
Привет дорогие друзья! Сколько раз каждому из вас приходилось слышать от других вебмастеров, читать на форумах или сайтах, что социальные сети давно уже стали показателем значимости для людей цитируемых там ресурсов и поэтому логично использовать соцсети для продвижения своих проектов.
Одним из самых простых и бесплатных способов реализации сей идеи являются социальные кнопки, счетчики, опросы и другие элементы сайта, позволяющие посетителю поделиться понравившемся фактом из статьи со своими друзьями в социальных сетях.
Давным-давно я уже поднимал эту тему у себя в статьях, тогда мы научились отдельно создавать от каждой соцсети кнопки «Лайки», кнопки в виде значков для расшаривания статей от Share и «Поделиться» от Яндекса, статистику по которым можно было лицезреть в Метрике.
Но со временем меня стала не устраивать работа подобных плюшек, так как некоторые социалки периодически что-то перенастраивают в коде сервера и кнопки то и дело меняют сове первоначальное местоположение, а иной раз вообще отказываются вести учет кликов по ним.
Пример таких кнопок в одной из моих популярных статей, где счетчики показывают нулевые значения.

Данная статья имеет много лайков, но некоторые соцсети не хотят отображать информацию в полном объеме.
Что из себя представляет сервис UpToLike
Когда я точно понял, что социальные элементы блога имеют право на вторую жизнь, мне не пришлось искать альтернативу и выбор пал на известный сервис социальной активности UpToLike.
UpToLike — это сервис-конструктор, позволяющий установить социальные кнопки, опросы, счетчики в один клик.
На первый взгляд может показаться, что этот сервис предоставляет вебмастерам установить на сайт очередные кнопочки из разряда поделиться статьей, но на самом деле его возможности куда больше и круче.
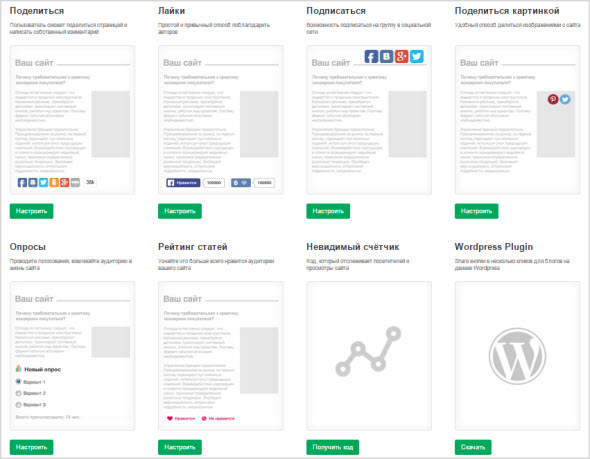
Что предоставляет UpToLike пользователям:
- Лайки. Самый простой способ выразить свое отношение к статье автора.
- Поделиться. Посетитель может по средствам этого виджета поделиться статьей и оставить комментарий.
- Подписаться. Виджет позволит пригласить посетителя в ваши группы или сообщества.
- Поделиться картинкой. Один из способов поделиться изображением сайта с другими.
- Опросы. Удобный конструктор по созданию голосования на сайте.
- Рейтинг статей. Узнайте, что нравится посетителям, а что нет.
- Невидимый счетчик. Специальный код, который будет отслеживать аудиторию и вести статистику ее социальной активности.
- Плагины для WordPress, Joomla, Drupal. Данные модули позволят создать социальные кнопки от UpToLike из админки сайта в несколько кликов.
Как видите, возможностей сервис предоставляет уйма, и каждый оптимизатор найдет для своего проекта то, что подойдет ему больше всего.
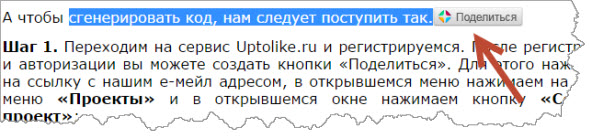
Здесь еще стоит добавить и тот факт, что практически все виджеты имеют такую функцию «Цитирование», когда посетителю при выделении части текста страницы будет предложено поделиться им в социальных сетях.

И функцию «Мобильный вид» с возможностью адаптировать кнопки под мобильные устройства.

Ну а то что разработчики не поленились и придумали статистику, за это им отдельный плюс.
Теперь каждый сможет мониторить эффективность работы установленного виджета, и добить максимальной от него эффективности.
Настройка виджета «Поделиться» и установка кнопок
Рассказывать про настройку каждого виджета от UpToLike нет смысла, так как разработчики постарались сделать все понятным на интуитивном уровне для любого пользователя.
Лично меня больше привлекли кнопки для расшаривания статей «Поделиться».
Первым делом, оказавшись на главной странице UpToLike.ru, пройдите процедуру регистрации по ссылке «Мой Uptolike» дабы получить доступ в аккаунт для отслеживания статистики по кнопкам.

После авторизации жмете по кнопке «Создать проект» и выбираете из предложенных виджетов свой.

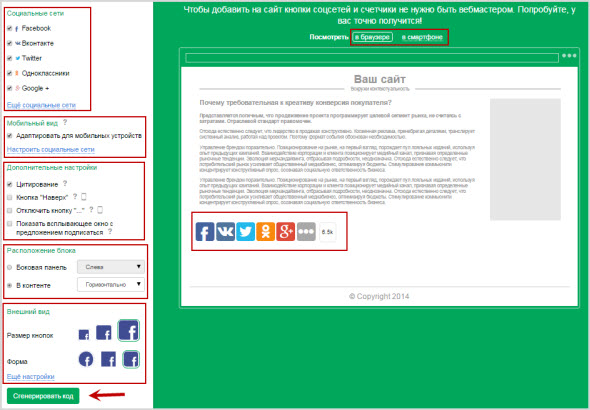
Далее вы окажитесь в специальном конструкторе, где в левой части находятся доступные настройки, а в правой показывается, как будут выглядеть настраиваемые элементы в браузере и смартфоне.

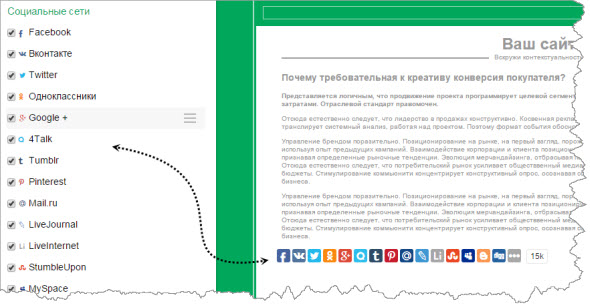
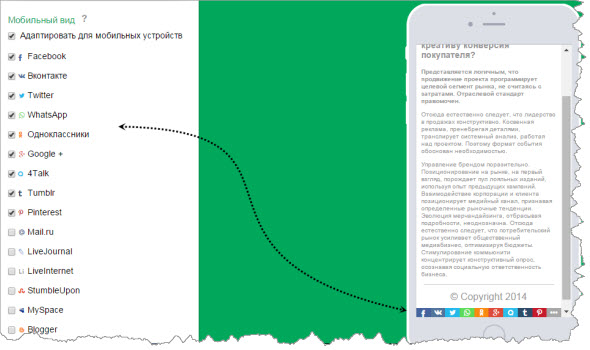
Социальные сети. На данный момент сервис предлагает своим пользователям добавить в блок кнопок до 26 известных социальных сетей.

Мобильный вид. Для мобильных устройств можно будет выбирать только количество отображаемых социалок, а вот настраивать внешний вид и расположение кнопок нельзя.

Дополнительные настройки. Эти настройки отвечают за вывод кнопки «Наверх», отключение кнопки дополнительного выбора соцсетей, цитирования текста статьи.

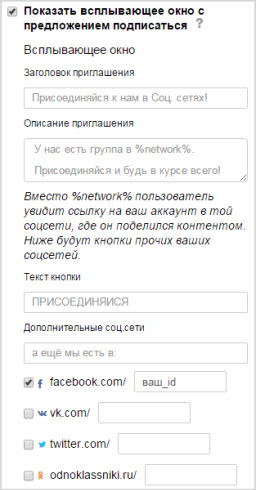
Также можно настроить вывод окна с предложением подписаться в одно из ваших сообществ, после расшаривания статьи.

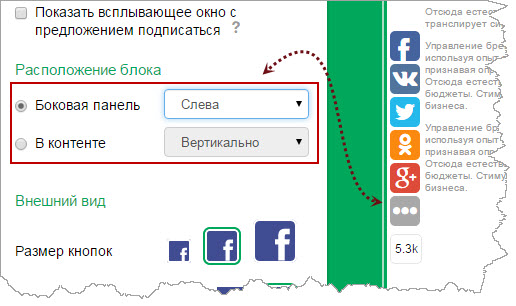
Расположение блока. Здесь вы должны выбрать, каким образом размещать соцкнопки: в контенте или боковой панели.

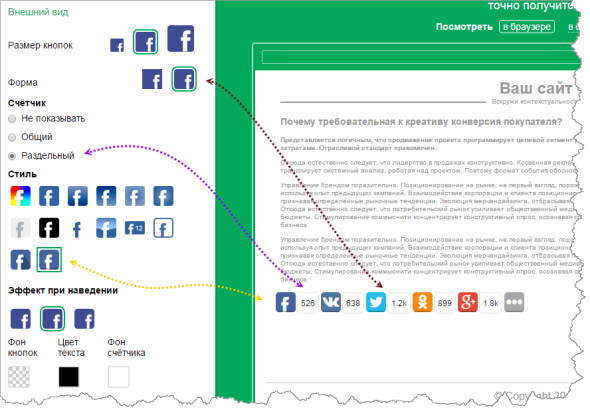
Внешний вид. За визуально отображение блока отвечает множество настроек: размер кнопок, форма, тип счетчика, стиль и эффект при наведении.

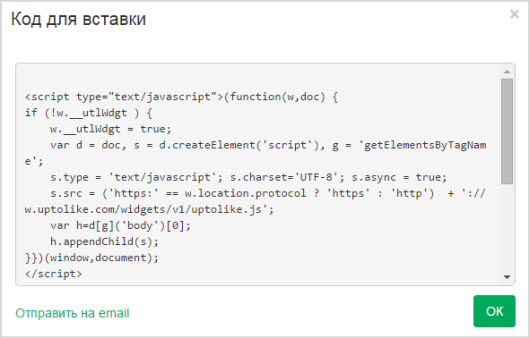
На завершающем шаге создания кнопок надо нажать «Сгенерировать код» после чего появится окно с кодом для вставки в то место сайта, где планируется вывод виджета UpToLike .

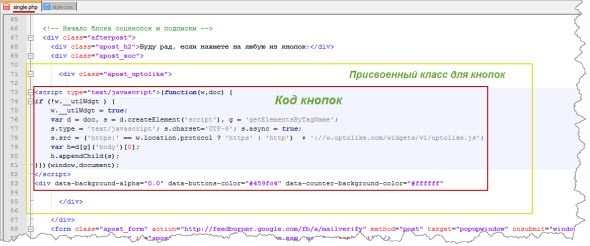
Так как мои социальные кнопки располагаются под каждой статьей блога в специальном блоке, а структура WordPress гласит, что за отображение элементов поста отвечает файл single.php, тогда редактировать будет именно его.
Для этого находим в нем код старых кнопок и заменяем его на тот, что мы получили ранее, попутно не забываем его заключить в контейнер DIV, чтобы с помощью стилей CSS можно было контролировать расположение кнопок (задавать отступы и т.д.).

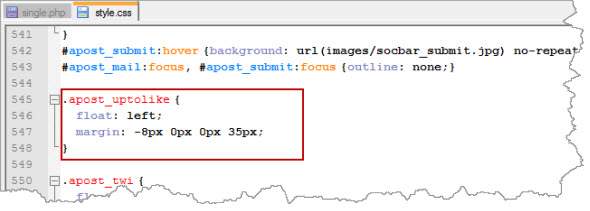
На фото ниже видно, что я посредством файла style.css для атрибута class задал выравнивание с помощью внешних отступов margin

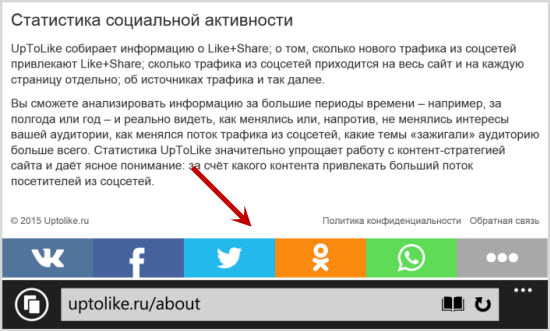
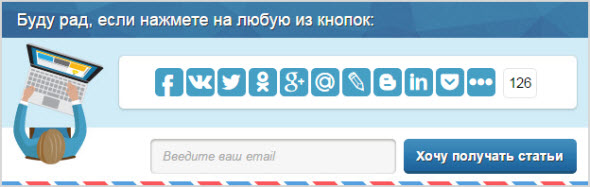
После всех выполненных операций обновленные социальные кнопки блога seoslim.ru приняли следующий вид:

Анализ статистики социальной активности блога
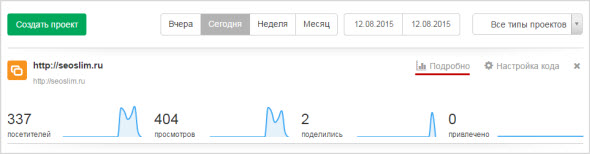
Чтобы посмотреть насколько активно кликают посетители сайта по чудо кнопкам достаточно авторизоваться в сервисе и детально изучить все данные статистики.
На главной странице будет предоставлен общий отчет за выбранный период времени.
Ниже отображаются графики по каждому из добавленных проектов: количество посетителей, просмотров, сколько из них расшарили страницу и перешло на сайт из соцсетей.

Если надо внести какие-то правки в код кнопок, тогда переходим в «Настройки кода», а если хотите детального проанализировать статистику перейдите в «Подробно».
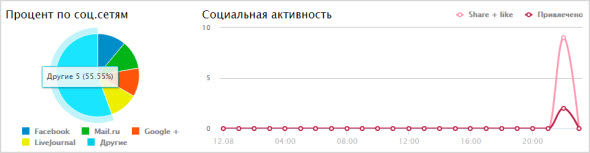
Здесь будет предоставлен подробный отчет по количеству посетителей, просмотров в процентном соотношении и временном интервале.
Но большего внимания заслуживает график социальной активности, где будет видно, сколько пользователей и на каких страницах прибегают к установленным кнопкам.

На этом у меня все в следующих постах я продолжу тему социальных кнопок от UpToLike, а пока стоит использовать все возможности данного сервиса, тем более что все это бесплатно.
Буду рад узнать от своих читателей, пользуетесь ли вы данными кнопками на своих площадках и каковы получились результаты?








Хорошо и доступно все написано, данный сервер не пробовал, но на будущее нужно присмотреться
Отличный сервис. Нужно будет себе попробовать поставить такие кнопочки. Я на один из сайтов ставил блок поделиться от яндекса, так вот там постоянно не работала кнопка одноклассников. Просто при нажатии на неё выбрасывало с аккаунта и всё. Надеюсь тут все кнопки рабочие.![[:--_)] [:--_)]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/16.png)
![[:--_)] [:--_)]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/16.png)
Да тут все работает отлично, мне нравится.
Разве у тебя уже не стоят кнопки соц. сетей?
Андрей, попрошу вас при обращении, уточнять именно к кому вы обращаетесь. А то не понятно, кому вы задали вопрос, мне или Максиму. Если этот вопрос адресован мне, то у меня кнопки социальных сетей стоят на сайте, ноу меня их только всего две. А я планирую увеличить это количество.
Поставил на один из своих сайтов, оказывается никто не делится моими постами((
Может быть они просто не интересные?!![[:-))] [:-))]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/9.png)
Злостик. я так не думаю, у seoonly довольно таки интересный блог. Сам иногда его читаю. И кстати у него ссылки в комментариях не закрыты. Так что можешь оставить свою ссылку.
Мне понравились кнопки для мобильной версии, правда иногда замечал что они через чур большими бывают
Если с css стилями умеете работать, то там можно легко поправить размеры кнопок под нужные вам.
С первого взгляда плагин показался интересным, но когда попробовал — разочаровался. Мне он не понравился абсолютно.![[:-|] [:-|]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/18.png)
Почему Андрей? Неужели все так плохо...
Я этот плагин встретил на отличной посадочной странице, где его круто презентовали. А когда установил увидел что не так уж он и удобен. Во-первых, кнопки появились на главной странице у каждого анонса поста, что уже минус. Во-вторых, когда нажимаешь на кнопку чтобы увидеть дополнительные соц. сети, они как-то не так выглядят. Как-будто разные совсем в отличии от тех, кто видны с начала. Не лаконично как-то. В общем плагин не плох, наверное, но из-за лендинга ожидание было завышено.
Максим, здравствуйте! Установила UpToLike виджет, настроила, все работает, но при нажатии «поделиться» не отображается картинка статьи в некоторых соц. сетях. Картинка немаловажная деталь, визуально привлекающая читателей. В чем может быть дело?
У меня тоже не все соц сети изображение подхватывают. Я по этому поводу как-то не сильно заморачиваюсь, скорее дело в самих соц сетях или сервисе UpToLike.
Довольно распространённый сервис установки социальных кнопок на сайты. Но я им так реально ни разу и не пользовался. А в настройках и установке кода на сайт, я смотрю, нет ничего сложного. Так что в будущем ещё может протестирую.