
Привет уважаемые читатели seoslim.ru! На данный момент сайты стали настолько разнообразны, что уже никого не удивишь уникальный и графическим дизайном.
Каждый из вебмастеров старается приложить максимум усилий, чтобы его страница выглядела необычно и привлекала внимание посетителя.
Одной из фишек придания динамичности сайту является фон. Согласитесь, что те ресурсы, у которых на заднем плане происходят какие-то действия заставляют нас задержаться там немного дольше. Поэтому крупные порталы и лендинг-страницы так активно используют этот метод.
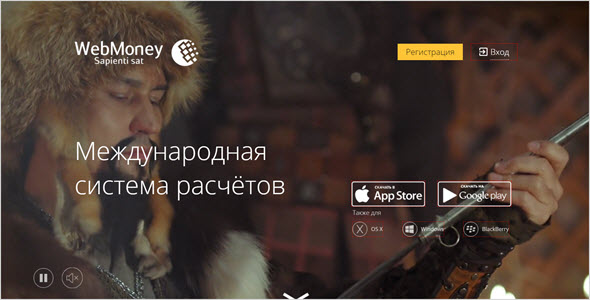
Ради интереса зайдите на официальную страницу платежной системы WemMoney и посмотрите, как это выглядит на практике.

Если вы хотите улучшить поведенческие факторы сайта, то использование видео в качестве фона сайта точно немного уменьшит показатель отказов.
Кому интересна данная тема, предлагаю вместе со мной пройтись по источникам выбора видео и способах их установки в качестве заднего плана площадки.
Где брать видео для фона сайта
Первое, что надо сделать, это подобрать ролик, который будет выводиться в качестве background.
Могу отметить три способа поиска или создания видео:
Фриланс. Если вы привыкли все делегировать, тогда можно воспользоваться услугами фрилансеров и на любой из бирж, например, Kwork или Workzilla закажите необходимый видеомонтаж.
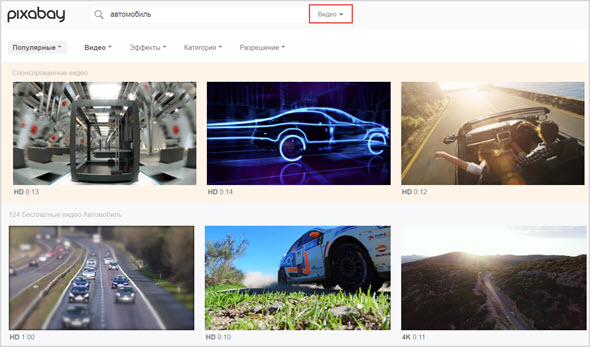
Видеостоки. В сети полно ресурсов, где можно бесплатно скачать видео фон на сайт, только не забудьте его потом сжать, чтобы не увеличивать скорость загрузки страницы.
Ниже представлен небольшой список нормальных видеостоков:
- Pixabay
- Coverr
- Mazwai
- PEXELSvideos
- Videvo
- Pond5
Из русскоязычных можно отметить Pixabay, жаль что из бесплатностей там ничего не осталось.

Поэтому качайте video с забугорных стоков, мне понравился Coverr.
Создание. Ну а если вы хотите, чтобы ваш проект был уникальных, тогда лучше сделать все самому, только для этого надо обладать подходящими навыками и программным обеспечением.
Установка видео в качестве фоновой картинки на сайт
С роликом мы определились, теперь подошел черед самого сложного установить ролик в виде заднего плана.
Здесь можно пойти двумя путями:
- Правка вручную HTML и CSS разметки.
- Использование специальных плагинов.
Первый вариант рассматривать не буду, так как у всех разные шаблоны, соответственно сложно будет подобрать один способ, который будет универсальным.
Поэтому давайте остановимся на модулях, которые для этого предназначены.
Самым популярным и бесплатным плагином является mb.YTPlayer for background videos, который кроме простоты использования позволяет подгружать в качестве фона видео с Ютуба.

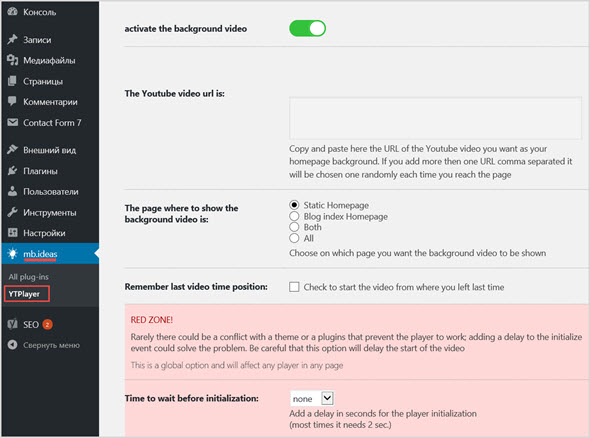
Установить плагин можно прямо из административной панели WordPress. После активации переходим к настройкам, который будут доступны в специальном разделе «mb.ideas» — «YTPlayer».

Как видите настраивать тут особо нечего, зато точно не запутаетесь. ))
- The Youtube video url is — сюда вставляем ссылку на видео из YouTube.
- The page where to show the background video is — выбираем какая из страниц сайта будет отображать анимацию в качестве фона.
- Remember last video time position — отмечайте чекбокс если хотите, чтобы видео всегда продолжалось с того места, где был закончен просмотр.
- Time to wait before initialization — устанавливаем время после которого начнется загрузка видео (рекомендуется ставить 2 секунды).
Однако если купить лицензию, тогда настроек в разы становится больше, можно будет настраивать прозрачность, время запуска и остановки ролика, громкость, соотношение сторон и другие параметры.
На этом у меня все, интересно узнать в комментариях приходилось ли вам делать в качестве фона сайта видео и как это было реализовано.








Спасибо, если придется установить видосик в качестве фона, теперь буду знать, какой плагин можно использовать.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Слышал про данный плагин. Скажите Максим, работает ли данный плагин на мобильных устройствах?
На моем сайте не сработал, может дело было в шаблоне. ((
А у кого слабый интернет, там просто будет белый фон, а сайт будет работать, или сайт не загрузится полностью пока видео не загрузится?
Наверное это от настроек шаблона зависит, просто есть так что пока скрипт не загрузится сайт дальше не загружается, а есть что скрипты загружаются после полной загрузки сайта. Наверное вы знаете об этом. Интересно просто как в случае с этим скриптом, может вы Максим знаете. Спасибо!
С мобильного устройства обычно сайт загружает мобильную версию, которая идет без каких-либо скриптов и сложных плагинов. Конечно же не стоит использовать фон как видео на мобильной версии сайта.