
Привет дорогие читатели блога seoslim.ru! Решил в этой статье еще раз вернуться к вашим сайтам и поговорить о том, как вы следите за скоростью их загрузки.
Ни для кого не секрет, что в сегодняшних реалиях поисковые машины отдают предпочтение страницам, которые не только соответствуют релевантности искомого запроса, имеют хорошую внешнюю ссылочную массу, уникальный красивый дизайн, но и высокую скорость загрузки всех данных проекта.
Подумайте сами, даже если у вас мега классная статья, которая удовлетворяет всем правилам поисковой оптимизации, но которая при этом долго загружается, зачем тогда Яндексу или Google держать ее у себя на первых позициях?
Поэтому рекомендую всем периодически проверять скоростью загрузки сайта, а то вдруг у вас начал внезапно глючить какой-то модуль или скрипт, а может вы и вовсе никогда не пытались изменить работоспособность проекта в лучшую сторону.
Например я частенько замечаю, как социальная кнопка от Вконтакте из-за сбоев на стороне данной соц сети не может загрузиться, а из-за этого у меня на блоге не догружаются некоторые его элементы.
Поэтому я всегда рекомендую все устанавливать подобного рода скрипты, отвечающие за работу таких примочек в самый конец исходного кода страниц. Чтобы в случае неполадки последних, у вас основная часть содержимого сайта благополучно загружалась, и пользователь мог прочитать статью — то, зачем пришел.
Если все собрать воедино, то низкая скорость сайта повлечет за собой:
- Поисковики занижают сайты, которые медленно работают.
- Посетитель не будет долго ждать загрузки данных, скорее всего закроет страницу и вернется обратно в поиск.
- Увеличение показателя отказов, как итог ухудшаются поведенческие факторы.
Что влияет на скорость загрузки сайта
Прежде чем мы начнем тестировать сайты обязательно проведите ряд мероприятий, а именно установите любой из плагинов для кэширования страниц и оптимизируйте базу данных, а потом можно уже приступить к проверкам.
Скажу сразу, что мой блог seoslim.ru далеко от идеального и не претендует на звание «Мега быстрая загрузка», но до смены дизайна на новый было намного хуже, так как верстальщик постарался на славу и убрал много не нужных плагинов, а также по шаманил с исходным кодом страниц.
Еще стоит добавить, что на скорость влияет и хостинг-провайдер, который вы используете. Он отвечает не только за доступность сайта в любое время дня и ночи, но и за его пропускную способность, правда очень многое будет зависеть от тарифного плана и предоставляемых им услуг.
Посмотреть как изменилась скорость блога после того, как я перешел со старого хостинга на новый «Макхост» вы сможете из статьи «Почему я выбрал хостинг McHost».
А ближайшее будущее я планирую перейти с виртуального хостинга (когда много сайтов расположены на одном и том же сервере) на VPS виртуальный выделенный сервер, вот тогда мой блог точно будет летать. Главное не пропустите это событие! 
Онлайн сервисы для проверки загрузки страниц
Как вы уже поняли из подзаголовка, ниже по тексту я покажу вам несколько популярных и не очень онлайн сервисов, с помощью которых любой вебмастер сможет проверить как загружаются страницы его сайта, сравнить свой проект с конкурентами и выполнить ряд рекомендаций по ускорению.
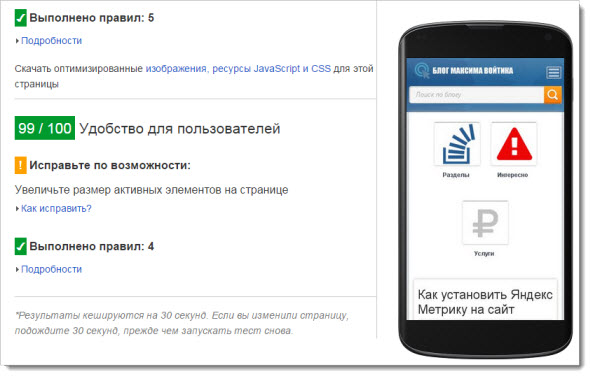
PageSpeed Insights. С помощь этого продукта от поисковой системы Google вы сможете не только определить с какой скоростью загружаются страницы (шкала от 0 до 100), но и понять, удобен ли ваш сайт для пользователей смартфонов.

Все что нужно это пройти специальный тест и посмотреть перечень тех ошибок и рекомендаций по их устранению.
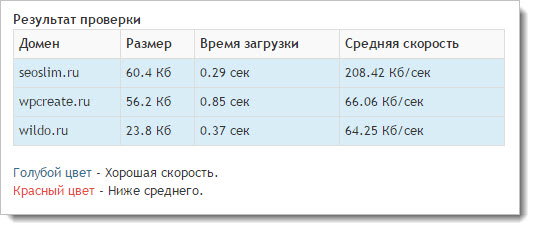
PR-CY. Популярный сервис в Рунете, который имеет в своем арсенале много инструментов для вебмастера. С помощью массовой проверки скорости сайта вы получите возможность не только узнать, время загрузки проекта, его среднюю скорость, но и сравнить одновременно до 10 URL адресов.

Удобно сравнивать, как загружаются другие проекты, например из ТОП-10 выдачи, с которой собираетесь конкурировать.
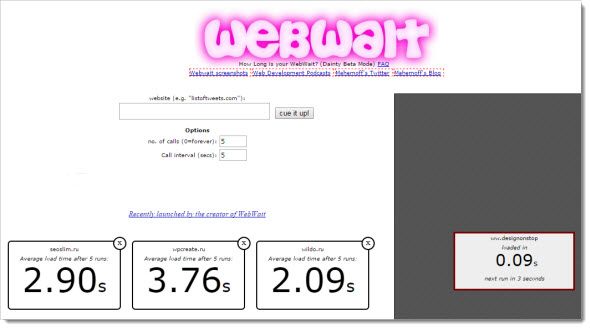
WebWait. Еще один сервис для тестирования скорости сайта. Здесь, как и в предыдущем можно проверить одновременно несколько проектов, только данные по загрузкам берутся не за одну проверку, а за пять перезагрузок и высчитывается их среднее арифметическое.

Раньше я отдавал предпочтение этому сервису, так как считал его данные самыми достоверными.
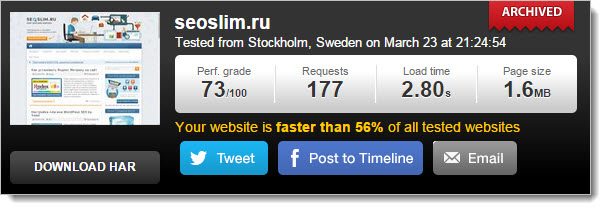
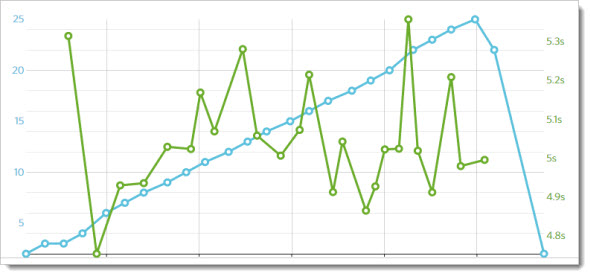
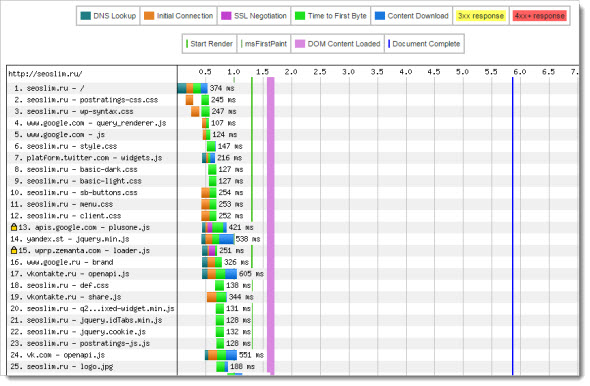
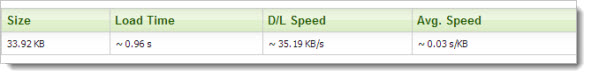
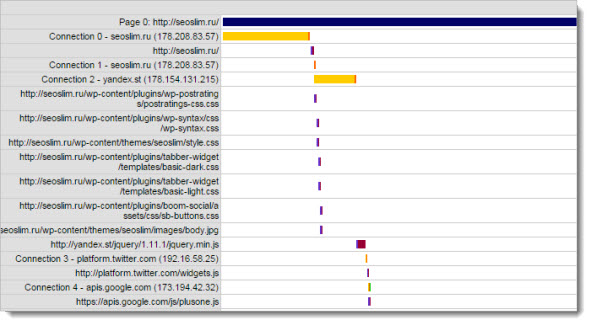
PingDom Tools. Популярный ресурс для анализа времени загрузки страниц и нахождения слабых мест. Также может тестировать DNS и сетевое подключение к серверу.

После проверки под статистикой будет сводная таблица, из которой наглядно определите, что именно на сайте замедляет его работу (файлы, скрипты, картинки и др.).
Load Impact. Современный сервис, который протестирует вас сайт на стойкость к тысячным посещениям пользователей.
Принцип проверки прост, система создает небольшую нагрузку на сайт в течение нескольких минут, создавая плавное увеличение запросов.
Это сделано лишь с одной целью, проследить, как на это отреагирует хостинг, потому что такие условия схожи с теми, что возникнут при большом притоке посетителей.

Рекомендую проверить сайт таким способов, кто знает вдруг вы завтра глюкнет Яндекс и к вам на проект хлынет 10000 армия пользователей. 
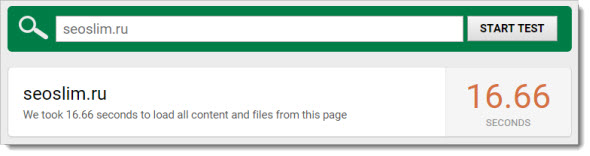
SiteSpeed. Простой сервис для определения доступности и скорости загрузки содержимого веб-ресурса из разных точек мира одновременно. Минимум настроек и непонятного интерфейса.

Достаточно ввести в специальную строку анализируемый URL адрес и дождаться пока соберется важная информация.
Web Page Test. Этот сервис подойдет опытным вебмастерам. Имеет расширенный ассортимент сканируемых параметров: статистика по каждому элементу страницы, как отвечает сервер на каждый из полученных запросов, количество потоков по всем загрузкам, определение места откуда поступил запрос и другие.

Не думаю что такая детальная статистика будет полезна большей части блоггеров и сайтостроителей. Мы же не собираемся каждый байт подсчитывать? 
Web Tool Hub. Еще один сервис для измерения скорости работоспособности сайтов. Если поставить галочку «Show advanced information», то будут показаны дополнительные сведения по сайту: размер изображения, CSS и JavaScript файлов.

Меня смутило здесь обилие рекламы и английский язык, хотя данные собираются быстро.
Gomez Networks. Этот сервис предоставляет внушительных размеров отчеты по тестируемым сайтам. Время загрузки страниц, DNS, IP-адрес, время соединения, Secure Sockets Layer, размер содержимого всех элементов.

Перед проверкой сайта, не забудьте отключить блокировку всплывающих окон.
PageScoring. Усовершенствованный сервис тестирования скорости веб-ресурсов. Разработчики убрали все лишнее, оставив только одну строку для ввода адреса домена.

В отчете кроме общего времени загрузки страниц будет подробно расписано, почему получилась такая цифра, сколько времени ушло на поиск домена, соединение с сервером и загрузку.
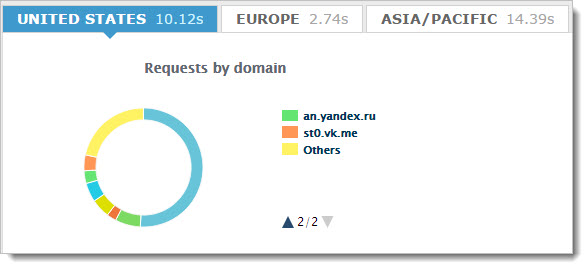
Monitis Tools. Мощный сервис, одним из инструментов которого является проверка работоспособности сайта. Благодаря таблице вы сможете понять, какие из элементов площадки загружаются дольше всего.

Главной фишкой monitis.com является то, что данные по скорости одновременно собираются из разных уголков планеты: США, Европы и Азии.
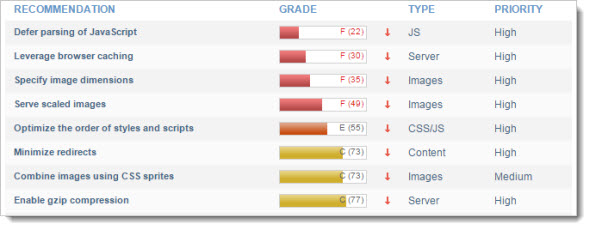
Gt Metrix. Если вы хотите точно узнать истинную причину слабой производительности сайта, то этот сервис решит такую проблему.
Metrix берет данные исходя из Google Page Speed и Yahoo, а на выходе предоставляет информацию по решению найденных недочетов.

Присутствует возможность проверить скорость загрузки сайта из разных мест земного шара.
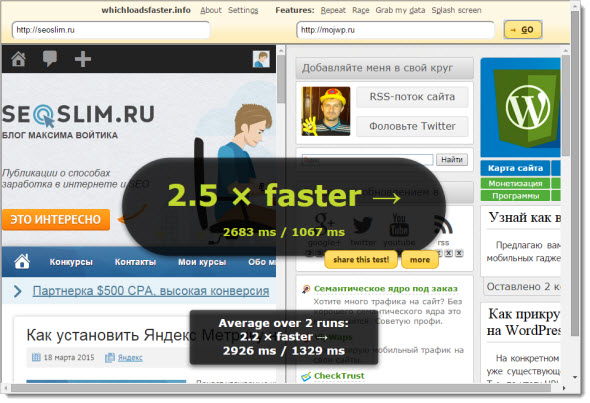
WhichLoadFaster. Самый простой сервис для сравнения и проверки загрузки страниц сайта. Имеет два активных окна, в которые надо ввести доменные имена площадок для сравнительного анализа.

В конце диагностики показывается, какой сайт победил и во сколько раз, он загрузился быстрее.
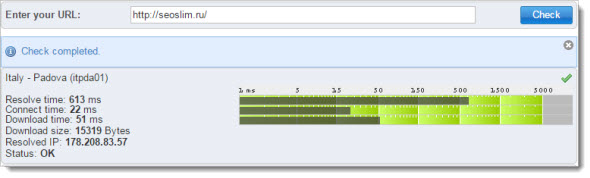
CloudMonitor. Еще один сервис для анализа сайтов, которой имеет в наличии инструмент для определения скорости загрузки страниц из разных стран: Италии, Германии, Швеции и других.

В таблице отчетов предоставлены, как временные данные по сайту, так и графические.
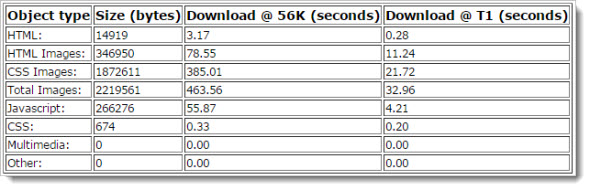
Web Page Analyzer. Один из инструментов огромного сервиса по оптимизации веб-сайтов. Все что нужно это ввести URL адрес сайта в специальную строку и получаете подробный отчет по содержимому проверяемой страницы и времени загрузки ее элементов.

Не понравилось только то, что на сбор всех данных приходится тратить много времени, возможно в то время пока я делал тест у них были проблемы с сервером, однако факт остается фактом. 
На этом у меня все друзья! Теперь вы уж точно знаете обо всех онлайн сервисах, где можно проверить скорость загрузки сайта и окончательно выяснить истинную причину, почему на это уходит столько времени.
Если вы используете для анализа другие ресурсы, обязательно расскажите в комментариях, чтобы я их внес в список. А какой из них нравится вам больше всего, каким данным вы доверяете больше? Всего хорошего, пока!








Внушительный список, Максим!
Все сервисы дают свои цифры и всё ли у тебя нормально или нужно бить тревогу по этим цифрам далеко не всегда понятно ))
Я беру средний показатель по сервисам, который равен 2.8 секунды скорость загрузки моего блога. Лично это многовато, хорошо было бы не выйти за пределы 2 секунд.
У меня по WebWait 1.53 сек, по Ping Dom 749 мсек, а вот по Page Speed всего 75% из 100 хоть для компов, хоть для мобильных устройств. Вроде бы нормальная скорость. Как тебе удалось до 99 из 100 дойти не понимаю, молоток!
99 это у меня показывает для мобильников «Удобство для пользователей», а так по скорости везде меньше 70 пунктов.
Как говорили в знаменитой комедии : «Так бы сразу и сказал :)»
Тогда я спокоен, у меня 75% ))
Ну 15 способов многовато, PageSpeed Insights самый лучший (на мой взгляд) и одного достаточно
PageSpeed не нужно слепо верить. Это маниакальная программа, которая требует убрать с вашего сайта все, что можно убрать и оставить чистый html (ни картинок, ни скриптов, ни чего). Было проверено, чистый хтмл показывает результат 100 балов. Даже если соблюдать рекомендации 100% результата не будет, можно только получить поломанную верстку страницы.
У меня сервис PageScoring показал 6.73 SECONDS. Но всё зависит от того сколько картинок и всяких элементов находится на странице. Так что этот показатель может меняться.
Полезная инфа
Проверил по некоторым сервисам) Все гуд, блог летает)
Владимир, я посмотрел ваш сайт. Было бы странно если бы он не «летал». Ведь у Вас довольно таки хороший и аккуратный блог, и нет ничего лишнего, что замедляло бы загрузку вашего блога.
Спасибо, Александр) Стараюсь делать быстрый блог) Кстати приглашаю всех принять участие в конкурсе
Владимир, перешёл на ваши оба сайта, но конкурсов на них я так и не увел.
Самый первый пост с конкурсом) На блоге Шпаргалки Блогера) С Днем Рождения который)
Владимир нашел. А ещё какие то конкурсы планируете проводить?
Привет Макс, новая статья — круто! Пойду проверю свой сайт на скорость, может где ошибки какие найду. Спасибо за статью!
Клнстантин, ну что результаты проверки показали?
Все хорошо, сайт работает как часы, но я думаю что это не значит что нужно расслабиться, проверять переодически всё равно нужно!
Константин, конечно нужно. Тем более если Вы постоянно на сайт что то добавляете, к примеру плагины или если в шаблоне какие то изменения делаете. Даже сам контент, мне кажется очень сильно влияет на загрузку сайта, если картинки очень большого размера или ещё что то .
Да, список ничего такой. Я максимум только 4 сервиса из этого списка знаю, остальные в ближайшее время проверю.
Анна, а Вы в основном какими сервисами пользуетесь?
Сервис tools.pingdom.com мне нравится. Там можно посмотреть, что именно больше всего грузит блог. Какой скрипт, картинка. Всем рекомендую именно его.
Анна, это тоже очень хороший сервис. Я пару раз ним пробовал проверять свой сайт. А Максим его не написал в этот список, ну наверное он ему не очень нравиться.
Если честно, не знал о нем. Возьму себе на заметку.
Почему же, он есть в списке Максима!
Точно есть
А какой он по счёту? Что то я смотрю и не могу понять где он.
4-ый с начала.
Увидел. Там просто tools не в начале стоит и скриншот не желтого цвета, вот и получилось так, что не заметили.
Отличная подборка. За статью отдельная благодарность автору. Я, по сути дела, не очень то и обращал внимание на скорость загрузки своего блога. Однако данный пост заставил таки задуматься над этим вопросом. Позже проверю. Уверен, будет над чем поработать. Пис...
Проверил свою скорость загрузки блога и остался доволен
Лучше сервиса, чем Ahref не существует и это факт.
Иосиф, ну тут мне мне кажется уже всё зависит от того, что вы хотите проверить. Кому то поможет, ваш любимый Ahref, а кому то дрогой сервис будет полезней.
Очень полезная информация. Webwait работает очень редко, по великому настроению. В принципе мой блог грузится неплохо.
Отличный обзор, вчера задался вопросом ускорить сайт.
Ставил всякие новогодние примочки и новые плагины, менял смайлики в комментариях сайта и в итоге он стал медленнее грузиться на мой взгляд. Сегодня буду стараться применить ваши советы по ускорению сайта.
Подскажите а как сделать чтобы нижний баннер (у вас он с рекламой шаблонов Темплейт Монстра) так же стоял на месте не зависимо от длины статьи и большого количества комментариев под ней?
Делается с помощью плагина Q2W3 Fixed Widget, смотрите статью на блоге.
Хорошая подборка сервисов. Я раньше частенько проверял скорость загрузки сайтов, но в последнее время не делаю этого, так как уверен, что он у меня грузится быстро.
Изменил версию РНР на более новую.Скорость увеличилась.