
Привет! Сегодня я подготовил для вас статью о том, как вывести описание к рубрикам на wordpress, чтобы каждый раздел блога содержал помимо анонса статей еще и частичку уникального текста.
Тот, кто решили создавать сайты, используя движок вордпресс знает, что за удобством и простотой интерфейса скрывается много недостатков этой CMS, которые приходится вебмастеру допиливать вручную.
Кроме дублей страниц и исходящих ссылок, которые плодит в неимоверных объемах данный движок, отображение записей главной страницы, рубрик, архива происходит за счет анонса статей, преимущественно до тега «more», который вы ставите в посте в том месте, где хотите его обрезать.
В итоге получается, что кусочки текста одинакового содержания дублируются во всех вышеперечисленных местах, что негативно будет влиять на продвижение сайта в поисковых системах, если не предпринять кое-какие меры.
1) Главную страницу сделать статической
2) Архивы закрыть от индексации
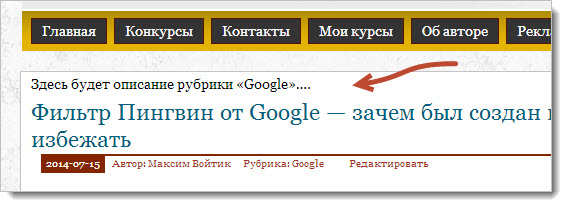
3) Ко всем рубрикам создать описание и вывести его только на первой странице, ведь еще существуют страницы пагинации.
Первое. Чтобы сделать главную страницу сайта статической, достаточно перейти в админку wordpress и создать там новую страницу.
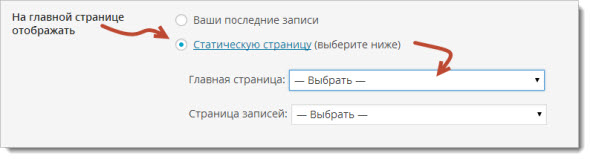
Затем переходите в настройки «Чтение» и выбираете, что отображать на главной, в данном случае «Статическую страницу», которую вы создали ранее и выбираете ниже из выпадающего списка.

Для того, чтобы созданная страница не отображалась в меню (списке всех страниц) площадки, используйте плагин Exclude Pages from Navigation.
Второе. О том, как закрыть от индексации поисковиков архивы и другие ненужные страницы прочитаете в обновленной статье «Как создать правильный файл robots.txt». Сегодня же я хочу уделить больше внимания рубрикам, ведь в них скрыт большой потенциал в плане юзабилити и трафика.
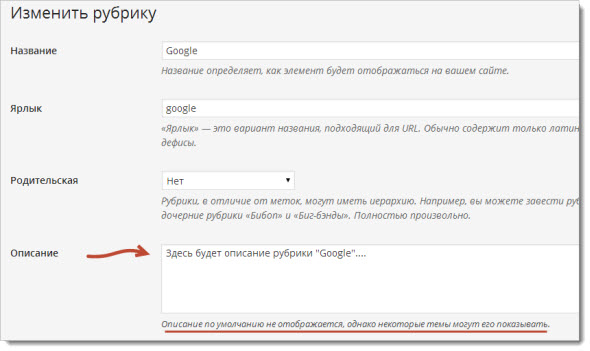
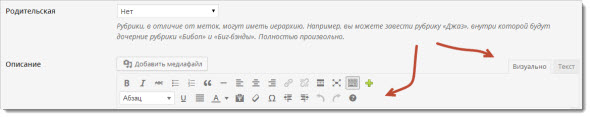
Третье. Для того чтобы создать описание к рубрике вордпресс площадок, достаточно перейти в панель управления и выбрать подходящую рубрику, а затем нажать «Изменить».
Из всех полей нас интересует «Описание», вот туда и нужно вставлять текст, однако по умолчанию wordpress не отображает его на страницах категорий, о чем и предупреждает вебмастеров.

Итак, описание мы сделали теперь осталось вывести его непосредственно в рубриках, для чего придется вставить специальных код в файлы шаблона, у меня это archive.php, а у кого-то может быть category.php если таковых нет, тогда смотрите index.php.
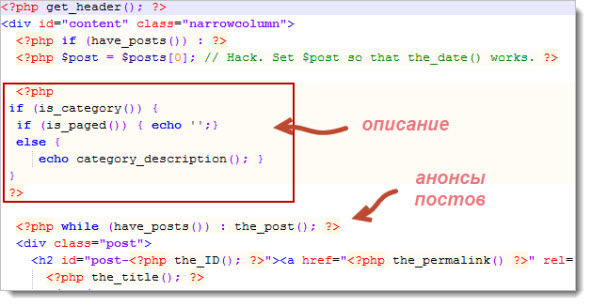
Методом тыка находим место в файле, где вы хотите вывести описание и вставляете туда следующий код:
<?php if (is_category()) { if (is_paged()) { echo '';} else { echo category_description(); } } ?> |

Этот код будет показывать описание к категориям только на их первой странице, исключая пагинацию.

Скажу сразу, что дополнительно придется оформить стиль к описанию, так как мы добавили код вне цикла статей и его стили не будут затрагивать наш новый текст, поэтому пропишите новые в файле style.css.
Для того чтобы в описании можно было применить к тесту цвет, шрифт, добавить картинки и другие возможности потребуется включить поддержку html.
Здесь есть два варианта:
— используя код
— используя плагин
Если вы не хотите загружать блог плагинами, тогда воспользуйтесь кодом, который надо вставить в файл functions.php:
$filters = array('pre_term_description', 'pre_link_description', 'pre_link_notes', 'pre_user_description'); foreach ( $filters as $filter ) { remove_filter($filter, 'wp_filter_kses'); } foreach ( array( 'term_description' ) as $filter ) { remove_filter( $filter, 'wp_kses_data' ); } |
Но не все знают азбуку HTML, новичкам будет сложно разобраться во всех командах по заданию цвета, отступа и др., поэтому на помощь придет плагин Rich Text Tags, скачать его можете по этой ссылке.
Скачиваете, устанавливаете и активируете. Теперь если перейти в настройки описания к рубрикам, то вы увидите привычный визуальный редактор, такой же которым пользуетесь при добавлении статей.

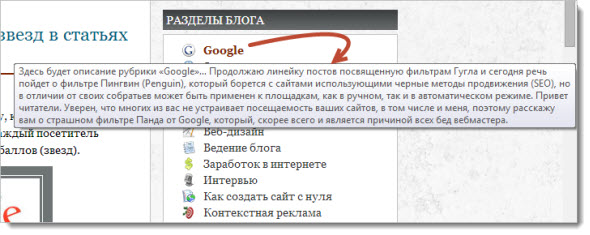
Казалось бы, на этом уже можно заканчивать пост, ведь описание отображается и его удобно редактировать. Но спустя какое-то время я заметил, что целиком весь текст в описании всплывает при наведении мыши на рубрику, так как оно прописывается в их title.

Убирается такой заголовок ссылок очень просто, достаточно в файл functions.php добавить следующий код:
function removeTitle($str){ $str = preg_replace('#title="[^"]+"#', '', $str); return $str; } add_filter("wp_list_categories", "removeTitle"); |
Все вышеперечисленное я внедрил на одном из своих сайтов, который до сих пор находится под АГС Яндекса, надеюсь, подобная оптимизация рубрик позволит снять фильтр, увеличит приток посетителей и уменьшит показатель отказов.
На этом все, до скорых встреч!

 (9 голос., в среднем: 4,11 из 5)
(9 голос., в среднем: 4,11 из 5)






Закинул в закладочки, потом пригодиться 😎
Максим, Вы опоздали ровно на день, вчера задался таким вопросом задался и реализовал его
Для меня эта тема сейчас тоже актуальна, в ближайшее время внедрю описание к рубрикам и на этом блоге.
Объясните, пожалуйста, для чего надо менять главную на статическую страницу? Сейчас зашла, проверила у себя, у меня показывает последние записи
Для того чтобы не было дубликатов текста, ведь куски из статей выводятся на главной станице в виде анонсов, но по факту это не уникальный текст.
Я вот последнее время задумалась. А нельзя как-то анонсы сделать изначально уникальными? Не выводя кусок статей? Или это невозможно?
Как вариант их можно закрыть от индексации, а в рубриках выводить индексируемое только описание.
Можно просто «цитаты» подключить, будут вам уникальные анонсы. Пишите дополнительно 300 знаков, вот и всё решение
А ещё нужно вводить цитаты, иначе анонсы все равно будут дублировать часть контента. Таким образом можно открыть разделы, которые станут уникальными и получать трафик. Это простая логика. В том числе это относится и к страницам пагинации
Сложновато будет заново исправить 300 статей, зато если создавать новый блог, то информация пригодиться.
Всё возможно при желание. Самое главное текст написать, а забивать его не долго. Можно через базы копирайтинга, цена не такая уж и большая будет
Максим, я уже использую описание рубрик довольно прикольно выглядит на моем блоге
Здорово ))
Интересная штука про рубрики,надо подумать как можно применить подобное для моего блога
Максим здравствуйте! В моем шаблоне уже заложено описание рубрик, но выводится оно на всех страницах. Рубрика 1 ( стр 1, стр 2, стр 3 и т.д), а как сделать чтобы описание выводилось только на первой странице? Что нужно убрать из вашего кода? Заранее благодарю.
Я же привел в статье код, который будет показывать описание к категориям только на их первой странице, исключая пагинацию. Читайте внимательней.
Ничего подобного. На моем шаблоне код не работает. Как выводилось описание к рубрикам на страницах лагинации, так и выводится. Как решить проблему — не знаю.
Давно хотел сделать описание для рубрик и прописать туда ключевые слова, возможно же продвигать какие то ключевые слова в рубриках?
А как лучше сделать, главную страницу обзорную или что бы анонсы новостей были!
установил ваш код подключения к описанию рубрик поддержку html Но так и негде не нашёл в админке где к описанию рубрик можно задать цвет к тексту и т.д. Что я делаю не так?
Значит делаете, что-то не так или ваша тема конфликтует с кодом и он не работает.
Все пишут, давно хотел сделать вывод рубрик, реально никто из «комментаторов» не делал) Хоти бы кто описался, если у него, результат, трафик из поисковых систем. Я практиковал на трех блогах такое (оставил в итоге один, он под АГС). Из анонсов я оставлял только заголовки и те, паковал в , а не в , как обычно бывает. Максим, а на этом блоге планируешь рубрики облагородить? Кстати я тоже из РБ!
Да планирую, но руки никак не доходят) Дело даже не в трафике, который может прийти на Рубрики, хотя слышал, что поисковики их не ранжируют, хочется чтобы пользователю понятно было какая информация его ждет в конкретном разделе. Из какого города?
Я из Минска! В поиске рубрики будут это факт, сам проверял, но сам понимаешь, как правило рубрики, точнее название имеют ВЧ запросы и естественно их нужно раскачивать. Я делал так, в описании ставил H1 отличный от title дабы все было красиво, а не спамно плюс открываем в robots.txt индексирование категорий. Использовал специальный код, он закрывает рубрики (noindex, nofollow) от ботов если в них отсутствует описание, очень полезно если их много, наполняются они постепенно и уже открыты в robots.txt.
Спасибо воспользуюсь вашими советами.
Предложенный код работает. Удачного $eo!
Привет Максим!
Извиняюсь что не много не по теме... Настраиваю шаблон mesocolumn и столкнулся с проблемой отображения постов в рубрике. На главной выглядит так zanevka.org/new/ все отлично, а переходишь в раздел новости и все выглядит вот так zanevka.org/new/?cat=6
Как сделать что бы таким же стилем отображалось в разделе новости как на главной странице?
нужно что бы размер заголовков в рубрике новости был таким же как и на главной, точь в точь! а в рубрике новости (когда нажимаешь на ссылку новости )он намного больше в данный момент. Почему то те настройки что есть в theme options действуют только на главную страницу, а как только переходишь в рубрики — так сразу все меняется
Помогите плииз
Спасибо за полезную информацию, реализовала на сайте. Возникла идея то же самое сделать и со страницами меток. Подскажите, пожалуйста, что нужно исправить в коде, чтобы описание меток также было только на первой странице ()
Спасибо, вывел на клиентском сайте текст в рубрике без использования плагинов
Для рубрик также можно использовать плагин Category Text Widget если нужно добавить текст в виджете
А как в админке сделать выпадающее меню когда огромное количество подрубрик
Реализовал у себя на блоге, все классно работает, спасибо!
Выше был вопрос по МЕТКАМ, как к ним привязаться, не подскажете?
Лично я метки не использую на блоге.
Добрый день !
Подскажите, пожалуйста, как сделать, чтобы описание рубрики было только на первой станице?
Код в шаблоне который выводит описание рубрики :
<?php the_archive_title ( '', '' ); ?>
<?php
if ( is_category () ) {
// show an optional category description
$category_description = category_description ();
if ( ! empty ( $category_description ) )
echo apply_filters ( 'category_archive_meta', '' . $category_description . '' );
} elseif ( is_tag () ) {
// show an optional tag description
$tag_description = tag_description ();
if ( ! empty ( $tag_description ) )
echo apply_filters ( 'tag_archive_meta', '' . $tag_description . '' );
}
?>
Заранее спасибо.
Спасибо Максим за такое подробное руководство! Внедрил у себя пока на тестовом сайте, вроде работает)) Единственное не решился использовать плагин для html вмешательства, а стоило бы.
Реально полезная функция. Кстати, в моём шаблоне она уже реализована. И я этому очень рад, так как мне не пришлось париться по этому поводу.