
Привет читатели seoslim.ru! Многие пользователи, пусть даже заинтересованные в покупке определенного товара или услуги, уходят с сайта.
Владельцы порталов недоумевают, почему же так происходит. На самом деле чаще всего определяет это то, что юзабилити не настроено.
Возможно, что шрифт не дает нормально прочесть информацию, качество контента оставляет желать лучшего.
А может быть все в порядке, но после длительных поисков кнопки оформления заказа, клиент просто устал. Есть разные способы улучшить юзабилити сайта для пользователей и таким образом повысить число продаж.
Что такое юзабилити
Юзабилити, если говорить простыми словами, является удобством пользования определенным порталом.

При этом комфорт этого использования может касаться не только десктопной версии сайта, но и компьютерной программы, приложения для смартфона или айфона.
Юзабилити – это основной фактор продвижения сайтов в поисковых системах. Яндекс и Гугл быстро определяют, насколько удобен портал для пользователей.
Чем лучше он настроен, то выше будет в выдаче по запросам пользователей, и тем, соответственно, будут выше показатели посещаемости и осуществления покупок.

Для веб-мастеров разработаны относительно несложные алгоритмы для того, чтоб получить нужный результат.
Анализ юзабилити сайта
Возможно периодически проводить анализ юзабилити сайта, чтоб посмотреть, насколько он привлекателен для пользователей. Есть разные способы анализа:
Статистика. Основной рекомендованный сервис – это Яндекс-метрика. Он позволяет просмотреть, откуда пользователи заходят на сайт, сколько времени проводят на ресурсе, с какими сложностями сталкиваются в процессе.
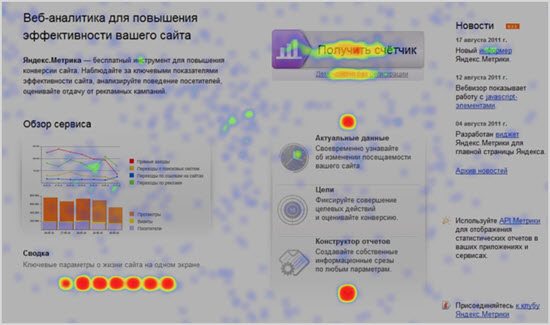
Есть и карта кликов, и с её помощью определяется, куда именно пользователи нажимают своей мышкой.

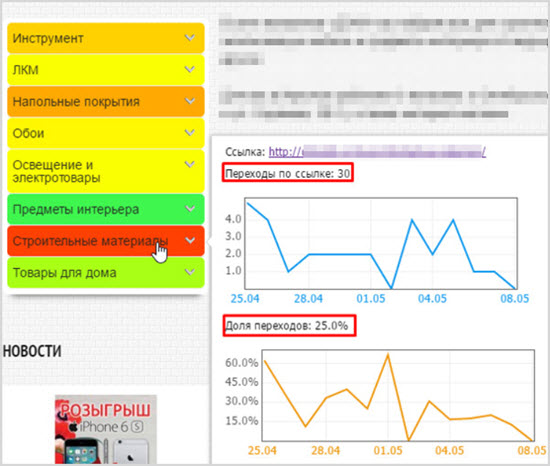
Так будет понятно, что необходимо, а что нет потенциальным клиентам. Карта ссылок демонстрирует, куда именно осуществляют переходы пользователи.

Так владелец портала узнает, какие есть наиболее популярные разделы, а какие совершенно нет. Это знание поможет грамотно настроить рубрики, добавить или убрать ненужные категории.
Вебвизор – это также разработка Яндекса. Этот сервис записывает буквально все действия посетителя. То есть владелец портала видит, куда переходит человек, какие ему интересны ссылки, какие он формы заполняет, какие клавиши использует и другое.

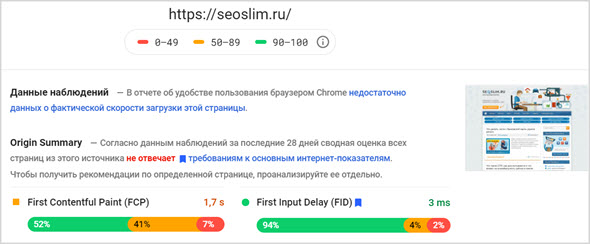
Тестирование. Для проведения тестирования проще всего использовать возможности Google Page Insights. Этот сервис показывает, насколько быстро загружаются страницы. Увы, если сайт грузится медленно, то многие пользователи просто не дожидаются окончания процесса и уходят.

Экспертиза. Это сложный комплекс, который выполнить самостоятельно довольно сложно. Поэтому за этого рода услугами владельцы площадок обращаются в специализированные компании. Обычно они не только предоставляют отчет, но и план по улучшению работы.
Конкурентный анализ. Если сайт находится на последних позициях поисковой выдачи, то это никак не поможет развитию бизнеса.
Анализ страниц конкурентов поможет понять, что именно делается не так. Возможно, у них лучше настроены категории или более качественный контент. Факторов множество, и решение их позволит продвинуть сайт в поисковой выдаче.
Как улучшить удобство пользования сайтом
Специалисты разработали небольшой базис, который выполнять нужно обязательно. Пусть даже соблюдение всех из них не поможет сайту стать первым в выдаче Яндекс и Google, но по крайней мере на конечной стадии тестирования остается минимальное число правок.
Дизайн
Если пользователю не понятно, куда нужно щелкать мышкой или кликать пальцем для получения необходимой информации, то сайт он покинет.
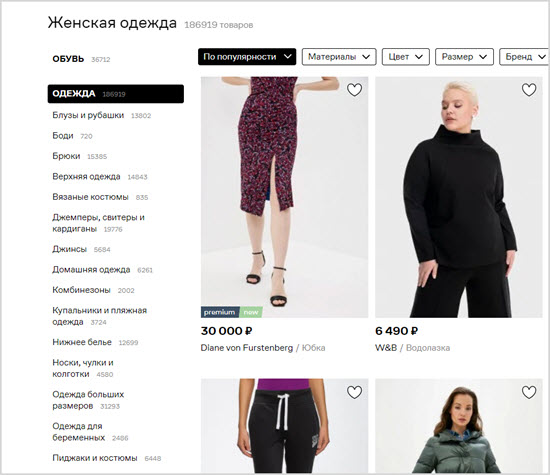
Очень важно подойти к правильному выбору дизайна компаниям, на сайте которых много фото и текстовой информации. Обязателен фильтр поиска.

К примеру, если это ресурс по продаже одежды, то фильтр по марке, цене, размеру и другим параметрам. Также полезным будет добавить окно связи с менеджером, чтоб каждый смог получить ответ на интересующий его вопрос.
Цветовая гамма
Современных пользователей раздражают слишком «навороченные» сайты. Все должно быть максимально лаконично и понятно.
Яркие цвета будут напрягать зрение, баннеры и реклама раздражать. Всплывающие окна, из-за которых не видно нужную информацию, являются тоже не лучшим решением.

Важно также и определить цветовую гамму. Хоть кажется, что это не слишком определяет юзабилити, на самом деле это не так.
Как уверяют дизайнеры, некоторые цвета использовать категорические не рекомендуется, есть определенные связки, которые раздражают зрение и отпугивают на психологическом уровне.
Также у людей есть определенные цветовые ассоциации, связанные с каждым цветом. К примеру, розовый и красный – о любви, романтике, детях, а серый и коричневый – о деньгах.
Яркие оранжевые и желтые тона напрягают зрение. Комбинация насыщенного красного и черного сразу снизят интерес.
Белый фон с голубым, оранжевым шрифтом затрудняет чтение текста, поэтому сайт не будет пользоваться популярностью.
Читаемость текста
Нужно ориентироваться на средние показатели. Не стоит использовать максимальный и минимальный шрифт по размеру.
Сам тип шрифта должен быть удобным для чтения, без вычурности. Стоит отказаться от неконтрастности (светлый шрифт на светлом фоне), ведь это затруднит получение информации.
Пустое пространство между элементами
Когда все сбито в кучу, что читать текст неудобно, поэтому межу текстами, картинками, категориями должно оставаться пустою пространство.

Структура и элементы
Важно проработать как структуру, так и элементы площадки, ведь это тоже во многом определяет удобство.
Меню
Продуманное меню – главный параметр. Если пользователь не найдет быстро нужной ему информации, то он просто покинет ресурс.

Футер
Футер также может выполнять функции для быстрого поиска нужной информации. Неплохо будет здесь разместить контактные данные, раздел службы поддержки, карту Яндекс места нахождения компании или магазина.
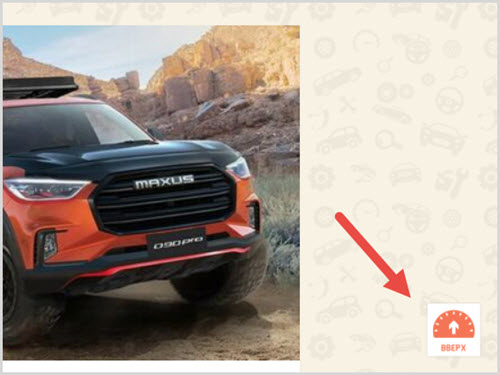
Кнопка «Наверх»
Для того чтобы быстро перемещаться в начало страницы и не заниматься скроллингом, неплохо добавить кнопку, при клике по которой пользователь мгновенно перемещается к шапке сайта.

Перелинковка страниц
Перелинковка – это то, о чем часто забывают владельцы блогов и других веб-ресурсов. Если грамотно вставлять ссылки, то пользователь будет переходить от страницы к странице.
Технические параметры сайта
Технические параметры очень важны. Для их проверки пользуются специальными сервисами.

Скорость загрузки страниц
Скорость загрузки увеличиться, если сжать фотографии, убрать ненужные скрипты. Посмотреть, как загружаются странички, можно через Google Page Insights.
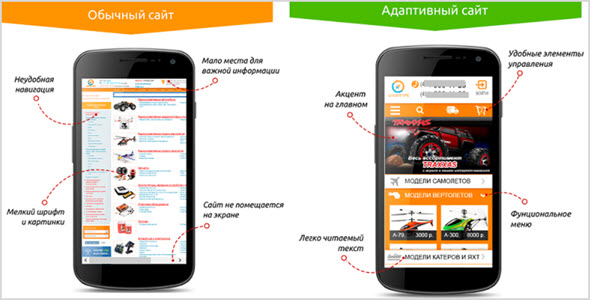
Адаптивность под мобильные устройства
Сайт должен быть удобен не только для просмотра в десктопной версии, но и с мобильной. При разработке важно адаптировать портал под все популярные браузерные платформы.

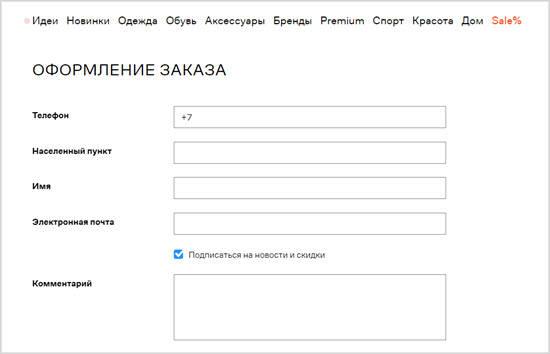
Формы заказа
Для удобства покупателя должна быть разработана удобная форма заказа. Это «упростит жизнь» пользователю и поможет получить больше продаж.

Интерактивные элементы
Смотрятся такие элементы красиво. Но стоит учитывать то, что они будут уменьшать скорость загрузки страниц.

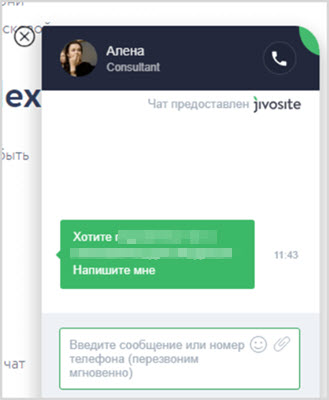
Подключение чатов и обратный звонок
Возможность общения с консультантами – важная опция. На первоначальных этапах некоторый функционал заменяют ботами.

Юзабилити сайта – важный этап разработки онлайн проекта. Обращать внимание следует на дизайн, технические характеристики, структуру и элементы.
Если проработать все эти нюансы, тогда веб-площадка будет удобной для пользователей, и они будут задерживаться на ней долго и совершать покупки или заказывать услуги.








Спасибо за статью. Я иногда подглядываю за своими посетителями![[:-))] [:-))]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/9.png) интересно понаблюдать
интересно понаблюдать
У меня есть небольшой блог, сделал его на Вордперсс, дошел до посещаемости 700 уникальных посетителей в сутки, а дальше что-то дело не двигалось. И вот не так давно случайно прочитал эту статью про оптимизацию. Благодаря ей, я узнал как можно улучшить свой сайт. И уже через несколько месяцев посещаемость ресурса выросла до 1200 уникальных посетителей.