
Привет дорогие читатели seoslim.ru! Все мы знаем, что для продвижения сайтов в ТОП недостаточно уже одного уникального и полезного контента.
Содержание:
Пример калькулятора на PHP + JavaScript
Установка калькулятор на сайт
Готовые плагины калькуляторов
Поисковые системы используют для ранжирования ресурсов не одну сотню факторов, поэтому успешные seo-компании и опытные вебмастера обращают внимание на добавочную стоимость сайта
Под добавочной ценность надо понимать полезность сайта в представлении услуг, контента, товаров что он предлагает посетителям. Первое место отводится смысловой уникальности проекта, а не технической.
У меня есть один сайт, где присутствуют сотни уникальных статей, контент публикуется каждый день. У площадки покупной дизайн, настроена разметка, адаптация под моб. устройства и так далее. Одним словом сделан по всем правилам SEO.
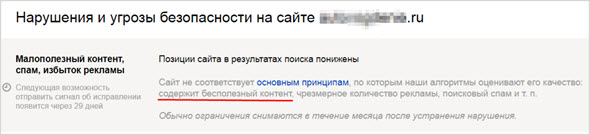
Однако пару дней назад в панели Яндекс Вебмастер появилось сообщение, что сайт содержит бесполезный контент. ((

Поэтому надо понимать, что рерайт статьи, который в сервисах проверки уникальности показывает 100% еще не означает ее полезность для посетителей.
Алгоритмы поисковых систем давно уже научились распознавать подобные тексты и если вы хотите пробиться в ТОП исключительно на них, то успеха точно не стоит ждать.
Статья в первую очередь должна решать проблему пользователя и быть уникальной в своем роде.
Очень важно как-то выделиться среди других площадок, поэтому большинство раскрученных проектов активно стали устанавливать онлайн калькуляторы, дабы принести пользу посетителям, улучшить поведенческие факторы и показать поисковикам что проект оригинальный.
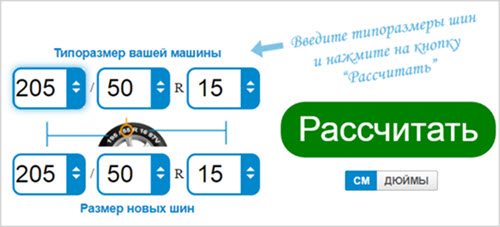
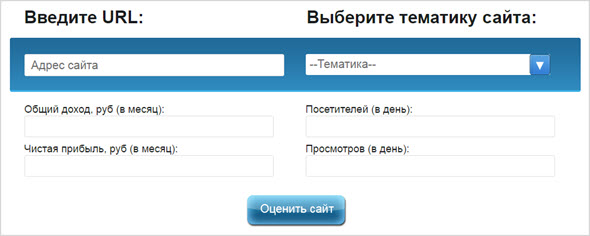
Уверен каждый из вас видел и пользовался подобными счетчиками для определения пола ребенка, расчета размеров шин, конвертации валют, оценки стоимости сайта и других.




Согласитесь, что полезность сайта для посетителя здесь куда больше, если сравнивать с аналогичными, но без интерактивных форм.
Я сам недавно столкнулся с проблемой создания калькулятора для блога, как оказалось в этом деле много подводных камней и новичкам будет сложно его сделать самостоятельно, а если скачать или заказать у фрилансера такой счетчик, то установить его на сайте еще сложнее.

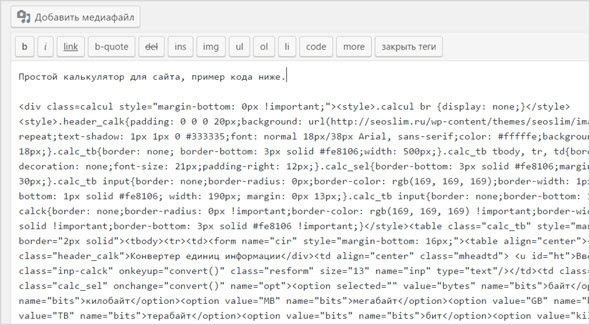
Пример того калькулятора, что получился у меня посмотрите в статье, где я рассказывал про перевод единиц измерения информации из одной величины в другую.
Пример простого калькулятора для сайта на PHP + JS
Итак, если вы решите сами создать калькулятор, то знайте, что овладеть хотя бы базовыми знаниями языков программирования JavaScript и PHP все же придется.
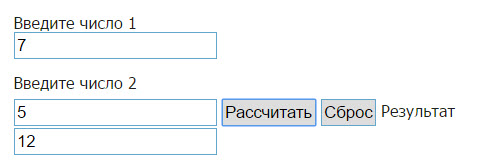
Лично я с JavaScript мало знаком поэтому покажу позаимствованную структуру построения самого простого калькулятора, который может складывать два числа и выводить конечный результат по запросу.

Форма счетчика будет создана с помощью тегов
<form> ... </form>
Для реализации ввода значений используем теги <input>
<form> Введите число 1 <input type="text" onchange="this.value=this.value.replace(/([^0-9])/g,'');" onkeyup="var n=this.value.replace(/([^0-9])/g,''); if(n!=this.value) this.value=n;"><br><br> Введите число 2 <input type="text" onkeyup="this.value=this.value.replace(/([^0-9])/g,'');"><br><br><br> <input type="button" value="Рассчитать"> <input type="reset" value="Сброс"><br><br> Результат <input type="text"> </form> |
Функция Onchange — убирает значения при добавлении их в форму.
Функция Onkeyup — убирает значения при добавлении их в форму кроме цифр.
Далее добавляем переменные в форму для тегов input, например, первое значение это латинская «x», второе вводимое значение в поле это латинская «y», а выходное значение это «summa».
<form> Введите число 1 <input type="text" name="x" onchange="this.value=this.value.replace(/([^0-9])/g,'');" onkeyup="var n=this.value.replace(/([^0-9])/g,''); if(n!=this.value) this.value=n;"><br><br> Введите число 2 <input type="text" name="y" onkeyup="this.value=this.value.replace(/([^0-9])/g,'');"><br><br><br> <input type="button" value="Рассчитать"> <input type="reset" value="Сброс"><br><br> Результат <input type="text" name="summa"> </form> |
Теперь чтобы форма заработала надо ее наделить разумом, то есть создать скрипт с помощью Java, который и будет вести расчеты.
<script lang="JavaScript"> function calculators(form) { x = eval(form.a.value); //Присваиваем x значение из первого поля y = eval(form.b.value); //Присваиваем y значение из второго поля z = x+y; //Складываем значения x и y form.total.value = z; //Выдаем результат } </script> |
Словом calculators можно изменить на любое, так как им мы даем только название функции.
А для x, y, z задаем переменные, которые были созданные ранее.
Далее переходим обратно к форме и для тега input задаем функцию, отвечающую за расчет значений.
<input type="button" value="Рассчитать" /> |
Для этого добавляем в инпут команду onclick ="calculators (this.form)" которая и запустить алгоритма калькулятора.
<script lang="JavaScript"> function calculators(form) { x = eval(form.a.value); y = eval(form.b.value); z = x+y; form.total.value = z; } </script> <form> Введите число 1 <input type="text" name="x" onchange="this.value=this.value.replace(/([^0-9])/g,'');" onkeyup="var n=this.value.replace(/([^0-9])/g,''); if(n!=this.value) this.value=n;"><br><br> Введите число 2 <input type="text" name="y" onkeyup="this.value=this.value.replace(/([^0-9])/g,'');"><br><br><br> <input type="button" value="Рассчитать" onclick="calculators(this.form)"> <input type="reset" value="Сброс"><br><br> Результат <input type="text" name="summa"> </form> |
Как видите все не, так и сложно как может показать, теперь можно скачать в интернете чужие калькуляторы и редактировать их под себя, например, добавить другие значения и функции.
Как установить калькулятор на сайт
Весь принцип работы калькулятора завязан на выполнении скрипта, поэтому каким-то из способов надо добавить скрипт на страницу записи WordPress.
Сразу скажу, что если тот код что был создан выше закинуть в текстовый редактор записи, то ничего работать не будет, форма калькулятора отобразится, но вот расчет значений не произойдет.
В сети я нашел несколько путей как подключить JS скрипты к записям:
Шорткод. Данный способ основан на редактировании файла темы functions.php.
Здесь вам придется между < ?php ... ? > вставить специальный код:
function myJavascript1(){ $str='<script type="text/javascript">КОД</script>'; return $str; } add_shortcode( 'myJavascript1', 'myJavascript1'); |
где вместо КОД вставляем свой скрипт, а для вызова шорткода на странице используем [ myJavascript1 ].
Функция wp_enqueue_script. С ее помощью можно подключить скрипт для конкретной страницы. Данный способ популярен, но требует больших знаний движка и его структуры.
Правка header.php. Один из наихудших методов, основанный на добавлении специального кода перед закрывающим тегом </ head> с номером страницы, в которой надо отобразить скрипт.
Конструкция iframe. Один из простейших способов, где надо создать новый файл и закинуть в него скрипт.
Далее загружаем этот файл к себе на хостинг, а в статье в том месте, где будет выводиться калькулятор размещаем код iframe, через который и будет отображаться содержимое из внешних файлов.
<iframe src="http://seoslim.ru/wp-content/calculators/calcul-1.html" width="585" height="300" frameborder="0" scrolling="no"></iframe> |
- ссылка — адрес где расположен файл с готовым калькулятором;
- параметры width и height — задают размеры формы;
- параметр frameborder — присваивает толщину границы фрейма;
- параметр scrolling — задает или убирает полосу прокрутки.
Лично я изначально вставлял калькулятор на блог последним способом, но этот метод стал неэффективным после появления мобильной версии сайта, так как выводимая форма не адаптирована под другие разрешения экранов.
В этом случае все равно приходится прибегать к помощи фрилансеров, я нахожу их за копейки в сервисе Kwork, чтобы они все подправили и вставили калькулятор в запись традиционным способом, а на хостинг отдельно загружается только сам скрипт.

Но можно пойти и другим путем, об этом далее.
Готовые виджеты калькуляторов
Дабы себе еще больше упростить жизнь, предлагаю альтернативу в виде использования специальных модулей, которые избавят от всех хлопот по созданию и установке калькулятора на страницах сайта.
В сети сейчас появилось огромное множество специальных сервисов и онлайн форм, которые предоставляют услуги по настройке и добавлению таких счетчиков на сайт.
Лично я привык работать только с проверенными проектами и поэтом для одного из своих сайтов скачал калькулятор через онлайн магазин WordPress - WP-R.ru
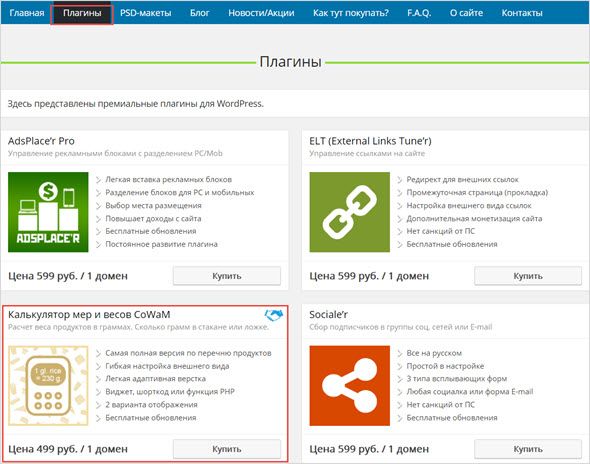
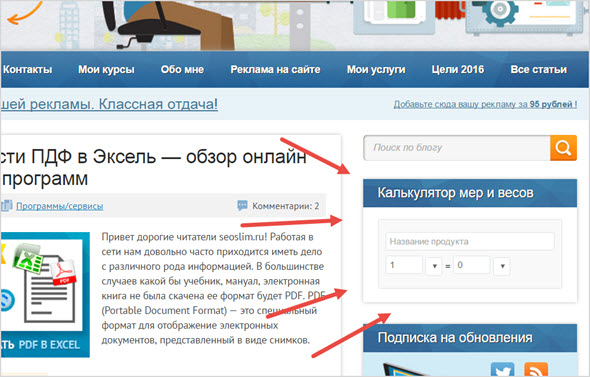
Переходим в раздел «Плагины» и выбираем "Калькулятор мер и весов" через кнопку купить или название продукта.

На следующей странице смотрим пример работы модуля, описание функций.
Возможности CoWaM:
- Удобный поиск
- Настройка дизайна
- Адаптивная верстка
- Мультиязычность
Если все устраивает жмем «Купить» и в специальной форме указываем домен сайта, адрес электронной почты.
Далее к вам на почту придут данные для входа в личный кабинет пользователя, и реквизиты для оплаты продукта (WebMoney, Яндекс.Деньги) и ссылка для скачивания.
Если вы захотите установить сразу модуль, то в его настройках увидите сообщение для ввода лицензионного ключа.

Лицензию получите в ЛК после подтверждения оплаты.

После активации вам будут доступны все функции калькулятора CoWaM и вы сможете его внедрить как на страницах сайта, так и в любом другом месте.
- Вывод через стандартные виджеты;
- Вывод внутри страниц и записей с помощью шорткода;
- Вывод внутри любого файла темы через специальный код.

Как видите, даже без использования настроек плагина, а их не мало, он здорово вписался в мой шаблон, стабильно работает, адаптивен под мобильники и не надо ковыряться в кодах и что-то править на сайте.
Установка заняла считанные минуты.
На сегодня любой желающий может воспользоваться и другими калькуляторами:
Boile’r — справочник, который подскажет сколько варить тот или иной продукт.
Калькулятор Мартингейла — просчитывает ходы и компенсирует возможные убытки.
HaWoB — калькулятор роста и веса малыша (выводит форму расчета веса и роста малыша согласно ВОЗ).
HaWoC — калькулятор роста и веса ребенка (выводит форму расчета веса и роста ребенка согласно ВОЗ).
На этом у меня все, надеюсь этот пост поможет вам улучшить свои сайты на только в глазах поисковых систем, но и сделать их полезней для посетителей.
Кстати, сообщение от Яндекса через пару дней пропало. Наверное был сбой в работе алгоритмов. ))

 (4 голос., в среднем: 4,00 из 5)
(4 голос., в среднем: 4,00 из 5)






Давно ждал статью подобного рода. Вернее будет сказать, искал информацию подобного плана. Сам давно уже ищу калькулятор для одного из своих сайтов. Что касается упомянутого онлайн магазина — хотелось бы расширения ассортимента. Конкретно — калькуляторов!![[:-|] [:-|]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/18.png)
Разработчик обещал пополнять базу калькуляторов, так что ждем.
Максим, спасибо за интересные статьи!
Как-то случайно нашла ваш сайт, а теперь постоянно захожу почитать
Для себя нашла вот этот плагин ru.wordpress.org/plugins/ucalc/ довольно просто настраивается и красивый, а то до этого мучилась какой-то самоделкой от фрилансера)) Все время просить нужно было, если что-то изменить. В результате наверное так надоела ему, что перестал отвечать)))
и совсем недорого за такое расширение![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Спасибо, Максим, за такую статью. Давно думаю установить калькулятор подсчёта петель и перевода ниток одной фирмы в нитки другой, да вот не знала как это сделать. Теперь знаю где искать подсказки. Вот бы ещё калькуляторы сделать...
Калькулятор не проблема, на Кворке исполнителей хватает.
Конкретный адресный калькулькулятор просто необходим для специализированыых сайтов. Вручную считать перевод замучишься и можешь сделать ошибку.
Сложная тема.
Но то что калькуляторы нужны — здесь не поспоришь. Особенно если сайт на какую-нибудь женскую тематику
Интересная идея. Если честно, то на обычных сайтах ничего подобного ещё не видел. Ну а для сайтов какой то определённой тематики, конечно же такие подобные счётчики или калькуляторы нужны.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Хорошая статья. Только у меня почему-то не получается вставить способом через iframe. Не могу понять почему...
Отличная статья. очень помогла. Спасибо, Максим.
Хорошая статья, спасибо автор! Жаль я не очень смыслю в коде 🙁 Через фрейм тоже почему-то не удалось поставить код. Недавно случайно наткнулся на сайт, где какой-то новый конструктор калькуляторов uCalc рекламили. Думал фигня какая-то, но как оказалось очень даже хорошая вещь. Для wordpress плагин есть, что лично для меня очень удобно оказалось.
Не такой уж и классный этот ваш плагин. После установки формы сайт начал жутко тормозить. Поэтому пришлось удалить и искать другие решения! Удачи всем
Да какие то не впечетляющие примеры калькуляторов, у того же укоза вроде лучше сервис есть
Интересный и полезный материал. Спасибо, Максим! Думаю многим вебмастерам будет интересно узнать, как создать калькулятор на своем ресурсе. Удачи! С уважением, Валерий Бородин!!!
Спасибо Максим, материал очень полезный!![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
А я создавала калькулятор для своего сайта через специальный сервис FormDesigner.ru. Очень мощный и очень гибкий конструктор, создать можно практически любой калькулятор, что правда это не бесплатно. Плюс у них есть готовый плагин для wordpress. Так что рекомендую взглянуть, может кому-то пригодится.
Огромное спасибо за ссылку! Это то, что я так долго искала. С моим знанием программирования — этот сервис просто идеальный. Я за 15 минут смогла создать нужный мне калькулятор да и еще интегрировала его с amoCRM. Теперь у меня автоматически создается контакт и сделка с нужными параметрами в амо. FormDesigner лучшее решение для создания форм что я видела. Рекомендую!
Если у вас ресурс на тему финансов, то калькулятор на сайте просто необходим. Плагин это отличное решение для тех, кто не желает в кодах ковыряться.
Eval не рекомендуется использовать в JS, так как это может привести к непредсказуемым действиям. Если надо вообще без кода создать калькулятор, то есть множество плагинов для этого: uCalc, Calculated Fields Form, WPcalc и т.п.
А это разве не сервисы? Хотя вижу у них плагины есть, два в одном, так сказать. Тогда вот еще вдогонку сервис интересный stepform.io/ru Для Joomla вот досада трудней плагины найти, чем на WordPress.
Только что установил у себя на блоге конвертер английских символов в русские, и тоже заказывал на Кворке. Думал будут проблемы с установкой, но фрилансер сделал так, что осталось просто вставить стили, скрипт и html на страницу, и всё работает