
Привет! Социальные сети очень крепко вошли в нашу жизнь. Посмотрите сколько кругом людей целыми днями, зависают в facebook, vkontakte, twitter, google + и других сетях.
Если у вас есть сайт или блог, почему тогда не использовать данные социальные сети, чтобы привлекать новый трафик, наращивать показатели ТИЦ и PR, делая проект все популярнее и популярнее.
В этом нам помогут кнопки «мне нравится» от Вконтакте, Facebook, а также кнопки Твитнуть и Google +1, которые будут расположены в конце статьи.
Работают они очень просто! Когда посетитель вашего сайта прочитал статью и она ему понравилась, тогда скорее всего он захочет высказать свое мнение о ней.
Но многих затрудняет оставлять комментарий, это надо ввести «Имя», «Почту», «Сайт» и «Антикапчу», а тут они видят кнопку «мне нравится» нажимают на нее и дело сделано, ссылка на ваш пост отобразится в социальной ленте посетителя и ее смогут увидеть все его подписчики и друзья.
А это уже новые бесплатные посетители, плюс поисковые системы любят социальные сигналы и запросто могут такую страницу начать выше ранжировать в ТОП выдаче.
В прошлом уроке я рассказывал, как можно сделать кнопки социальных сетей в виде значков, расположенных вертикально или горизонтально в любом месте сайта — прочтите статью обязательно.
Кнопка «мне нравится» от Вконтакте
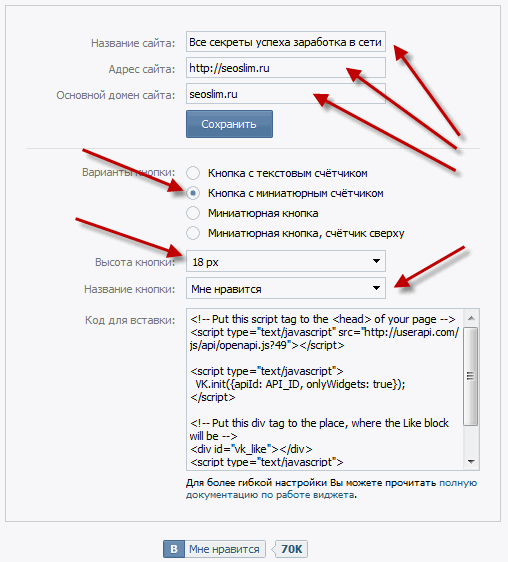
Для того, чтобы добавить кнопку «мне нравится» на сайт, первым дело переходим на страницу регистрации кнопки vkontakte и заполняем поля с названием вашего сайта.
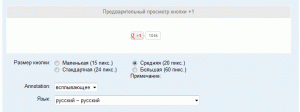
Далее выбираем формат и размер кнопки «мне нравится».

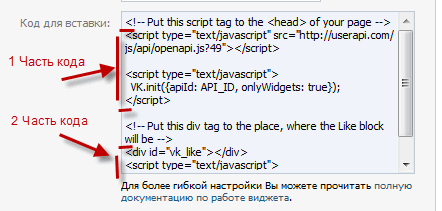
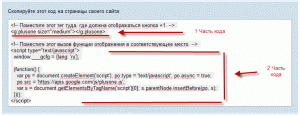
Теперь необходимо скопировать "1 Часть кода" и добавить ее в файл header.php перед закрывающим тегом </head>.
1 2 3 4 | <script type="text/javascript" src="http://userapi.com/js/api/openapi.js?49"></script> <script type="text/javascript"> VK.init({apiId: 2970045, onlyWidgets: true}); </script> |
Далее копируем "2 Часть кода" и вставляем ее в любое место на сайте, где хотите, чтобы показывалась кнопка от Вконтакте.
Так как я сделал вывод ее после текста статьи, поэтому код вставил в файл single.php.
1 2 3 4 | <div id="vk_like"></div> <script type="text/javascript"> VK.Widgets.Like("vk_like", {type: "button", height: 18}); </script> |

Перезагружаем страницу и смотрим результат.
![]()
Кнопка от Google +1
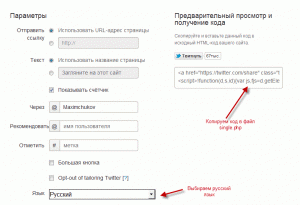
Для того, чтобы добавить кнопку «google +1» на сайт или блог переходите по этой ссылке и попадает на страницу простого конструктора.
Выбираете размер кнопки (маленькая, средняя, большая). Не забудьте выбрать русский язык.
Затем вставляете "1 Часть кода" в то место, где планируете установить кнопку «google +1». Я сделал вывод ее после текста статьи, поэтому код вставил в файл single.php.
<g:plusone size="medium"></g:plusone> |
Далее надо вставить "2 Часть кода" в файл footer.php перед закрывающим тегом </body>
1 2 3 4 5 6 7 8 9 | <script type="text/javascript"> window.___gcfg = {lang: 'ru'}; (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> |
Перезагружаем страницу и смотрим полученный результат. Если кнопка не нравится можно поменять настройки ее в конструкторе.
![]()
Кнопка «Твитнуть»
Если вы хотите установить кнопку «твитнуть» от соц сети микроблогов twitter переходите по этой ссылке и попадаете на страницу конструктора.
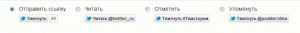
Выбираете из предложенных кнопочек самую подходящую для вас. Мне понравился вариант «Отправить ссылку».
Выбираете в настройках русский язык и копируете код в то место, где планируете сделать показ кнопки «твитнуть». В моем варианте это файл single.php.
Перезагружаете страницу и наслаждаетесь полученным результатом.
![]()
Кнопка «мне нравится» от Facebook
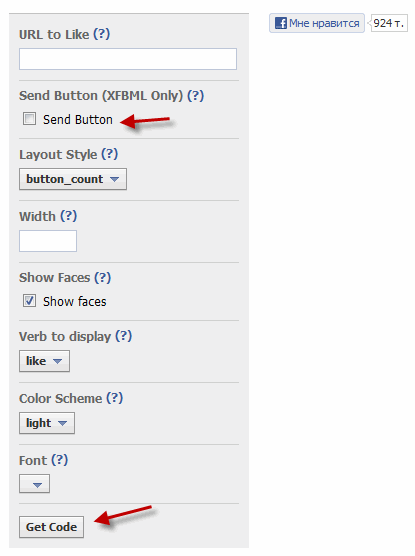
Для того, чтобы добавить кнопку мне нравится от фейсбук нужно перейти по этой ссылке и произвести необходимые для вас настройки.

URL to Like – данное поле не заполняем.
Send Button (XFBML Only) — я убрал галочку Send Button, чтобы не было дополнительной кнопки «Отправить».
Layout Style – формат кнопки. Мне понравился botton_count, но на вкус и цвет сами знаете, как бывает с приятелями.
Show Faces – ставим галочку, чтобы видеть аватарки тех, кому понравилась статья.
WIdth – указывает ширину. Я оставил все без изменений.
Verb to display – выбираете, какая надпись будет расположена на кнопке facebook. Здесь только два варианта: «like» – мне нравится или «recommend» – я рекомендую.
Color Scheme — выбираете цветовую схему оформления. Для темного (dark) или светлого (light) сайта.
Font – можете указать определенный шрифт названия кнопки (arial, verdana и другие).
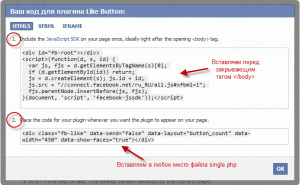
Далее нажимаем кнопку «Get Code» и появляется окно с двумя кодами, которые надо добавить в шаблон темы сайта.
Первую часть кода устанавливаем перед закрывающим тегом </body> в файле footer.php.
1 2 3 4 5 6 7 8 | <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
Вторую часть кода кнопки «мне нравится» facebook добавляем в то место, где будет показываться кнопка. У меня под текстом, значит файл single.php.
<div data-send="false" data-layout="button_count" data-width="450" data-show-faces="true"></div> |
Перезагружаем и смотрим полученный результат.
![]()
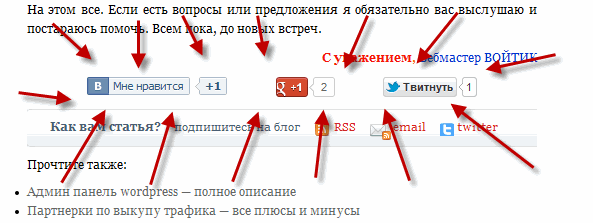
После некоторой настройки расположения кнопок «мне нравится» Вконтакте, Facebook, а также «Твитнуть» и «Google+» у меня получился вот такой результат.

На этом все! Надеюсь, моя статья поможет вам в настройке и установке кнопок социальных сетей. Не пропускайте следующие посты, подписывайтесь обновлений блога.
Если что-то не получается или у вас есть вопросы по теме пишите в службу поддержки или оставляйте комментарий, помогу обязательно!






 (7 голос., в среднем: 4,57 из 5)
(7 голос., в среднем: 4,57 из 5)






А как сделать чтобы кнопки отображались справа от текста статьи?
Я использовал класс «socials» (название может быть любым). И поместил код кнопок в этот класс.
<div class="socials"> здесь располагаете код кнопок </div>
В файле стилей style.css добавляем настройки класса.
.socials {
height: 22px;
margin-bottom: 10px;
margin-left: 60px; < --- я выставил отступ от левого края 60 пикселей,
вы можете поставить большее значение,
тогда кнопки сместятся ближе к правому краю.
margin-top: 3px;
position: relative;
}
Здравствуйте.
Подскажите пожалуйста, как эти кнопки выставить в одну строку?
У меня кнопка от вконтакте уходит в новую строку куда ее не вставь.
Могли бы сказать какой у вас адрес сайта, тогда было бы проще помочь. А так создайте класс например как у меня «socials» (название может быть любым). И поместите туда код кнопок в этот класс.
< div class="socials" > здесь располагаете код кнопок < /div >
затем в настройках style.css добавляем настройки класса.
margin-left: 60px; < --- я выставил отступ от левого края 60 пикселей вы поэкспирементируйте с этим значением, чтобы кнопки не уходили на новую строку.
Пишите если что не понятно...
как сделать,чтобы кнопка появилась на страницах,а не только после статьи?? *UNKNOWN*
Код конопок добавляем в то место, где они будут показываться. У меня под текстом, значит файл single.php. Если вы хотите в другое место например на главной странице, тогда редактируйте файл index.php.
такой же вопрос: «Подскажите пожалуйста, как эти кнопки выставить в одну строку?
У меня кнопка от вконтакте уходит в новую строку куда ее не вставь.»
Сайт _ttp://kinohit.kz/
сделал как вы сказали! не получается
Вам нужно сделать 4 класса: один общий
<div class="socials"></div>и три на 3 кнопки
<div class="social svkontakte"></div><div class="social sgoogle"></div><div class="social stwitter"></div>поллучится примерно так
<div class="socials"> <div class="social svkontakte">здесь код вконтакта</div> <div class="social sgoogle">здесь код гугл</div> <div class="social stwitter">здесь код твиттера</div> </div>В файле стилей style.css добавляем настройки класса.
Как сделать переход на определенную ссылку, при нажатии на кнопку «Мне нравится», которая расположена на странице FaceBook?
Суть в чем. Человек нажимает на кнопку, попадает на страницу организации, где получает подарок. ))
Спасибо огромное))))))
Всем привет. Спасибо за информацию,все грамотно расписал. все получилось с первого раза. Удачи
как сделать кнопки в одну строку у меня они все друг на друге сайт
Нужно для каждой кнопки присвоить свой класс с помощью тегов div, после в файле style.css указать отступы от края в пикселях. А ты их в кучу слепил вот они на друг друга и позалазили.
Почему-то не получается. Начала с вк-кнопки.
В single.php так и не разобралась, куда именно вставлять код. Нагуглила где-то, что нужно вставить после строчки
, но у меня такой строчки в single.php нет.
Полезла в content-single.php, нашла там эту строчку, добавила код — но эффекта нет, кнопка не появилась.
Подскажите, пожалуйста, что не так и как настроить, чтобы было так. Не могу самостоятельно разобраться 😳
Здравствуйте,
я хотела бы чтобы у меня до «нравится» была ссылка с названием моей странице на facebook. У меня что то не получается 🙁
У меня при установке кнопки Фейсбук эта фраза выскакивает «Вам и 58 другим это нравится», как убрать?
У меня ничего не выскакивало, не могу помощь.
Возможно изменение в скрипте...
Сейчас такой код показывает. Не совсем понятно, как теперь изменить его. А только чтоб лайк был и цифра были и сбоку надписи не было «Вам и 58 другим это нравится».
(function (d, s, id) {
var js, fjs = d.getElementsByTagName (s) [0];
if (d.getElementById (id)) return;
js = d.createElement (s); js.id = id;
js.src = «//connect.facebook.net/r u_RU/all.js#xfbml=1»;
fjs.parentNode.insertBefo re (js, fjs);
}(document, 'script', 'facebook-jssdk'));
Там же на сайте, где вы брали данный код есть варианты кнопок с лайками. Выбираете подходящую, копируете код и радуетесь результату.
Я брала исходный код там, куда ведет Ваша ссылка...
ОГРОМНОЕ СПАСИБО !!! Благодаря вашему сайту у меня есть 2 кнопки, только вот вконтакт не получился=( он не отображался, может какой глюк самого вк? 😐
Глюки частенько бывают на ВК, сам пару раз думал что кнопка сломалась.
Спасибо за статью. У меня тоже не становились в одну строку.
Я сделала, как табличку:
Сюда код в Твиттере
Сюда код в Контакте
...
А у меня не получается и не знаю в чем дело. В какое бы место single.php не вставляла код кнопок, после перезагрузки страницы с записями перестают отображаться. С чем это может быть связано?
Максим, если у меня вот такой код single.php, куда ставить код кнопок?
Помогите, пожалуйста.
<?php
get_header ();
if (have_posts ())
{
while (have_posts ())
{
art_page_navi ();
art_post ();
comments_template ();
}
art_page_navi ();
} else {
art_not_found_msg ();
}
get_footer ();
Поставьте в любые места цифры, например 1 2 3 4 5 и сохраните страницу. Затем посмотрите в каком месте они появятся в записи. Далее вместо той цифры где устроит место выдачи и размещайте код.
Вижу много комментариев технического характера, на которые сложнее всего ответить и расказать все на пальцах, не завидую я вам.
Максим привет! Все делал как ты говорил, но ни чего не получается!!! Посмотри, правильно ли я разместил первый код в файле header.php ?
wp_head ();
?>
VK.init ({apiId: API_ID, onlyWidgets: true});
<body >
Можешь посмотреть мой сайт? Apps4vk.ru. Выставил на нем кнопки, когда я залогинюсь все отлично отображается, а когда выйду то все кнопки пропадут, то только твиттер останется. Не могу понять в чем проблема.
Попробую скоро и для своего блога реализовать данные кнопки.
Когда написаны цифры с лайками, это подстегивает лайкать новых читателей.
У меня сейчас кнопки от share42, все хорошо, но цифр нет...
вначале не мог понять как эту кнопку поставить, потом понял что оказывается надо иметь свой api. Сейчас кнопки у меня от плюсо. Кстати, кнопки мне нравится можно ещё поставить с помощью плагина Social Buttons
большое спасибо за статью, всегда хотел иметь на сайте или блоге такие кнопки, теперь благодаря статьи будут и у меня такие кнопки))
Максим,вы как всегда на высоте.Статья,хоть и написана давно,но все равно актуальна.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Очередной раз убеждаюсь,что не зря подписался на ваш блог.
Вообще, очень полезно внедрение всяких социальных кнопок, актуально до сих пор
Кнопки социальных сетей очень важны для развития любого сайта. Ведь если на них буду нажимать люди, то можно получить хороший прирост трафика, и так же будет увеличиваться ссылочная масса.