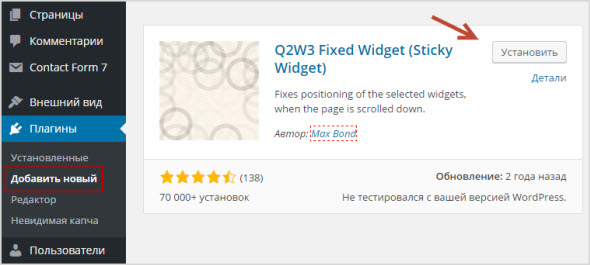
Делается это очень просто через админ панель WordPress в разделе «Плагины» далее «Добавить новый», где надо в строке поиска ввести название модуля «Q2W3 Fixed Widget», когда поиск завершится, жмем кнопку «Установить».

После установки не забываем активировать плагин.
Если вам данный способ показался сложным, тогда рекомендую скачать модуль на официальной странице вордпресс ru.wordpress.org/plugins/q2w3-fixed-widget/ по приведенной ссылке и установить его в ручную через админку или распаковать фалы на хостинг по FTP.
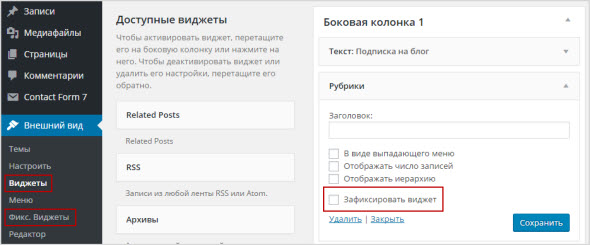
Когда все сделано сразу обратите внимание, что в админке сайта для раздела «Внешний вид» появился новый параметр «Фикс. виджеты», где расположены настройки модуля.
А для каждого активного виджета стал доступен новый чекбокс «Зафиксировать виджет», установив галочку в котором вы зададите правило для выбранного элемента стать плавающим, то есть перемещаться за скроллингом посетителя.

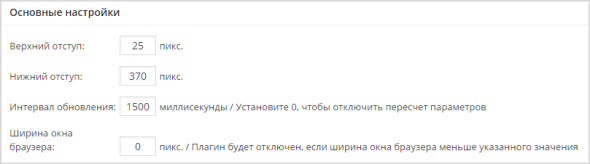
Теперь перейдите в раздел с параметрами Q2W3 Fixed Widget, где я редактирую только основные настройки.
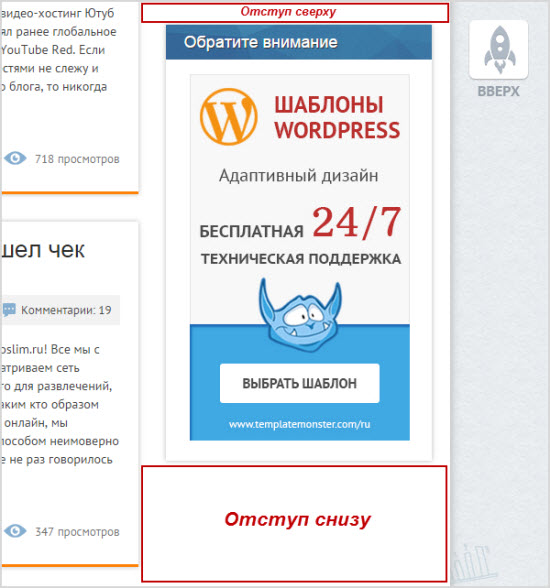
Верхний отступ — указываете, сколько пикселей отступить от верхнего края страницы.
Нижний отступ — задаете интервал в пикселях от нижнего края страницы, чтобы виджет не залазил на футер.
Интервал обновления — оставляем по умолчанию.
Ширина окна браузера — указываем ширину окна браузера, меньше которой плагин работать не будет. Так как у меня блог имеет мобильную версию, то я этот параметр не трогал.

Остальные настройки мало кому могут пригодиться, поэтому я их тоже оставил по умолчанию.
Далее выбираем любой виджет, ставим галочку в специальном поле и проверяем, как все работает.
Если какие-то отступы вас не устраивают, редактируем их в настройках.

В заключение статьи стоит добавить, дабы не создавать неудобство при просмотре содержимого страницы посетителям, логично будет применить функцию плавающего эффекта, такому виджету, который стоит самым последним в сайдабре.
Дело в том, что при скроллинге фиксированный блок будет перемещаться по всем элементам, закрывая их, что выглядит не корректно.
На этом у меня все, буду рад узнать ваше мнение по поводу Q2W3 Fixed Widget, а может кто-то уже нашел решение, как создать плавающий виджет без плагинов?








Спасибо, Максим! Я видела на многих блогах плавающий виджет, но как это воплотить в жизнь ... Это для меня была загадка. Теперь понимаю, как можно легко сделать эту интересность!
Максим, огромное тебе спасибо за статью о виджете! Поставил за статью 5 звездочек! Кстати еще вот вопрос я увидел у тебя звездочки стоят в самой статье внизу а у меня под статьей , вопрос как сделать что бы было как у тебя!!???![[star] [star]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/4.png)
![[star] [star]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/4.png)
![[star] [star]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/4.png)

Я уже на нескольких сайтах встречал подобную информацию, но особо в это никогда не вникал, так как не было необходимости. А тут с радостью прочитал статью, возможно этот плагин мне скоро пригодиться.
Кстати Максим, я почему то думал, что эта информация, про фиксированный виджет, у тебя уже была на боге. А может просто тебе часто задавили этот вопрос, и по этому я так и думал.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Виджет хороший, пользовался, но вопрос появился по другому поводу)
В статье написано, что адсенс запрещает ставить рекламу в фикс виджет. Зачем это запретили? Запрещает ли это делать Яндекс?
Яндекс делать рекламу плавающей не запрещает, а вот Адсенс запретил, видать такая политика в компании, может думают что так вы умышленно заставляете пользователя перейти по рекламе.
Руслан, у буржуев не такой менталитет. В Америке если ваша реклама будет очень навязчивой, то на вас могут и в суд подать. Вот по этому наверное и запретили.
А ещё может встречал такое, что на некоторых сайтах, рекламу от гугла можно просто закрыть и ещё и пожаловаться. На яндексе я такого не встречал.
Очень интересно![[:-))] [:-))]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/9.png)
Пока такого не встречал. Но теперь становится понятно, от куда берутся такие запреты.
А яндекс просто зарабатывает. Чем больше кликов — тем больше его прибыль
Да этот Яндекс вообще на контекстной рекламе помешан, сует ее во все что только можно.
Руслан, я бы так не сказал, что яндекс просто зарабатывает. Яндекс очень хорошо отслеживает статистику сайтов, на которых размещена его реклама, и если будут подозрения, что клики накручены, то сайт получает банн очень быстро. А вот гугл не очень за этим следит.
Само собой отслеживает накрутки. Иначе рекламодатели не будут доверять яндексу. Здесь всё очень даже логично.
Для меня эта информация была новой. Если встанет вопрос о создании такого баннера, я теперь знаю где мне искать подробную инструкцию. Спасибо!
Жаль, но плагин работает не на всех темах WP. поэтому пришлось искать альтернативу в виде скрипта. Разместил код в одном месте на сайте и все работает без плагина!![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Прошу рассказать подробнее о замене виджета. Поменяла тему, а на новой тоже не работает Q2W3 Fixed Widget.
Максим, спасибо огромное вам за обзор, плагин действительно стоящий. Поставил вам 5 звезд После прочтения, сразу же установил плагин на свой сайт и настроил. Вроде все выглядит достойно, только вот небольшая проблемка — виджет с баннером двигается без белого фонового поля. Тут думаю нужно поиграться со стилями.
После прочтения, сразу же установил плагин на свой сайт и настроил. Вроде все выглядит достойно, только вот небольшая проблемка — виджет с баннером двигается без белого фонового поля. Тут думаю нужно поиграться со стилями.
Приветствую. Очень полезный плагин. У меня возник вопрос по оптимизации. Вдруг сможете помочь. У меня на сайте в боковом сайдбаре располагается пять баннеров. Плагин установил, все работает. Вот только при прокрутке страницы вниз баннеры не начинаю прокручиваться а фиксировано показываются только два верхних, и уже ближе к концу страницы появляются остальные 3 баннера. Так вот вопрос. как сделать так чтобы при прокрутке вниз страницы все баннеры прокрутились и уже относительно последнего весь этот сайдбар полз к концу страницы?
А у вас такой сейчас стоит?
Да такой.
Виджет Бодиклика почему то не хочет скроллироваться с этим плагином ((((( Никто не знает почему ???
Если хочешь обратить внимание читателей на какой-то определённый баннер, то этот плагин будет отличным инструментом для реализации этой функции. К тому же в установке и настройках он довольно просто. Так что каких-то проблем, я думаю, что не должно возникнуть.
Привет, Максим. Отлично всё разъяснено. Установил, настроил, работает. Для меня раньше это тоже было загадкой. Теперь все понятно. Благодарю.