
Привет дорогие читатели seoslim.ru! Если вы ведете блоги, сайты, форумы то с большей долей вероятности наполняете данные проекты разного рода контентом (текст, фото, видео).
Так вот меня интересует именно загрузка изображений, которые не в сжатом формате могут неприлично много весить, что негативно сказывается как на скорости загрузки страниц, так и на дисковом пространстве хостинга, на котором размещаются площадки.
Поэтому далее речь пойдет о сервисах и программах, которые позволят сжать фото без потери качества.
Приведу реальные пример на себе.
В статьях этого блога 90% всех картинок это скриншоты, которые не в сжатом состоянии занимают не так много места (максимум 50 КБ), поэтому делать их размер еще меньше, тратя на это время не вижу смысла, другое дело если бы их вес составил 500 КБ, ведь некоторые статьи у меня размещают 50-100 скринов.
Однако один из моих проектов тематики"Автомобили", где приходится в каждой статье размещать целые галереи, поэтому вопрос уменьшения веса стоит на первом месте и ниже я покажу как удается сжимать вес картинок до 70%.
То есть с размера 1 МБ запросто можно получить 300 КБ и так далее. Нюансов конечно много, но это все равно лучше, чем размещать оригинал.
Онлайн сервисы
В первую очередь хочу рассмотреть парочку популярных online service так как именно их пользователи выбирают ввиду следующих факторов:
- Не надо тратить время на изучения функционала программы.
- Нет необходимость устанавливать на компьютер программное обеспечение.
- Обработка включает в себя поддержку самых востребованных форматов изображений: gif, png, jpeg.
- В процессе сжатия можно самостоятельно регулировать конечный размер и качество файла.
Естественно, что в погоне за размером, можно потерять само качество снимка, поэтому очень важно сохранить баланс.
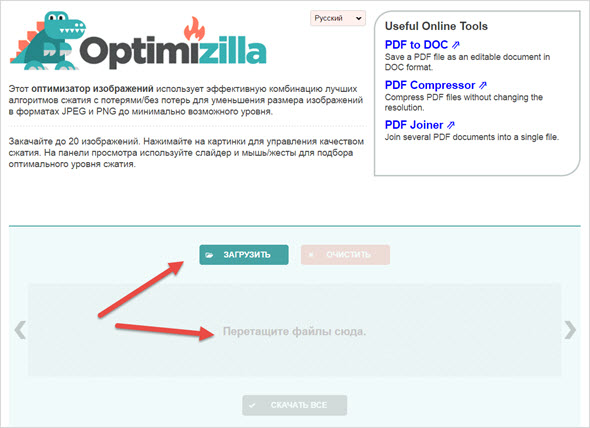
Optimizilla Это мой самый любимый оптимизатор изображений, которым я пользуюсь на данный момент.
Ничего лишнего, хороший функционал, русский интерфейс плюс умные алгоритмы делают его лучшим среди конкурентов.
Пользоваться очень просто, переходите на главную страницу и видите окно, в которое требуется перетащить файл для работы или загрузить его через кнопку.

Далее ждем пока пройдет загрузка и обработка картинки.

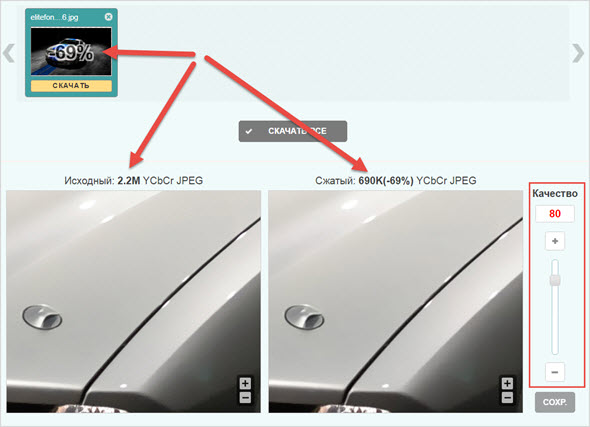
После этого мы видим результат, что фото было сжато на 69%, то есть из 2.2 МБ получилось 690 КБ. Такой баланс сервис выбирает сам, в виду максимального соотношения размер — качество.

Но если нам этого недостаточно, то файл можно еще уменьшить, для чего перетаскиваем ползунок «Качество» и смотрим как меняются параметры файла, только не забудьте нажать «Сохранить» чтобы изменения были применены.
На последнем этапе скачиваем полученные фотки.
Tinypng Еще один неплохой ресурс, который хорошо сжимает любую графику.
Достаточно перетащить нужный файл в специальное окно (или нажать на значок загрузки) на главной странице сервиса, только учтите, что работать можно с 20-ю снимками размером не более 5 МБ.

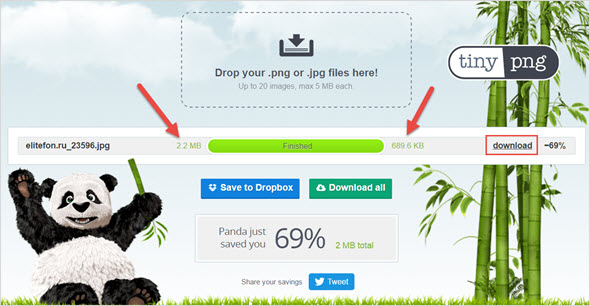
После окончания обработки файла видно, что конечный результат на 69% меньше исходного.

Дабы скачать полученное фото, жмем по ссылке «Download».
Программы для ПК
Кроме специальных сервисов, огромное множество графических редакторов обладают функционалом способным уменьшать вес любых изображений без потери их качества.
Photoshop Эту программу знают все, а во многих языках ее имя стало «нарицательным» и обозначает какое-то действие с графикой.
Прога нереально мощная, поэтому овладеть хотя бы азами работы с ней должен каждый веб-мастер.
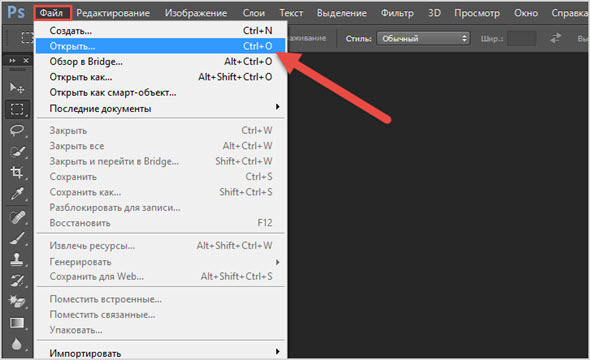
Но вернемся к сжатию фоток с помощью Фотошопа, делается это очень просто. Достаточно открыть нужную картинку «Файл» далее «Открыть» и выбираем его на ПК.

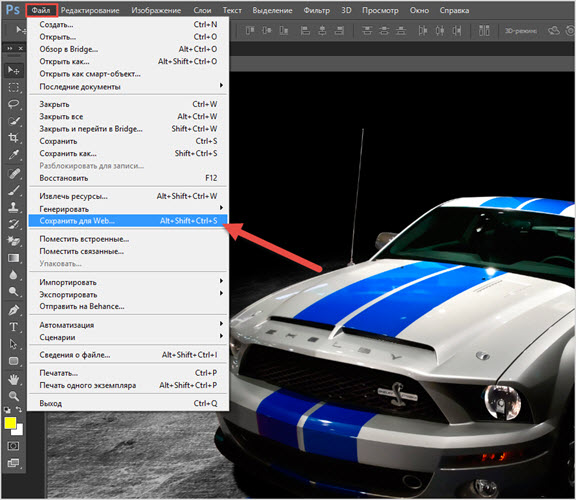
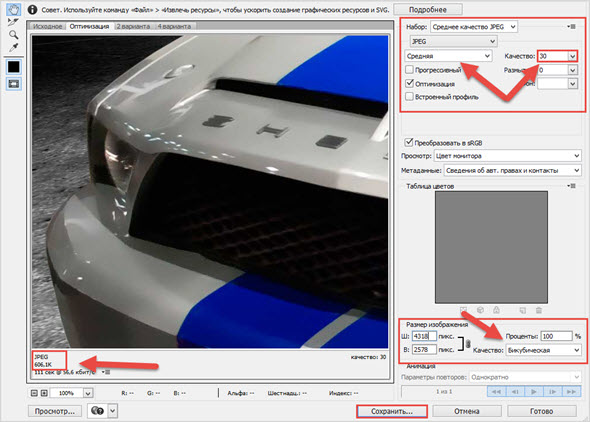
После этого опять идем в меню «Файл» и выбираем уже пункт «Сохранить для Web...».

Появится окно с множеством настроек позволяющих уменьшить размер картинки.
Первым делом выбираем нужный формат снимка (если у нас прозрачный фон, тогда работаем с PNG), а затем передвигая ползунок «Качество» (от 0 до 100) сжимаем файл.
Также можно воспользоваться готовыми предустановками, например, я выбираю «Среднее» и под зоной предварительного просмотра вижу, как меняется вес файла.
Тем самым добиваюсь минимального его размера пока в окне предпросмотра не будут заметны глазу кубики, волны и другие цифровые артефакты.

По окончанию всех манипуляций сохраняем работу.
Стоит дополнить, что в версии Photoshop CC 2016 и выше произошли небольшие изменения, теперь данная опция доступна по пути «Файл» — «Экспортировать» — «Экспортировать как…».
Вы увидите обновленный интерфейс, но суть останется прежней.
ACDsee Уверен все знают и пользуются этой программой для просмотра изображений.
Так вот она тоже обладает неплохим функционалом касательно редактирования файлов. Но нас интересует уменьшение размера, поэтому стоит проделать следующее.
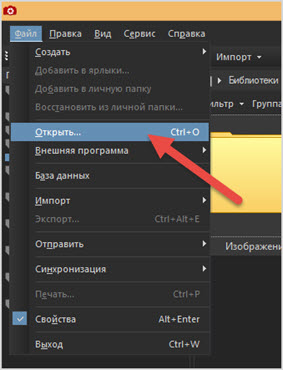
Открываем картинку «Файл» далее «Открыть».

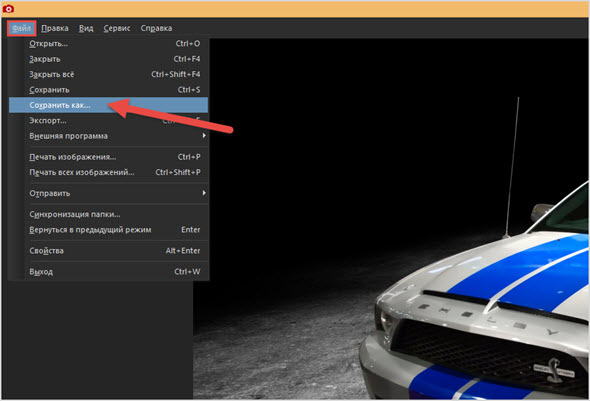
После этого опять выбираем «Файл» далее «Сохранить как...»

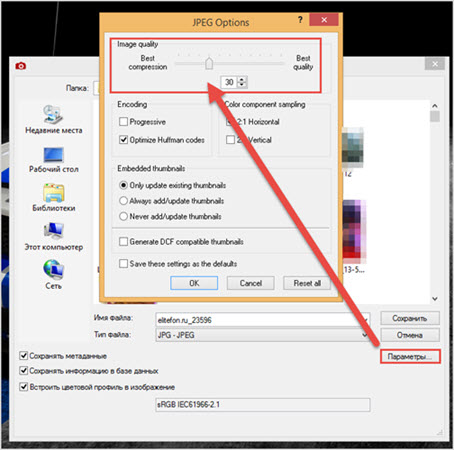
Появится окно, где надо нажать на кнопку «Параметры» и в появившемся окне перетянуть ползунок «Image quality» в сторону меньших значений (от 0 до 100), дабы сжать фото.

Не забываем сохранить файл.
На этом у меня все, вот такими нехитрыми способами можно добиться быстрой загрузки сайтов, экономии на дисковом пространстве хостинга.
Главное, что времени данные процедуры много не отнимают, поэтому почему бы ими не пользоваться.
Интересно узнать, а как вы уменьшаете размер загружаемых файлов в сеть, жду комментарии к статье.








Спасибо, Максим! Очень полезный материал для начинающего блоггера и не только. Думаю пригодится многим ваша статья! Удачи, с уважением!!!
Я пользуюсь программой Riot. При каждом анализе моего сайта любой сервис сразу же сообщает что нужно сжимать-сжимать и ещё раз сжимать изображения. И поэтому я сама с собой торгуюсь из-за каждой десятой доли килобайта.
Спасибо интересная статья. Я пользуюсь сервисом Resizepiconline.
Сервисами для уменьшения веса картинок не пользуюсь. Обычно уменьшаю в фотошопе. Нужно будет для эксперимента сравнить какой способ более эффективен.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Сомнительно, что «Сохранить для Web» в фотошопе произойдёт без потери качества. Для веба число точек на дюйм минимально.
Леонид, попробуй сохрани, заодно и проверишь. На глаз точно разницы не увидишь.![[:--_)] [:--_)]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/16.png)
Пробовал сотни раз, качество зависит от исходника. Для web-а если потом не увеличивать картинку, разницы нет.
Заинтересовался сервисом Optimizilla. Процесс уменьшения размера фото там проходит довольно легко. Нужно будет попробовать. А так я обычно уменьшаю размер фотографий и картинок при помощи фотошопа. Таким же способом, как и написано в статье.
Ещё бы найти сервис онлайн, который одним кликом делает изображение зеркально
---------
А может есть онлайн сервисы для подобной операции по зеркальному отображению с видеофайлом?
--------