
Привет читатели seoslim.ru! Сайт без ошибок — это не только гарантия качественного пользовательского опыта, но и залог успешного продвижения в поисковых системах.
Небольшие баги, такие как битые ссылки или медленная загрузка страниц, могут отпугнуть посетителей, снизить конверсии и даже ухудшить позиции в поисковой выдаче.
Регулярная проверка сайта на ошибки позволяет выявить и устранить проблемы на ранней стадии, предотвращая их негативное влияние на вашу аудиторию и бизнес.
К счастью, современные онлайн-инструменты делают этот процесс быстрым и удобным.
Далее мы рассмотрим ключевые аспекты проверки сайта: от анализа технических ошибок до тестирования безопасности и юзабилити.
Технические ошибки: как их найти
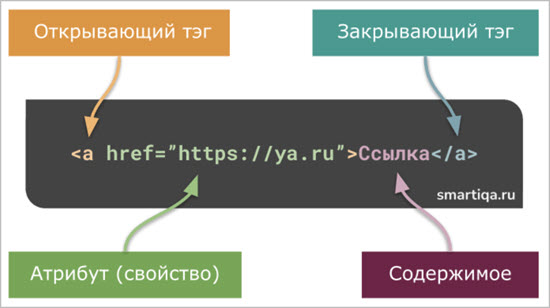
Первый шаг в проверке сайта — это анализ его технической составляющей. Ошибки в коде, такие как неправильно закрытые теги HTML или проблемы в CSS, могут негативно сказаться на функциональности сайта. Для их выявления существуют специальные валидаторы.

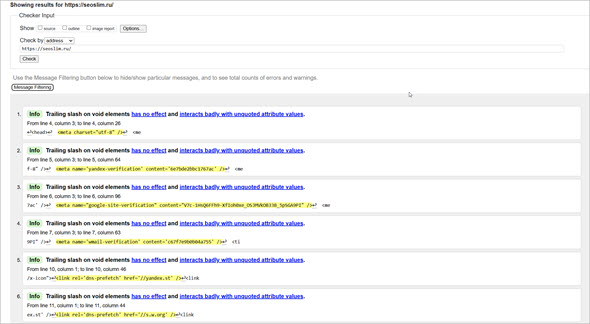
Например, W3C Validator — это бесплатный инструмент, который анализирует HTML-код вашего сайта на соответствие стандартам.
Достаточно ввести URL сайта, и сервис предоставит детальный отчет об ошибках и рекомендациях по их исправлению.
Для проверки CSS можно использовать CSSLint, который выявляет проблемы с оформлением и предлагает пути их решения.

Технический аудит важен не только для исправления текущих ошибок, но и для предотвращения будущих. Например, валидный код облегчает работу поисковых роботов и делает ваш сайт более устойчивым к изменениям браузеров.
SEO-аудит сайта
Ошибки в SEO могут существенно снизить видимость вашего сайта в поисковых системах. Это могут быть такие проблемы, как неправильные мета-теги, дублирующийся контент, отсутствие карты сайта или недостаточная оптимизация ключевых слов.
Чтобы найти и исправить такие ошибки, нужно провести SEO-аудит.
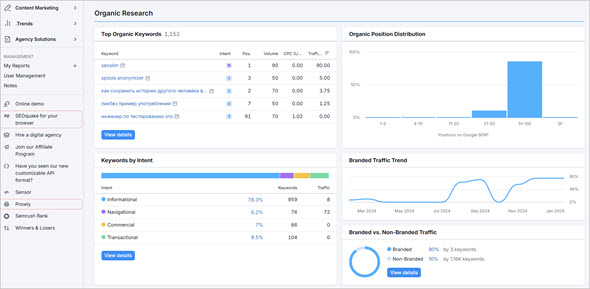
Популярные инструменты для анализа SEO включают Ahrefs и SEMrush. Эти сервисы предоставляют подробные отчеты о состоянии вашего сайта, включая анализ ключевых слов, проверку обратных ссылок и выявление проблем с индексацией.

Они также помогут обнаружить неработающие страницы (404 ошибки) и проблемы с внутренней перелинковкой.
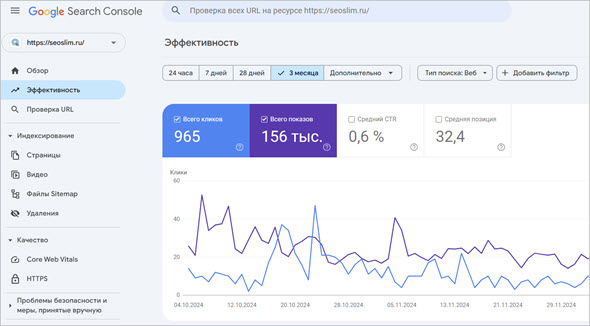
Ещё один бесплатный и полезный инструмент — Google Search Console.

С его помощью вы можете проверить, как поисковые роботы видят ваш сайт, какие страницы не индексируются, и какие ошибки нужно устранить для улучшения ранжирования.
Регулярный SEO-аудит позволяет вашему сайту оставаться конкурентоспособным и привлекать больше органического трафика.
Проверка производительности сайта
Скорость загрузки сайта — ключевой фактор, который влияет как на пользовательский опыт, так и на ранжирование в поисковых системах. Если ваш сайт загружается слишком долго, посетители могут покинуть его, так и не дождавшись загрузки.
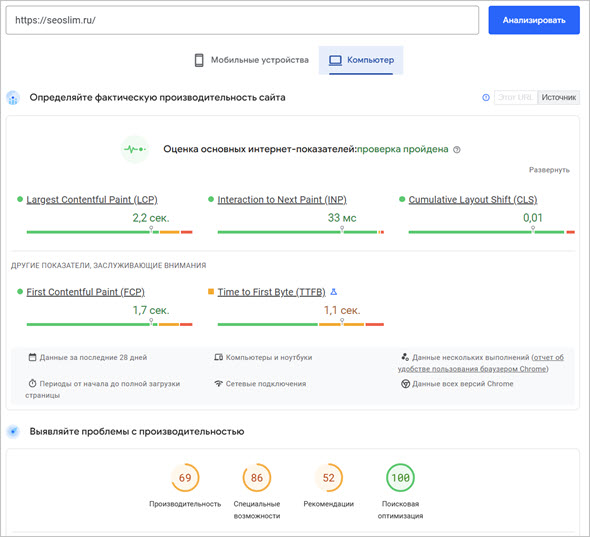
Для проверки производительности сайта вы можете использовать такие инструменты, как Google PageSpeed Insights, GTmetrix и Pingdom.
Эти сервисы анализируют скорость загрузки страниц, предоставляют данные о времени ответа сервера и дают рекомендации по оптимизации.

Например, PageSpeed Insights оценивает производительность как для настольных устройств, так и для мобильных, предоставляя баллы и конкретные советы, такие как уменьшение размеров изображений, активация сжатия файлов или использование кэширования.
Прочитай: 10 глупых ошибок SEO, которые мешают сайту занимать первые места в поисковой выдаче
GTmetrix дополнительно показывает, как ваш сайт выглядит для пользователей в разных регионах, что особенно полезно для международных ресурсов.
Оптимизация скорости загрузки — это не только улучшение пользовательского опыта, но и повышение доверия поисковых систем к вашему сайту.
Юзабилити и дизайн: проверяем интерфейс сайта
Хороший дизайн и удобный интерфейс — это основа положительного пользовательского опыта. Даже если ваш сайт технически безупречен, сложная навигация или нелогичная структура страниц могут отпугнуть посетителей.

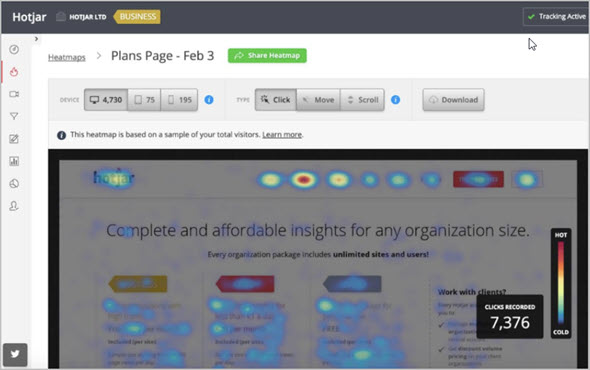
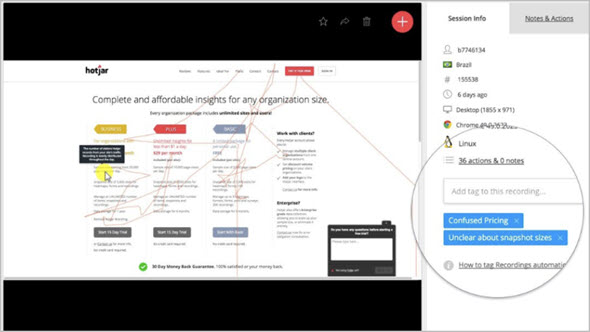
Сервисы, такие как Crazy Egg и Hotjar, помогают анализировать поведение пользователей на вашем сайте.
С их помощью вы можете отслеживать клики, движения мыши и зоны максимальной вовлечённости. Это позволяет понять, как посетители взаимодействуют с вашим контентом и какие элементы интерфейса требуют доработки.

Дополнительно можно провести A/B-тестирование дизайна, чтобы определить, какая версия страницы лучше конвертирует посетителей в клиентов.
Такой подход гарантирует, что ваш сайт будет не только красивым, но и удобным для пользователей.
Проверка безопасности сайта
Безопасность сайта — ключевой фактор, особенно если вы работаете с личными данными пользователей или проводите финансовые транзакции. Уязвимости могут привести к утечке данных, взлому сайта или потере доверия со стороны пользователей.
Для проверки безопасности вашего ресурса можно использовать такие инструменты, как SSL Labs, Sucuri SiteCheck и Detectify.
- SSL Labs помогает проверить корректность установки SSL-сертификата и выявить возможные уязвимости в соединении. Это особенно важно, так как современные браузеры предупреждают пользователей о небезопасных сайтах.
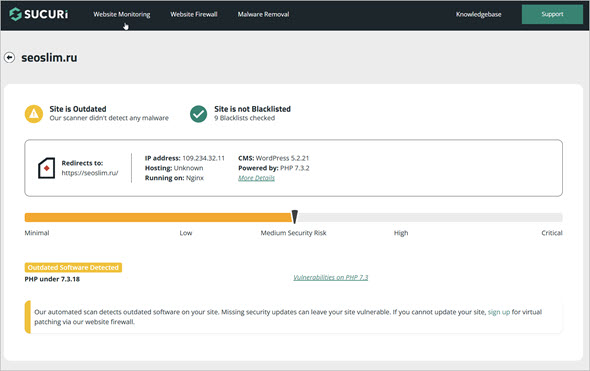
- Sucuri SiteCheck сканирует сайт на наличие вредоносного ПО, фишинговых атак и других угроз. Этот инструмент также показывает, если ваш сайт был занесен в черные списки поисковых систем.
- Detectify предлагает более глубокий анализ, выявляя уязвимости в коде, настройках сервера и API.

Регулярная проверка безопасности позволяет вам не только предотвратить атаки, но и обеспечить соблюдение законодательных норм, таких как GDPR.
Мобильная версия: готов ли ваш сайт к мобильным пользователям?
С ростом использования смартфонов адаптивный дизайн стал необходимым стандартом. Если ваш сайт неудобен для мобильных пользователей, это может снизить его популярность и ухудшить позиции в поисковых системах.
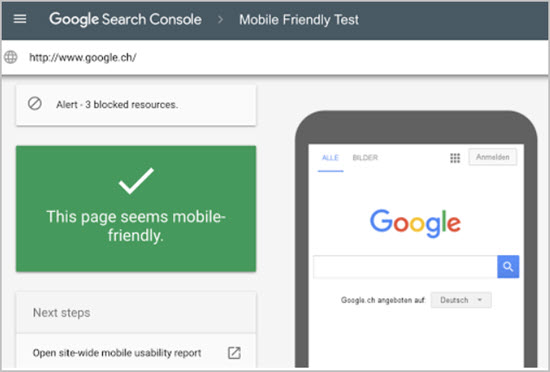
Для проверки адаптивности сайта используйте Mobile-Friendly Test от Google. Этот инструмент анализирует, насколько ваш сайт удобен для просмотра с мобильных устройств, и предоставляет рекомендации по исправлению проблем.

Другие сервисы, такие как BrowserStack и Responsinator, позволяют протестировать, как ваш сайт отображается на различных устройствах и в разных браузерах.
Это поможет вам убедиться, что все элементы интерфейса выглядят корректно и остаются функциональными.

Оптимизация мобильной версии не только улучшает пользовательский опыт, но и помогает вашему сайту соответствовать требованиям Google для ранжирования в поиске.
Тестирование ссылок и контента
Битые ссылки и ошибки в текстах могут существенно подорвать доверие пользователей и негативно сказаться на SEO.
Например, неработающие ссылки создают плохое впечатление, а грамматические ошибки могут отвлекать посетителей от вашего основного посыла.
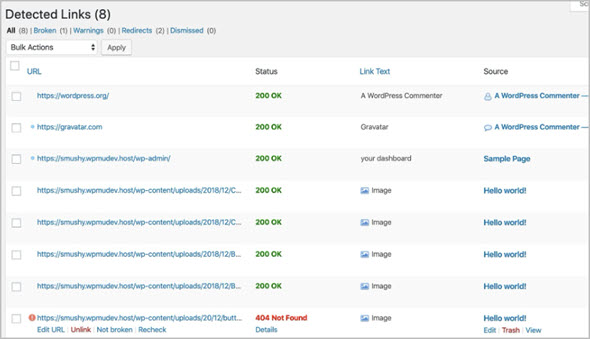
Для проверки ссылок можно использовать такие сервисы, как Broken Link Checker и Screaming Frog. Они сканируют ваш сайт, выявляют неработающие ссылки и предоставляют удобные отчёты.

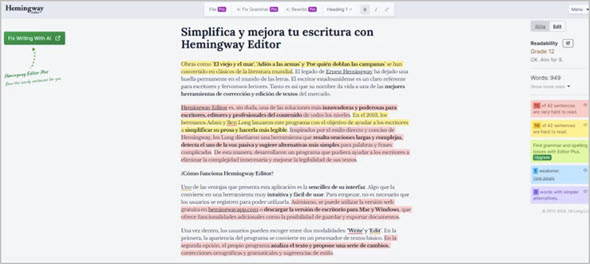
Для проверки текстов и контента подойдут инструменты, такие как Grammarly и Hemingway Editor. Они помогают находить грамматические ошибки, улучшать читаемость и обеспечивать более профессиональный стиль.
Проверка контента и ссылок должна быть регулярной, особенно если ваш сайт активно обновляется. Это гарантирует, что ваш ресурс останется качественным и привлекательным для пользователей.

Регулярная проверка сайта на ошибки — это неотъемлемая часть успешного онлайн-присутствия.
Технический аудит, SEO-анализ, тестирование производительности и безопасности, а также проверка контента и дизайна помогут вам создать сайт, который работает безупречно и привлекает аудиторию.