
Привет друзья! Скажите, откуда вы берете графику (иконки, значки, картинки, фон) для своих сайтов?
Неужели все пользуются поиском по картинкам от Яндекс и Google?
Каким бы не казался простым данный метод, но он чреват тем что, копируя чужое изображение к себе на сайт, вы нарушаете авторские права, и кто знает, дойдет ли дело до разбирательства в суде.
Кроме авторского гнева существуют еще и поисковые системы, у которых, скорее всего, есть фильтр, направленный на занижение сайта в выдаче по картинкам за их не уникальность.
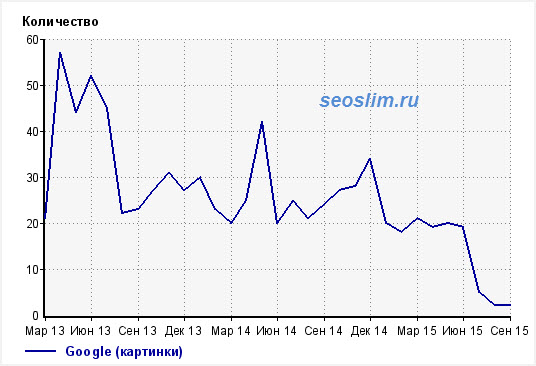
Скорее всего под один из таких фильтров попал и мой блог, потому что из Images Яндекс трафика вообще нет, а в Гугл с каждым днем его все меньше и меньше.

Конечно здесь сложно говорить, что послужило тому причиной, фильтр или плохая оптимизация изображений из-за того, что изменился алгоритм ранжирование.
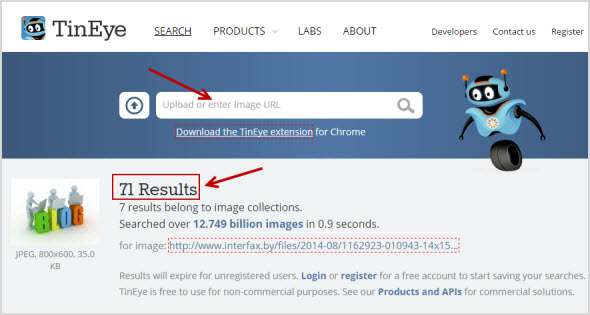
У меня, например, большая половина постов преимущественно состоит из скриншотов, ну а если надо вставить какую-нибудь тематическую картинку, то я прибегаю к помощи сервиса TinEye.

Ради интереса можете загрузить в сервис любую графику или вставить на нее ссылку, а далее смотрите, сколько в сети найдено подобных иллюстраций.
Если так случилось, что найденная на просторах всемирной сети, картинка вам понравилась, но не хочется плодить плагиат на сайте, советую прибегнуть к моим правилам по уникализации изображений, о которых было рассказано в статье «Как сделать картинку уникальной».
Но не будем отходить от темы сегодняшнего поста и давайте рассмотрим парочку порталов, где предоставляется возможность взять легальную графику, а платить за нее деньги или уже решать вам. Скажите, кто не любитель халявы?
Как найти иконки для сайта: базы и поисковые системы
IconBird - это русскоязычная поисковая системы иконок, где дизайнер, блоггер и рядовой сайтостроитель сможет найти подходящую по дизайн сайта иконку.
С каждым днем база IconBird пополняется готовыми наборами (более 550) и опубликованными иконками (более 50000).
![]()
Пользоваться сервисом одно удовольствие. В строку поиска вводите на русском или английском языке запрос и на выходе получаете релевантные изображения.
Скачать иконку можно будет в форматах: PNG или ICO, но иногда попадается и SVG.
![]()
Однако не все так гладко, каждая иконку принадлежит ее автору, поэтому внимательно смотрите на тип лицензии, прежде чем начать пользоваться полученной графикой в своих целях.
Список всех лицензий найдете в разделе «Авторское право» данного портала.
IconFinder - это популярный сервис, предоставляющий как платные, так и бесплатные иконки, пиктограммы и иную графику.
Так как портал заточен под забугорных пользователей, поэтому знание иностранного языка только приветствуется. 
![]()
Обратите внимание, что вбивать запросы в поиск следует на английском, если не знаете, как называется какое-то слово, онлайн переводчики в этом помогут.
![]()
Хоть сервис преимущественно платный, я включаю следующие фильтры: «Free», «No link back», которые отсортируют из найденного бесплатные варианты с типом лицензии без размещения обратной ссылки на автора.
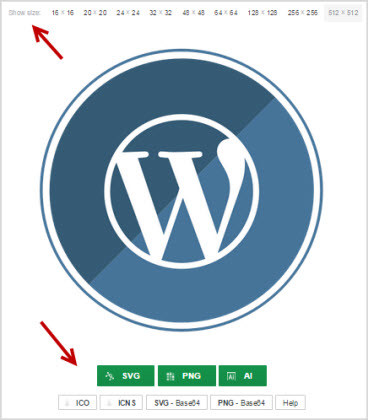
Имеется возможность выбрать фон и размер картинки. Для того чтобы скачать иконку в IconFinder достаточно на нее кликнуть, после чего отобразятся доступные размеры и форматы.

Ниже буду располагаться другие работы автора выбранной картинки, а также связанные иконки.
Базы фонов и значков для сайта
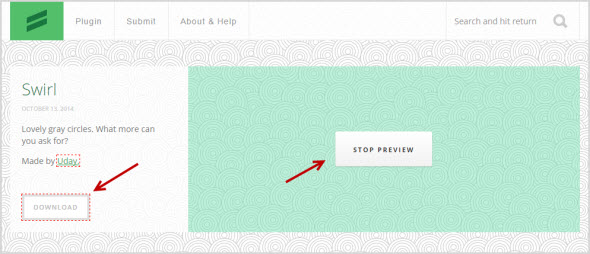
Subtle Patterns - хороший бесплатный сервис бесшовных фонов для сайта, который имеет в своем арсенале более 400 паттернов и удобную панель, позволяющую встроить выбранный фон в дизайн сервиса.

Искать иллюстрации можно как через строку поиска, так и через популярные теги в футере сайта.
Для того чтобы применить фон к просматриваемой странице достаточно задействовать ссылку «Preview».

Скачать понравившийся фон проще простого, для чего жмем кнопку «Download».
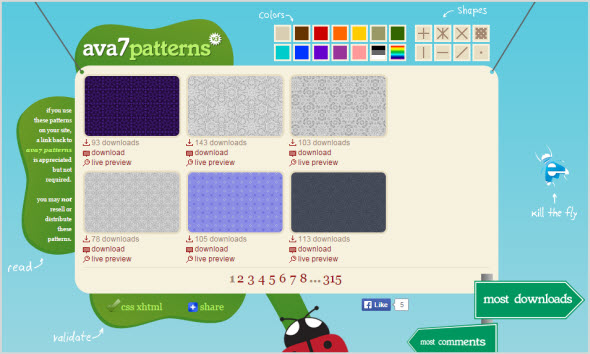
Ava7Patterns - удобная база бесплатных фонов с фильтрами по цветам и узорам.
Коллекция портала состоит из сотни красивых паттернов, где каждый дизайнер найдет что-то для своего проекта.

Чтобы удобней пользователям было находить нужный стиль фона, разработчики придумали специальную панель, благодаря которой можно выбирать цвет и узор.

Дабы скачать понравившийся фон на Ava7Patterns достаточно на него кликнуть и выбрать нужный размер для ПК или мобильного устройства.

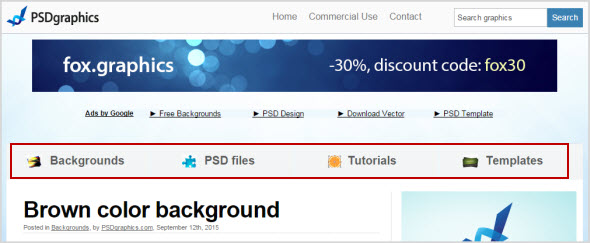
PSDGraphics - популярный сервис по выбору значков, фонов, шаблонов и иных изображений.
Но отличительной его чертой от конкурентов является то, что кроме готовых картинок здесь еще представлены заготовки в формате PSD, чтобы была возможность продолжить работу с графикой в программе Фотошоп.

Сам сервис представлен в виде блога, где в самом верху находится незаметная строка поиска, чуть ниже расположено меню для перехода в разделы сайта (фоны, шаблоны, PSD графика).
Чтобы скачать выбранную графику достаточно перейти на страницу и кликнуть по соответствующей ссылке, которая бывает форматов JPEG или PSD.

Бесплатные картинки для сайта: популярные сервисы
Pixabay - это онлайн каталог, где каждый может найти бесплатные изображения, не защищенные авторскими правами.
На данный момент в базе сервиса находится более 450 000 фотографий, видео и иллюстраций.

Для выбора графики используйте предоставленные разделы либо строку поиска.
Однако хочу обратить ваше внимание, что на первых позициях выдачи будут располагаться рекламные фотографии от спонсора сайта Shutterstock.

Для того чтобы скачать картинку, после регистрации пользователя, на странице выбранной графики первым делом понадобится указать размер, а затем нажать «Бесплатная загрузка».

Все картинки имеет тип лицензии CC0 Public Domain, поэтому указывать ссылку на автора не нужно.
Freepik - это огромнейший фотосток картинок, значков, фонов и векторов. Считается одним из самых качественных проектов, который имеет привлекательный дизайн и понятную навигацию.
Для Рунет пользователей была сделана русская версия сайта ru.freepik.com.

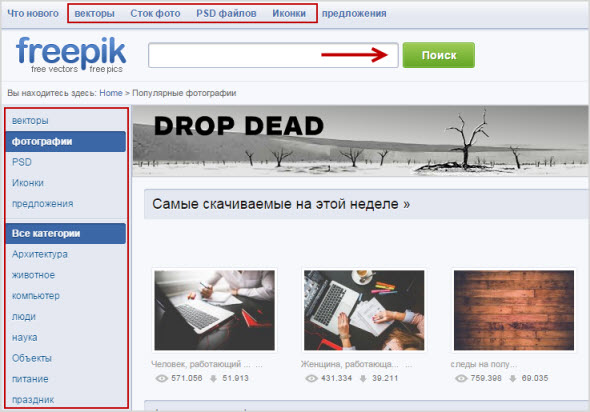
Подходящее изображения будет легче всего найти через поиск, только учтите, что вводить запросы лучше на английском, дабы система показывала релевантную выдачу.
Кто привык осуществлять поиск по разделам, может воспользоваться соответствующей рубрикой.

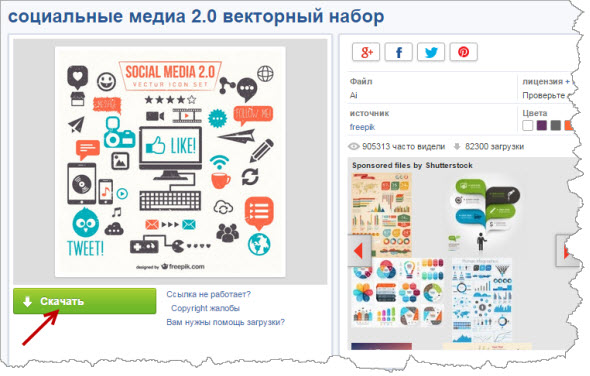
Далее жмете на понравившуюся фотографию и в открывшемся окне находите зеленую кнопку «Скачать».

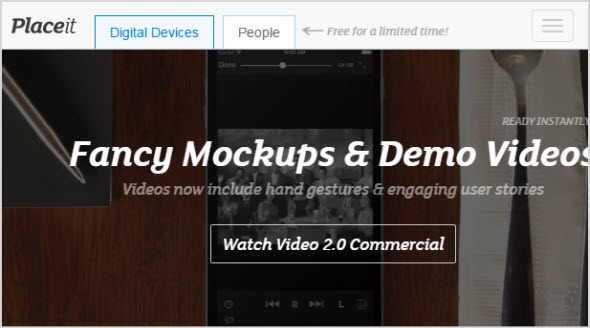
Placeit - больше себя позиционирует как сервис по созданию макетов и демо видео.
Но я его рассматриваю, как один из способов узнать, как будет выглядеть главная страница моего блога на планшетах, смартфонах, ноутбуках и других гаджетах.

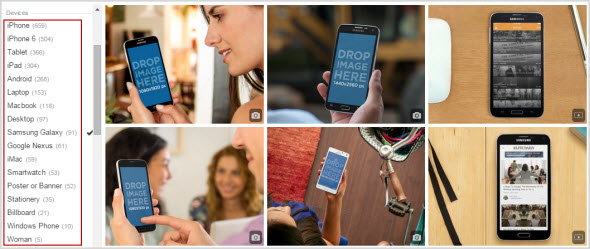
Пользоваться порталом весьма просто, все, что нужно это из левого меню выбрать тип устройства, а справа картинку, в которую будет встроен скриншот вашего сайта.

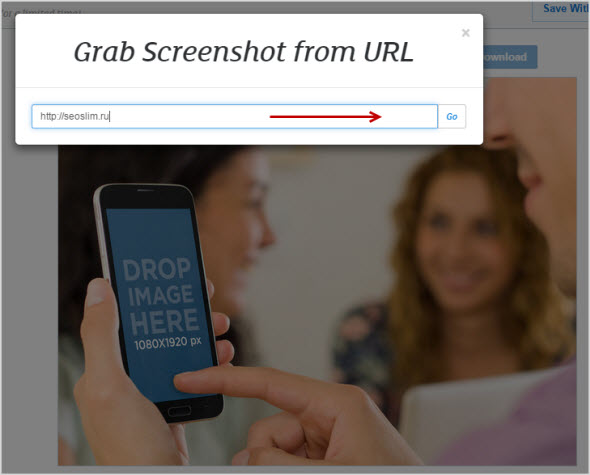
Затем кликаете на кнопку «Grab Screenshot From URL» и вводите URL адрес сайта, страницу которого надо встроить.

Если надо добавить не скриншот, а личное фото, тогда жмете загрузить картинку «Upload Image».


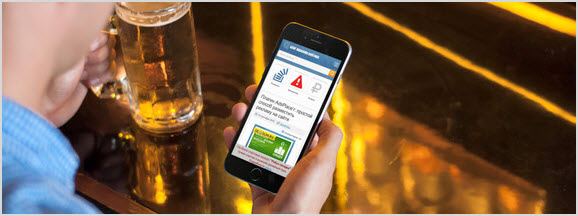
Согласитесь, что подобные картинки выглядят красиво, даже можно будет их внедрить к себе на блог. 
Ребус №2
Продолжается конкурс на блоге «Ребус-загадка».
С ребусом из предыдущего поста «Плагин AdsPlace'r» все участники справились превосходно, поэтому немного усложняем задачу. 

Ответы присылайте мне на почтовый ящик или через раздел блога «Контакты».
На этом у меня все. Скажите, а где вы берете иконки, картинки, значки и фоновые изображения для своих проектов?
Жду ваших комментариев, до скорого!








Иконки мне никогда не были нужны всякие. В качестве изображений часто использовал коллажи или скрины, иногда гугл в помощь был))
Сейчас некоторые фотостоки использую из статьи на блоге Евгения Попова.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Лично мне больше всего нравится находить нужные изображения в Google картинках, жаль что копипаст, хотя многих сей факт не смущает.
Полезная статья. Спасибо.
Отличная статья, я как раз искал фон для своего нового блога.
Можно картинки вконтакте брать, рекомендую.
Всегда брал картинки Pixabay. Мне нравится!![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
А может быть дадите совет, какие иконки лучше подойдут для favicon или с помощью каких сервисов это лучше делать?
Пользуйтесь поиском по блогу, я уже об этом рассказывал.
Полезно, из нового узнал для себя сервис Пиксабэй(картинки супер по качеству и выбор норм), воспользуюсь в ближайшее время.
Максим, отличная подборка. Я уже когда то читал про подобные сервисы, но могу честно сказать, что никогда ими ещё не пользовался. Я все картинки беру на Яндекс картинках. Гугл мне как то не прижился. Так же я когда то пробовал на компьютере собирать свою базу картинок. Качал всякие подборки картинок, а также за всё время пока пользуюсь интернетом я качал много различных видео курсов. И вот в этих курсах всегда были какие то картинки. Курс я посмотрел и удалил, картиночки оставлял на компьютере. Но со временем их становилось очень много и не удобно стало искать подходящие. Да и понял, что смысла их держать нет. Ведь они всё равно не уникальные. Больше не собираю картинки. На сервисы как то зайду посмотрю.![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
Максим, спасибо за статью. Теперь надо все смотреть и осваивать. А только гугл картинки были в арсенале.
Фрипик обычно использую. Иконки тоже нужны постоянно свежие
Сие запаристо немного, но согласен. Авторские права и огромная куча дублей картинки не сделают блог уникальнее точно.
Можно брать с поисковых систем картинки и отфотошопить, там рамку приделать ну и т.д.
Об этом у Максима даже статья есть, как сделать картинку уникальной. Развернуть по горизонтали, повернуть на несколько градусов и добавить рамку![[:-))] [:-))]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/9.png) Я вот раньше особо не парился, но думаю если делаете СДЛ, то лучше уникализировать все...даже тему сайта, кнопки, иконки.
Я вот раньше особо не парился, но думаю если делаете СДЛ, то лучше уникализировать все...даже тему сайта, кнопки, иконки.
Ивашка, можно и так сделать как вы говорите. Только после всего проделанного можно эту картинку проверить используя поиск картинок в поисковых системах. Максим недавно об этом писал. Смысл такой, загружаете картинку и ищите похожие, если поисковая система что то найдёт, то нужно переделывать. А если не найдёт, то можно смело забрасывать себе на сайт. Как по мне, то это не плохой способ, сейчас сам его практикую.
Интересно, водяные знаки сильно уникализируют картинку, я использую плагин который на картинку ставит посередине адрес блога.
Ивашка, подобный плагин вообще не уникализирует картинки. Да и вообще зачем использовать лишний плагин, если это и так можно прописать за минуту. И картинка с вашим название сайта уже пойдёт по всему интернете. Это дополнительный трафик.![[:--_)] [:--_)]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/16.png)
Что именно можно прописать за минуту? Код какой то для вставки водяных знаков? Или вы о чем?
Злостик, Ивашка написал, что использует плагин, который ставит название блога по среди картинки. Я ему ответил, что можно это название прописать на картинке за одну минуту. Просто картинку открыть в фотошопе и написать на картинке название сайта. Потом сохранить как для веб устройств. Таким способом, вы заодно и уменьшите вес картинки, что очень важно для того, чтобы сайт грузился быстрей. Вот вам за минуту вы делаете сразу два важных действия, и при этом ещё можно удалить один плагин с блога.
Александр, все ясно. Изначально я тебя не так понял.
прописать как, с помощью кода в function.php ? Да и плагин не нагружает админку WordPress
Ивашка, не не с помощью кода. Как прописать я уже ответил выше. А ваши знания смотрю вообще в этой области очень начальные. Плагины админку не нагружают, ведь ваши посетители не будут лазить в админке. Плагины нагружают ваш весь сайт в целом. Кстати на этом блоге есть список сервисов с помощью которых можно проверить, что именно нагружает ваш сайт. Если вам это интересно, то воспользуйтесь формой для поиска по сайту.
Дык плагин ставит водянку не при посещении, а при загрузки картинки в админке, плагины разные бывают, есть на сайт, а есть на админку. У меня знание норм, более 2 лет вожусь в WordPress.
Иванка. значит я вас не много не понимаю. Я вот возьму ваши слова «ставит водянку»......"а есть на админку". Я это не понимаю. Что плагин ставит ссылку на админку. Как это? Или я не правильно понимаю?
Вот пример, когда загружаешь фото через админку, плагин вписывает в фото любое предложение или слово, вот пример: gornica-okon.org/wp-content/uploads/2015/06/zhit-pod-samoj-kryshej.jpg
Ивашка, теперь понятно. А то вы кок то написали не внятно. Иными словами этим плагином можно немного отредактировать картинку (написав на нём любое слово).
Ай ай Александр, вот так вот одним махом оскорбил бедного Ивашку...человек 2 года потел над вордпрессом, а вы раз и пресекли все его знания своим высказиванием![[:-|] [:-|]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/18.png)
А я стал делать следующим образом, беру нужную мне картинку с пиксабэй и накладываю на нее логотип в уголке, снизу добавляю поле с надписью, как на демотиваторах. Все картинки проверяю, на уникальность проходят отлично
![[good] [good]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/6.png)
А еще как вариант можно можно делать принты с видео, только смотрите чтобы видео было хорошего разрешения.
какого качества не было бы видео, зачастую будет смазано (если сделано в движении)
С паузой поэкспериментируйте))
Злостик, я и с паузой пробовал, но эффект всё равно не тот. А ты сам пробовал так делать? Есть реально место где можно посмотреть на результат.
Вы наверно плохо с видео работали, нет опыта, и не понимаете что я хочу вам сказать
Злостик. я когда то пробовал делать скриншоты с видео. И видео вроде бы брал хорошего качества, а картинка всё равно получилась не чёткой. Так что в этом случае ещё нужно постараться, чтобы картинка чёткой получилась.
Самое простое на мой взгляд это уникализировать картинки в графическом редакторе фотошоп, корелдроу, а для тех кто не знаком с этими программами можно даже в Acdsee уникализировать или в паинте.
Злостик, я по этому поводу общался с многими людьми. У каждого своё мнение. Кто пользуется одной программой, кто совсем другой. Лично я сам тоже использую только фотошоп, так как там много всяких возможностей. И к тому же мне интересен фотошоп. Всё хочу изучить получше эту программу, но времени не хватает.
Я тоже пользуюсь фотошопом, но чаще CorelDraw — она мне больше нравиться, там на мой взгляд возможностей больше Я там даже логотипы, баннеры рекламные рисую, шапки для сайтов, фоны и многое другое.
Я там даже логотипы, баннеры рекламные рисую, шапки для сайтов, фоны и многое другое.
Злостик, а зачем ты это всё рисуешь? Что ты делаешь со всем этим добром? Или просто учишься?
Александр, Злостик не учиться, Злостик умеет![[:-))] [:-))]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/9.png) Я клиентам на заказ все это рисую...Попросили, сказали покреативь...вот я им и креативлю)) Corel Draw в этом плане очень удобен своей векторной графикой))
Я клиентам на заказ все это рисую...Попросили, сказали покреативь...вот я им и креативлю)) Corel Draw в этом плане очень удобен своей векторной графикой))
О, Злостик это очень хорошо, что ты умеешь рисовать такие хорошие рисунки. А где клиентов берёшь, на какой то бирже?
Максим, вот сейчас все стоки предложенные тобой перебрал и нашел фотку, котора вдохновила! Делаю лэндинг для салона красоты, не знал что выбрать. А статья в очередной раз выручила)))
Делаю лэндинг для салона красоты, не знал что выбрать. А статья в очередной раз выручила)))
Спасибо за статью и полезные ресурсы, я все таки для уникальности предпочитаю заказывать картинки, но у каждого свой подход.
Максим, спасибо за ссылки на фотостоки с бесплатными изображениями. Из всего перечисленного знала только про ava7patterns. Что касается меня, да, к сожалению, я беру картинки из гугл и яндекс. И всё, что я делаю, указываю ссылку на источник картинки в подписи к ней.
Кстати, я тут вычитал что картинки лучше всего брать с Bing, там очень много того, чего нет в Яндекс картинках и через некоторое время ваши картинки с блога появятся в Яндекс картинках, это даст пусть меньший чем с поиска, но все же трафик. Этот способ хорош для тех сайтов, тематика которых предполагает визуализацию: ландшафтный дизайн например, ремонт квартир и т.д. Где пользователи более охотнее откроют поиск по картинкам, чтобы поразглядывать))
Спасибо Злостик, возьму на заметку и обязательно проверю сей факт.
Не за что)) Буду рад в будущем прочитать статью о вашем обзоре на этот счет.
Злостик, а что ты имеешь ввиду под словом Bing? На сколько я знаю, то это абсолютно такая же поисковая система как яндекс. гугл, маил, ну и так далее. А разница между ними может быть только в том, что бингом больше пользуются на западе, на яндекс в основном по русско язычным сайтам. Но так или иначе все поисковые системы индексируют все сайты которые есть в интернете. Даже если сайт никто не добавлял в поиск специально, а просто где то оставил ссылку на этот сайт, то поисковые роботы всё равно перейдут по этой ссылке и проиндексируют этот сайт. Так что в любом случае уникальных картинок ты там не найдёшь. Это лично моё мнение. Я давно уже понял одну истину, что если хочешь уникальную картинку, то сделай её сам.
Александр, ты верно понял — Bing это поисковик от Microsoft, там нет уникальных картинок, но там есть картинки, которых нет в Яндекс картинках Понимаешь о чем я? И смысл в том, что ты эту картинку в рунет первым принесешь и Яндекс посчитает ее принадлежащей именно твоему сайту после индекса. А уже те кто после принесут будут копипастерами, вобщем в этом соль. А поисковики нет, сомневаюсь что Яндекс индексирует весь мировой интернет...это им врядли нужно. Максимум рунет, Европу и США
Понимаешь о чем я? И смысл в том, что ты эту картинку в рунет первым принесешь и Яндекс посчитает ее принадлежащей именно твоему сайту после индекса. А уже те кто после принесут будут копипастерами, вобщем в этом соль. А поисковики нет, сомневаюсь что Яндекс индексирует весь мировой интернет...это им врядли нужно. Максимум рунет, Европу и США
Злостик, если ты сомневаешься, что поисковые системы индексируют весь интернет, то зайди почитай, что пишется в панели веб мастера, когда добавляешь новый сайт. Там пишут, что для того, чтобы сайт был быстрей проиндексирован, то его нужно добавлять в очередь, а если не добавлять, то в любом случае сайт будет когда то проиндексирован, просто это может намного дольше затянутся. И к тому же я читал на одном сайте, что яндекс планирует выходить на мировой уровень, так что индексация зарубежных сайтов не за горами.
Злостик, а по поводу картинок могу сказать, что если они уж попали на бинг, то они уже давно в сети. А если так думать, то тогда проще заходить на зарубежный сервис, где указаны все домены которые были зарегистрированы за какое-то определённое число, и тупо проверять эти сайты, что на них есть. И думаю, что там можно много картинок наворовать, так как они в любом случае не проиндексированы сайтом.
И почему сразу бинг? Есть и более популярная поисковая система, например Baidu.com. Это китайская поисковая система. Она имен намного больше посетителей, чем бинг. Конечно интерфейс данной поисковой системы на китайском, но тут гугл-переводчик тебе в помощь, который переведёт тебе всё на русский язык. И там можно черпать картинки и всё остальное, бери не хочу. По сути, тогда можно с различных поисковых систем черпать картинки и даже статьи, перевёл, доработал и вперёд на блог заливать. Только конечно нужно находить сайты нужной тебе тематики, и хоть немного понимать тот язык с которого будешь переводить. А то если тупо перевести, то сам понимаешь, что там получится полнейший бред, а не статья. Для поисковых систем может и сойдёт, а для людей нет.
Александр, Да можно и так делать как ты советуешь, я просто написал по поводу bing потому что узнал именно по поводу этого поисковика. Насчет baidu я не узнавал, но думаю что ситуация такая же. А по поводу статей, это точно если ты будешь переводить их на русский язык для Яндекса они будут считаться уникальными и тебе будет польза с этих статей.
Злостик, по поводу перевода я написал, что текст ещё придётся доработать. Так что не факт, что есть смысл его переводить. Вполне возможно, что на написание новой статьи уйдёт времени не больше, чем на перевод.
Александр поверь, времени уйдет намного меньше. Сначало ты переводишь статью переводчиком и читаешь ее сам, понимая суть написанного ты просто по сути делаешь быстрый рерайт То есть за тебя уже всю основную работу сделали забугорные блогеры: нашли актуальную тему, развили ее, пережевали информацию и выложили ее на блюдечке. Тебе же остается только из корявого машинного перевода, сделать понятный для людей текст
То есть за тебя уже всю основную работу сделали забугорные блогеры: нашли актуальную тему, развили ее, пережевали информацию и выложили ее на блюдечке. Тебе же остается только из корявого машинного перевода, сделать понятный для людей текст ![[:--_)] [:--_)]](https://seoslim.ru/wp-content/plugins/qipsmiles/smiles/16.png) Кстати там и по электрике очень много статей)))
Кстати там и по электрике очень много статей)))
Злостик, если честно, то я не понимаю как ты можешь говорить, что времени уйдёт меньше. Смотри сколько мне нужно проделать работы. 1. Найти нужную статью — учитывай, то что она на непонятном мне языке. 2. Перевести её. 3. Прочитать. 4. Сделать понятную для людей и напечатать. 5. Добавить себе на сайт.
А теперь если я сам пишу. 1. Напечатать статью. 2.Добавить на свой сайт.
А теперь вопрос — на что уйдёт меньше времени? Извини, но ход твоих мыслей мне не понятен.
Иногда много времени занимает поиск нужных иконок. День, а то и несколько. Конечно же ничего не подходит. В итоге, приходишь к выводу, что лучше самому нарисовать. Освоение базового уровня того же фотошоп или иллюстратор займёт день.
А я пока пользуюсь Яндексом и гуглом. Нахожу подходящую картинку и делаю скриншот, затем сжимаю в размерах. Тоже своего рода плагиат, но иногда что-то добавляю свое. А вообще создание своего собственного изображения процесс довольно трудоёмкий. Не каждый сдюжит.