
Для того, чтобы ваш сайт посещало большое количество человек, уверен на 100%, что вы пишите классные и большие посты.
Затачиваете их под НЧ и СЧ запросы, покупаете внешние ссылки, одним слово применяете стандартные правила SEO.
А знакомо вам такое понятие, как оптимизация изображений, насколько грамотно вы делаете ее на своем блоге (применяете ли оптимизацию картинок для сайта в целом).
Дело в том, что когда я только начинал вести данный блог, чтобы хоть как-то украсить статьи, я старался вставлять в них изображения.
Вы скажите, а что тут такого, парень молодец делает контент более привлекательным для читателей. Я так тоже думал, пока не попал под фильтр АГС от Яндекс.
После такого печального события с моим блогом, я очень серьезно стал относиться к ведению, продвижению и наполнения площадки интересным материалом.

Что я делал с картинками на сайте не правильно? ВСЕ! Такого понятия, как seo оптимизация, я знать никогда не знал и если бы не случай, никогда и не узнал.
Мне почему-то казалось, что если взять чужую картинку с других сайтов и скопировать себе, тогда это будет считаться, что у меня появилось уже мое собственное изображение, а алгоритмы поисковиков никак не смогут этого определить.
Зачастую имена имели якобы оптимизированные картинки: 3456.png или as12.jpg. Интересно, какое ключевое слово они в себе несли с таким названием?
Поля «ALT» и «TITLE», которые можно было заполнить при добавлении очередной картинки на сайт, так и оставались полями, которые можно было заполнить.
Ни когда не повторяйте моих ошибок. На чужих учитесь, а не на своих. И тогда ни какие фильтры от поисковиков вам не будут страшны, а посещаемость будет только расти.
В данной статье мы научимся правильно делать оптимизацию изображений, разберемся какую она играет роль в увеличение трафика на сайте.
Для чего нужна оптимизация картинок
1) Для того, чтобы ваш сайт получал дополнительных посетителей благодаря переходам по картинкам в выдаче поисковиков.
Обращали ли вы свое внимание, что при некоторых запросах в поисковиках, в выдаче над всеми результатами показываются и картинки, релевантные данному запросу.
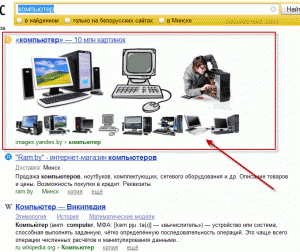
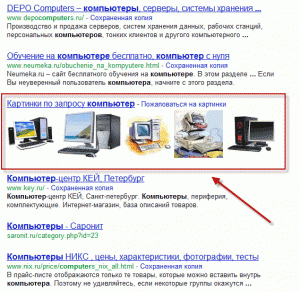
В качестве примера давайте введем в строку поиска запрос «компьютер» и посмотрим на выдачу самых популярных систем: Яндекса и Google.
Гугл повел себя немного по другому от Яндекса.
Как видите в выдаче Яндекса, вверху над всеми результатами появились очень привлекательные (вкусные) картинки, которые так и манят сделать по ним переход.
У системы Google ситуация немного иная, так как картинки там появились по центру выдачи, но не думаю, что это как-то помешает собрать дополнительный трафик на сайт.
Немаловажен такой факт, что если вы не выходите в ТОП по какому-то определенному запросу, это не значит, что если сделать оптимизированную картинку под этот запрос, она не выйдет на верхние позиции картинок. Парой так и бывает, что по продвигаемому запросу находишься внизу топ, а по изображениям вверху.
2) Если вы хотите продвинуть коммерческие запросы, то скорее всего, люди будут находить их в выдаче картинок, поэтому здесь оптимизация играет самую важную роль.
3) Контент — рулит! Не сможете без супер мощного и классного контента, сделать популярный и полезный сайт, приносящий пассивный заработок.
А статьи, наполненные только материалом (без использования картинок) не будут привлекательными для посетителей и не смогут раскрыть всю суть вашей мысли. Лично я, если попадаю на страницу, которая представляет собой только один текст, покидаю ее навсегда.
4) Алгоритмы роботов поисковых систем придают статьям, использующим изображения, куда больший вес, чем однородному тексту.
5) Скорость загрузки страниц блога. В наше время скоростных модемов никто не будет ждать больше 5-ти секунд, пока загрузится необходимая страница. А если не сделать оптимизацию изображения, тогда такая страничка не сможет загрузиться и через 20 секунд.
Как делается оптимизация картинок — 12 советов
1) Картинка должна быть уникальная. Об этом я писал в начале этого поста. Если вы думает, что поисковики не умеют определять изображения на уникальность, то вы глубоко заблуждаетесь.
Если приходится использовать заимствованные картинки, тогда старайтесь их хоть немного изменить (измените формат, размер, угол поворота или делайте коллаж).
2) Чем больше размер изображение занимает на странице, тем лучше это скажется на выдаче ее в результатах картинок.
3) Не размещайте картинки вес, у которых больше, чем 50 Кб — помните о посетителях, которые не будут тратить час драгоценного времени, пока загрузится страница.
4) Обязательно оптимизируйте логотип своего сайта или компании. Это немного сможет уберечь собственные картинки от воровства и будет играть роль рекламы домена.
5) Используйте атрибут «ALT». В данном атрибуте прописывайте альтернативное описание изображения. Именно то, что там будет написано, увидят пользователи, если выключен показ рисунков в браузере.
В данный текст, стоит включить ключевое слово, так как атрибут «alt» учитывается при ранжировании страниц.
6) Используйте атрибут «TITLE». В данном атрибуте прописывайте то, что увидят пользователи, если наведут курсор мыши на картинку. Немного изменив описание атрибута «alt» можно использовать его и в «title».
7) Не забывайте про «HEIGHT» и «WIDTH». Данные атрибуты указывают высоту и ширину изображения. Чем больше мы дадим информации поисковикам о картинке, тем лучше это скажется на выдаче.
8 ) Откажитесь от употребления анимированных картинок, если не хотите чтобы поисковики посчитали их за баннеры и не учитывали при ранжировании.
9) Текст, который окружает картинку должен включать в себя ключевые слова. Роботы Яндекса и Гугла придают больший вес тегам <H1>,<H2>,<H3> и т.д., поэтому употребление их в тексте рядом с картинками будет только плюсом.
10) Называйте изображения правильными именами. Если вы поместили изображение о ремонте компьютера, тогда и имя у такой картинки должно быть соответствующее типа «remont-kompyutera», но ни в коем случае не «16-nu» или что-то подобное.
11) Думайте о формате. Google и Яндекс воспринимают рисунки формата png и jpg, как фотографии, а формат gif, как картинки (кнопки или элементы дизайна).
12) Оптимизируйте не только картинку на странице, но и саму страницу. Чем больше вес будет иметь страница, тем больше его будет иметь и картинка.

Вот шаблон правильной оптимизации изображений:
<img title="название изображения, используя ключевое слово" src="http://seoslim.ru/wp-content/uploads/2012/05/besplatno.jpg" alt="альтернативное название с ключевиком" width="ширина в пикселях" height="высота в пикселях" /> |
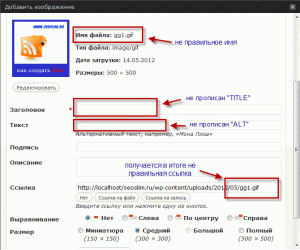
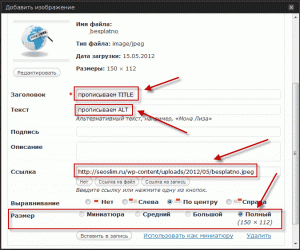
Так как я использую wordpress, поэтому он помогает в оптимизации. При добавлении очередной картинки нужно только заполнить необходимые поля и оптимизация почти готова.
Выбираете нужное изображения и в поле «Заголовок» прописываем title картинки. В поле «Текст» пишем alt изображения. Ну а из поля «Размер» выбираем необходимый размер width и height.
Заключение
Теперь у вас не возникнет проблем, чтобы правильно сделать оптимизацию графики статей и шаблона на сайте.
Как только у меня появится немного больше свободного времени, я планирую оптимизировать картинки всех старых постов площадки.
Если есть, вопросы задавайте — помогу всем. Пока!












Максим. Огромное спасибо за статью, как всегда очень полезно! Однако у меня возник вопрос. Не помню уже где, но на просторах интернета я видела, что поисковики выводят картинки в поиск если они находятся по адресу с пометкой img. В смысле, если картинка загружена в папку image. Вот отсюда вопрос. Ведь вордпресс с загрузкой медиафайла помещает картинку в другую папку, будет ли она продвигаться так же, или нет? Надеюсь смогла объяснить, что я имела ввиду 😀 Спасибо.
Я никогда не задумывался над тем куда нужно помещать картинку, которые я добавляю в статьи и делаю это все стандартным способом. У меня отлично подвигаюстся картинки из той папку в которую их посещает вордпресс. Вы мне дали тему для размышления
Обязательно воспользуюсь Вашими советами, Максим.
Уважаемый Максим! Спасибо за статью,всё отлично изложено.У меня вопросик-я слышала,что поле с адресом ссылки должно быть пустым,что нужно удалять внутреннюю ссылку или я что-то не так поняла?
И ещё-где редактируется название картинки в Вордпресс? Если я правильно поняла именно его нужно прописывать английскими буквами,а title и alt русскими буквами?
Название картинки вы пишете сами, когда ее создаете или редактируете чужую. То есть сохраняете картинку под нужным названием, а только потом ее закидываете на блог. Про поле с адресами первый раз слышу...
Максим, спасибо за статью. Очень своевременно. Хочу оптимизировать картинки, а как — не знаю. Воспользуюсь Вашими советами.
Оптимизировать действительно надо изображения, какой-никакой траффик будет тоже приходить с фоток, это всегда хорошо.
И чем интереснее картинка,тем больше трафика.
Вывод,нужно рисовать картинку самому и качественно.
Не все умеют рисовать картинки для своего сайта. Но есть возможность пригласить художника для этого.
Это не просто хорошо, Александр, что правильно оптимизировнные изображения дают дополнительный трафик, это здорово! Но не все правильно умеют оптимизировать картинки, поэтому многое теряют.
Не знал, что поисковые системы придают такое значение оптимизации изображений. Теперь придется все картинки на блоге переделывать
Это не простая работа — оптимизировать все картинки на своём блоге, особенно если блог уже достаточно большой.
Максим, хотел вас спросить, а если допустим я оптимизирую изображения и в тегах alt и title прописываю ключевые слова эти слова учитываются в общей масе с текстом или как-то отдельно? Просто если на странице будет много изображений может быть переизбыток общего количества ключевых слов.
На этот вопрос уже как-то отвечал Девака и даже проводил эксперимент по результатам которого было установлено, цитирую «Google учитывает атрибут alt при поиске, а также передает ссылочный вес акцептору по тексту из alt для ссылки-изображения. Яндекс не учитывает этот атрибут и по нему нельзя найти ни донор ни акцептор. Атрибут TITLE изображения не учитывается при поиске сайтов в Google и Яндексе.».
Так что делайте соответствующие выводы.
Максим, отличная статья, как оптимизировать изображения на блоге для привлечения целевого траффика.Благодарю, за советы по уменьшению, ключевым слова м и пр. Однако вопрос- в описании картинки в вордпресс есть поле «Ссылка». Что вы порекомендуете туда поставить? Ссылку на главную страницу блога, ссылку на эту же статью ( где стоит картинка), оставить поле пустым? или что-то еще?
Я в этом поле ставлю ссылку на изображение, если нужно чтобы оно увеличивалось при клике по нему в статье.
Максим, благодарю. а если не нужно? если оптимизировать картинки под сео-задачи, имеет ли смысл давать ссылку на эту же статью блога или вообще на главную страницу блога? что показывает ваш опыт, что эффективнее для продвижения?
Ничего сказать не могу, я специально никаким образом не продвигаю блог с помощью картинок в Яндекс или Google.
Раньше не владел фотошопом, поэтому не делал картинки оптимизированные. теперь научился и все, как по маслу. 😆
Я вот раньше тоже не подписывал их, а теперь исправляюсь, вот только надо все старые изменить!
Я взял себе за правило редактировать каждый день один самый пост: убираю переоптимизацию ключевых слов, закрываю ссылки от индексации и оптимизирую изображения.
Спасибо большое за статью, есть вопросик.
1. Как повлияет замена старой картинки на новую уникальную на продвинутой странички?
2. Подробнее опишите подбор и алгоритмы подбора ключей
3. и не помешали бы ссылочки на проверку уникальности онлайн
Привет )))
1. Повлияет на что? Позиции в ТОПе измениться не должны из-за одной картинки, тем более уникальной. А так ранжируются изображения в отдельном поиске по картинкам.
2. К картинкам каких-то отдельных ключей подбирать не стоит, так как для поисковых машин главное понимать что изображено на картинке. Поэтому давать ей название и описание стоит согласно его изображению.
3. Уникальности изображений я проверяю в этом сервисе tineye.com
tineye.com? у него мало картинок в базе — лучше поставить плагин к мозилле «кто украл мои картинки»
Не слышал про такой плагин, а к Хрому что-то подобное есть?
Стараюсь все делать как вы описали, многие говорят что картинки пора свои рисовать уже!
Да давно это надо было делать.
Потому что,что мы взаимствуем в интернете,это плагиат,даже если из двух одну делаем.
Спасибо за хорошую статью. Сделав оптимизацию сайта как тут написано. Начал сайт подниматься вверх по запросам и еще дали 10 тиц. Всем рекомендую. Кому интересно заходите и смотрите тут.
Не забывайте дожимать картинки мощными оптимизаторами. Как минимум теми, что сжимают без потери качества — это относится к PNG. После прохода оптимизатора страничка обычно весит в полтора раза меньше!![[star] [star]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/4.png)
Вот краткий список проверенного софта для оптимизации PNG — скриптовые утилиты (Image Catalyst habrahabr.ru/post/215213/ и ScriptPNG css-ig.net/scriptpng и т.п.), и варианты с графическим интерфейсом (Color Quantizer kherson.myftp.biz/cq/).
Картинки — это пока моя больная тема.
Сейчас я использую неоригинальные картинки, обычно я ищу их через поиск гугла.
Просто подыскать хорошую картинку — на это я уже трачу много времени. А делать их как-то уникальными с помощью фотошопа — до этого еще не дошел.
Вот начнет сайт приносить доход, надо будет нанимать художника, пусть берет все мои статьи и рисует новые картинки ))))
Много же работы предстоит делать Руслану. Сейчас размещать неуникальные картинки. Потом их переделывать...![[:--_)] [:--_)]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/16.png)
Один вопрос — читая про оптимизацию изображений (фото- картинок) разные авторы дают разное толкование общих вопросов. Вопрос — на каком языке все таки правильно писать название фото (.JPG), у меня русскоязычный сайт и я думал что и название должны быть на русском, а многие пишут что роботы их не индексируют и выдают ошибки. Только другие специалисты в этой области пишут что поисковые роботы от гугла и яндекса уже давно научились распознавать фото и картинки с русскими буквами) простыми названиями например (фото.jpg) а не латиницей. Кто прав? Спасибо.
Я бы не заморачивался по этому поводу. У меня тоже русскоязычный сайт, но я все картинки по привычки называю латиницей. Все равно по картинкам трафик идет мизерный, поэтому делайте как вам удобнее.
Спасибо.
В SEO не бывает мелочей! Нужно искользовать все имеющиеся возможности для поискового продвижения сайта!
Также часто сталкивался с разночтениями авторов по вопросам оптимизации как статей, так и картинок. Но всё же лучше придерживаться мнения большинства авторов.
Ох и тяжела эта работа оптимизировать кучу картинок на сайте)))
У меня такой вопрос: если на моем блоге уже есть около 60 статей, то стоит ли уникализировать каждую картинку в этих статьях или начать уникализировать с новых статей?
Или это все по моему желанию и целям? Как бы сделали Вы?
Я бы ничего не переделывал. Уникальность картинок практически не влияете на ранжирование сайта.
В аттрибуте title можно писать кирилицей, а не латиницей? По моему надо писать латиницей.
Здравствуйте, хорошая статья без воды, все по делу. Вы извините новенького, но у меня такой вопрос — а где брать alt изображения, и title картинки.
Самому придумывать.
Это обязательные вещи. Любой уважающий себя вебмастер, по-любому прописывает альт и тайтл изображения. Я когда был новичком и не обращал внимания на такие вещи, что в итоге пришлось исправлять.
Я на свой сайт загружала всегда обычные картинки в полном размере и разного формата. А потом как-то наткнулась на статью и поняла, что совершала кучу ошибок. Сайт от этого работал медленнее и выдавал ошибки. Сейчас все ок!
Обязательно ли в картинки вставлять ссылки на свой сайт (то есть в само изображение, а не атрибуты), как в вашем примере оптимизации? Если я хочу написать страницу «об этом сайте» как бы вступительную. То стоит ли в изображение вставлять ссылку сайта???
У меня нет ссылок на изображения, просто картинки большего размера загружены, поэтому по нажатию они могут открываться в отдельном окне.
Еще добавлю, что про 50 Кб уже не актуально. Сейчас скорости на смартфонах нехилые.
Здравствуйте! Вы могли бы обновить статью — вставить картинки с интерфейсов ВордПресс?
В статье есть пример загрузки изображения из Вордпресс.