
Привет дорогие читатели и гости блога seoslim.ru! В продолжение прошлых тем, которые были посвящены продвижению сайта в социальных сетях за счет ведения групп и фан-стрниц, я решил написать еще одну статью, где на собственном примере покажу, как установить на сайт виджет группы Одноклассники.
Не буду повторяться, что все соц сети, в том числе и Одноклассники являются одним из посещаемых мест более 50% пользователей интернета и поэтому было бы глупо не использовать их в качестве раскрутки собственно бренда, поэтому ведение там группы позволит привлечь на сайт дополнительный трафик, который после будет конвертирован в подписчиков или клиентов.
Если по каким-то причинам вы еще не создали группу на OK.ru, тогда поспешите это сделать, подробная инструкция находится здесь.
Зачем нужен виджет соц сетей на сайте:
Первое. Возможность показать, чем еще занимается автор проекта и какие у него есть еще интересы.
Второе. Привлечение новых подписчиков в группу. Если виджет разместить на видном месте, то велика вероятность что посетитель прейдет в нее и подпишется на обновления.
Третье. Возможность оценки посетителями состава сообщества и если там находится много людей, то это хороший толчок присоединится к ним. Ведь если другие туда вступили, значит, там есть что-то интересное.
Инструкция по добавлению виджета Одноклассники на сайт
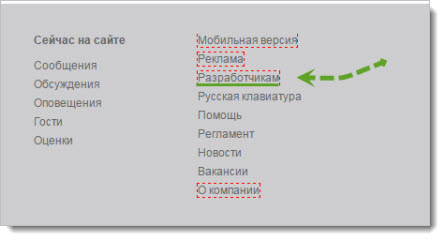
Первым делом надо перейти на сайт OK.ru и там авторизироваться, далее на личной странице спускаемся в самый низ (футер) и находим там ссылку «Разработчикам».

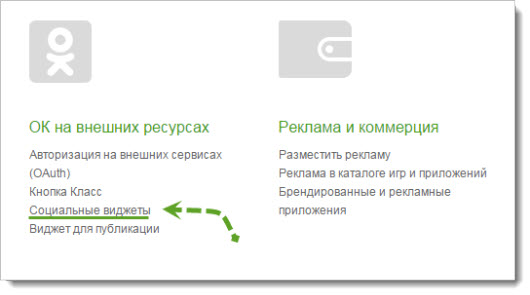
Далее вам должно перебросить на страницу «Возможности API», где придется кликнуть по еще одной ссылке «Социальные виджеты».

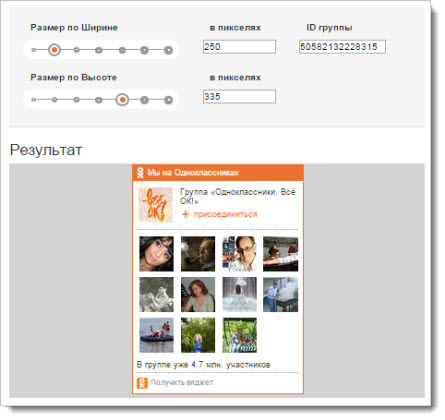
На следующей странице откроется конструктор, где нужно будет произвести настройки виджета вашей группы в Одноклассниках и получить код, который надо добавите в любое место на сайте, где планируется его вывод.

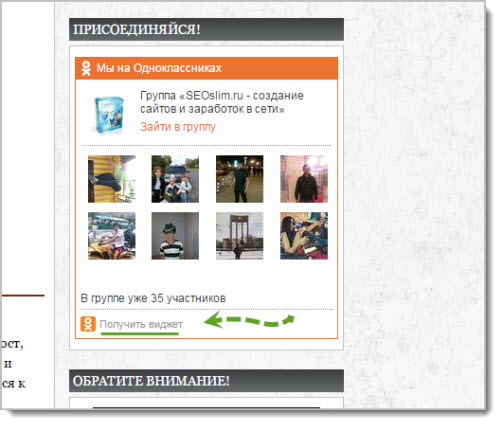
Небольшая подсказка... Чтобы не проделывать все вышеперечисленные шаги, а попасть на страницу конструктора моментально, предлагаю воспользоваться ссылкой «Получить виджет», которая есть на всех сайта, которые установили себе подобный блок.

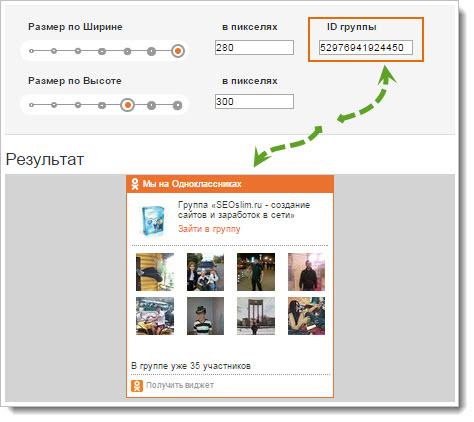
В приведенном выше конструкторе вы должны произвести ряд настроек, чтобы добавляемый блок подходил под размеры того места, где вы планируете его вывести.
Размер по ширине — настраиваете ширину блока, как ползунком, так и числом пикселей;
ID группы — надо вписать уникальный идентификатор добавляемой группы;
Размер по высоте — настраиваете высоту виджета, как ползунком, так и числом пикселей;
Сразу встает вопрос, а как узнать ID группы?
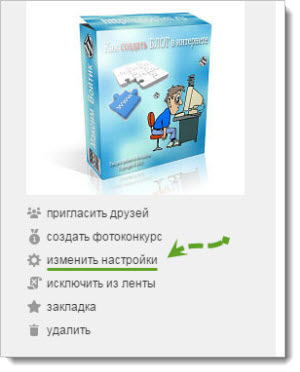
Достаточно перейти в саму группу и в меню слева выбрать «Изменить настройки».

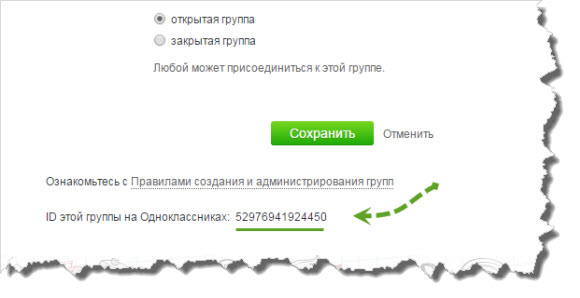
Далее спускаемся в самый низ настроек группы и находим строчку «ID этой группы на Одноклассниках», справа от которого и будет заветный ID.

Теперь возвращаемся назад на страницу конструктора и вставляем в поле «ID группы» известный код и смотрим, как будет выглядеть виджет на сайте.

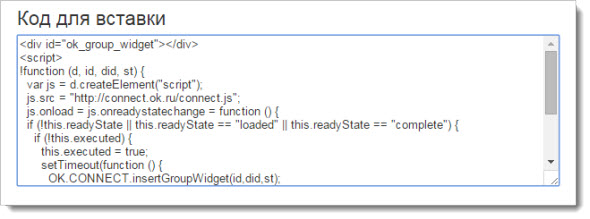
Если результат работы вас устраивает, тогда чуть ниже будет автоматически сгенерирован код, который предстоит скопировать и вставить на сайт.

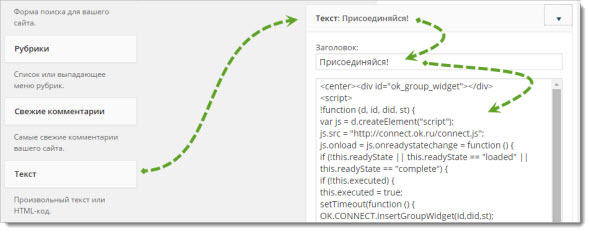
Так как я решил установить блок группы Одноклассники на сайте в сайдбаре, то для этого перешел в административную панель проекта seoslim.ru, далее выбирают раздел «Виджеты» и нахожу из доступных «Текст».
Далее перетаскиваю его в правую сторону, у меня там располагаются блоки сайдбара, указывают заголовок и вставляю полученный ранее код, предварительно обрамляю его тегами <center> здесь код < /сеnter>, чтобы виджет Одноклассников в сайдбаре находился по центру.

Далее жмем кнопку «Сохранить», переходим на сайт и наслаждаемся полученным результатом.
На этом у меня все. Надеюсь, я все понятно объяснил, но если есть вопросы или предложения вы всегда можете их задать мне и посетителям в комментариях к этой статье.
Совсем забыл пригласить вас к себе в группу Одноклассников, присоединяйтесь я буду этому только рад. До скорых встреч!







Группа в Одноклассниках дает мне на сайт неплохой трафик. Поэтому моветую всем его создавать и устанавливать на своем . Блоге. В моей тематической группе уже почти 3000, а в начале апреля было чуть более сотни.
Но для того, чтобы достичь такого показателя мало создавать виджет: он полезен. Но еще требуется раскручивать и саму группу. Я раскручиваю ее бесплатными методами. Поэтому и не очень быстро
Трафик к вам идет после того, как вы там выпустите анонс новой статьи?
Смотрю Одноклассники не отстают,от других социалок,тоже виджет замутили.
Все это отлично,но времени катастрофически не хватает вести блог и группы в разных соц.сетях, они только служат дополнительным трафиком на блог. Отличный пост,когда нибудь все равно воспользуюсь данной инфой.
Да, причем запускаю, как анонс свежей статьи, и поскольку сайт тематический, для данного сезона. Так как посетители постоянно пребывают, то и есть переходы на блог. Основное, найти заинтересованных посетителей и приглашать из на сайт. Материал немного отличается от блога
Спасибо возьму себе на вооружение ваши рекомендации.
А у вас нет статьи как вы сделали в одном виджете три социальных сетей! Хотел бы внедрить такое на новом сайте!
Это верстальщик делал, вам надо обратиться к фрилансерам.
Максим,приветствую.
Пост нужный,как раз занялся виджетами.
И вот наткнулся на реализацию,которая то,что надо.
Поддерживаю вопрос Aleksandra.
Максим,вы подскажите контакт верстальщика(думаю будет проще решить вопрос).
Заранее спасибо.
В статье про новый дизайн я дал контакты http://seoslim.ru/webdizajn/novyj-dizajn-bloga-seoslim-ru.html
Максим, по твоей статье поставила виджет одноклассников на сайт. Почему-то разъезжается надпись о количестве участников. Не поможешь- как сделать аккуратно и красиво?
Скорее всего дело в классе
class="home-bottom-box". Этот класс у вас настроен один для всех виджетов и имеет стиль width: 21%; Так вот когда его убираешь, то виджет отображается нормально. Сделайте для Одноклассников отдельный класс со своими настройками.Максим, приветствую)) все доступно объяснили, спасибо![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png) )) поставила на свой блог. получилось! А еще не подскажете, как сделать, чтобы виджет был не только на главной странице? Заране
)) поставила на свой блог. получилось! А еще не подскажете, как сделать, чтобы виджет был не только на главной странице? Заране  е спасибо))
е спасибо))
Так он у вас на всех страницах итак.
Как можно убрать Кнопку «Получить виджет» не знаешь? Просто зачем она вообще для посетителей. Поэтому хочу убрать
День добрый, как сделать виджет соц сети ОК адаптивным?
Хорошая инструкция. По сути тут нет ничего сложного. Главное только тогда и группу развивать, чтобы от туда хоть какой-то трафик был.