![]()
Привет! В процессе оформления блога я столкнулся с одной проблемой.
Как оказалось изначально в моем шаблоне не был встроен маленький значок (картинка размером 16*16 пикселей), которая хорошо сказывается на увеличении кликов по сайту в ТОП выдаче Яндекса, а также придает изюминку в дизайне ресурса.
В общем решил я немного разобраться в этом вопросе и подготовил пост на тему, как сделать иконку для сайта фавикон, так что читаем статью внимательно и до конца.
Если вы внимательно присмотритесь на вкладки открытых сайтов у вас в браузере, то заметите что слева на против каждого располагается маленькая иконка, которая в обиходе получила название favicon.
Чтобы всем было понятно почему называется именно фавикон, можете полистать английский словарь и найти примерный перевод («icon» — иконка, значок), это изображение для сайта.
Все продвинутые веб-мастера используют данную иконку для продвижения своих проектов. Красиво оформленный значок придает сайту индивидуальность и легко запоминается пользователям, подробнее об этом я рассказывал в статье «Как сделать красивый дизайн сайта».
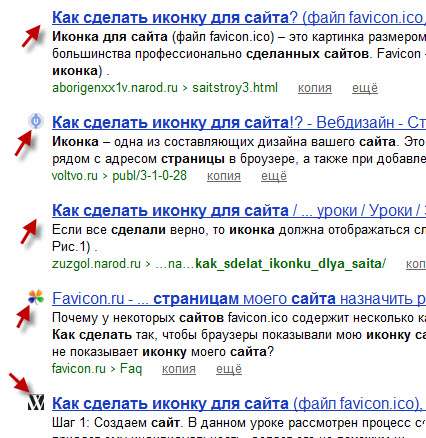
А еще и система Яндекс в поисковой выдаче показывает эту иконку в сниппете площадок, слева от заголовка. Давайте ради эксперимента наберем в поиске запрос "Как сделать иконку для сайта" и посмотрим на результат.
Согласитесь такие сайты с фавиконом смотрятся куда лучше обычных, поэтому если рядом с вашим сайтом будет блог, у которого нет такого значка есть вероятность, что пользователь перейдет именно к вам. Поэтому сделать такую иконку для блога все таки стоит, уж лишней она точно не будет.
Главное запомнить, что изображение для значка нужно сохранить строго вот такого формата:
- Название favicon.ico
- Размер 16*16 пикселей
- Разрешение .ico обязательно
Как сделать иконку для сайта (файл favicon.ico)
Для создания маленькой изюминки блога не обязательно надо быть мастером по работе в программе Фотошоп. Вам вовсе не потребуется знание этой программы, есть способ куда проще.
1) Существует отличный сервис favicon.cc по созданию и выбору иконок. Переходи на данный сайт и видим такую картину:
Как видно на данном снимке, сервис этот очень простенький. В большом окошке создавайте свою будущую иконку, а генератор системы favicon.cc сам с генерирует ее 16*16 пикселей.
2) Кому лень так делать, можете выбрать готовые значки, там их огромное число даже есть анимированные. Для этого нажимаем на ссылку «Top Rated favicons», а затем отыскиваем что-то необычное.
3) Ну что выбрали из предложенных самую красивую? Хорошо, теперь открываем ее.
4) Чтобы ее скачать нажмите на ссылку «Download favicon» — все она стала вашей.
5) Далее останется только добавить фавикон в файлы хостинга, чтобы картинка появилась слева от названия сайта. Лично я ее закинул в корневую папку блога, например на моем сервере она начинается с «www».
Если после данной процедуры значок не отображается, стоит попробовать после тега <head> прописать следующий код в главных файлах сайта index.php или header.php:
Перезагружаем страницу блога и смотрим результат. Если изменений нет, тогда попробуйте очистите кэш браузера.
Еще может быть так, что для таких иконок на вашем сайте существует отдельная папка, где должен быть расположен файл favicon.ico.
Движок площадки играет в этом не последнюю роль. У меня сайт сделанный на wordpress и путь к иконке такой - /www/seoslim.ru/favicon.ico.
Не ищите сделанного значка своего сайта сразу же в выдаче Яндекс. Робот системы Яндекс должен с начала сканировать сайт, найти фавикон и только потом внести поправки в работу собственного алгоритма.
Визит робота Яши может затянуться до трех недель. Терпение и еще раз терпение друзья.
Вот и все! Теперь вы знаете как сделать иконку для сайта, чтобы он приобрел свою неповторимость и значимость в интернете.




 (4 голос., в среднем: 4,75 из 5)
(4 голос., в среднем: 4,75 из 5)






Макс! Не слышал ли ты чего-нибудь про ошибку 404 — /apple-touch-icon-precomposed.png. Это иконка для мобильников под управлением apple. У меня стало расти количество ошибок. Может у кого -нибудь есть мысли борьбы с этой проблемой?
нет я вообще не в курсах, что это за такая иконка...
где то видел скрипт где можно менять каждый час иконки фавиконов...вы такой не встречали?
Нет не встречал. Мне он не к чему...
Удивительно, но этот же pikasso обращался с подобным вопросом о фавиконе, меняемом каждый час!
Но ведь это глупость! Смысл фавикона — в стабильности — чтобы по нему был узнаваем сайт, а не в том, чтобы он каждый час менялся.
Недавно научился делать фавикон. Но вот фантазии хватает не на многое.
Мне пока не нравятся те фавиконы, что я установила, один так даже нарисовала в Фотошопе. Буду потом переустанавливать, учитывая Ваши рекомендации.
Без фавикона сейчас никак нельзя. Я делал себе эту маленькую картинку при помощи специального онлайн сервиса. Кстати, на сколько я знаю, даже поисковые системы не очень дружелюбно относятся к сайтам, у которых нет фавикона, так как считают их не качественными.